当我们绘制完图纸后,我们就可以开始打印。因此开始画图前我们就考虑到打印的需要,我们要用多大纸张,打印比例应该设置成多少,打印后的字高、线宽、颜色应该设置成多少,在绘制图形的时候,这些为打印而做的准备工作也不少。点击此处在线演示。
视频如下:
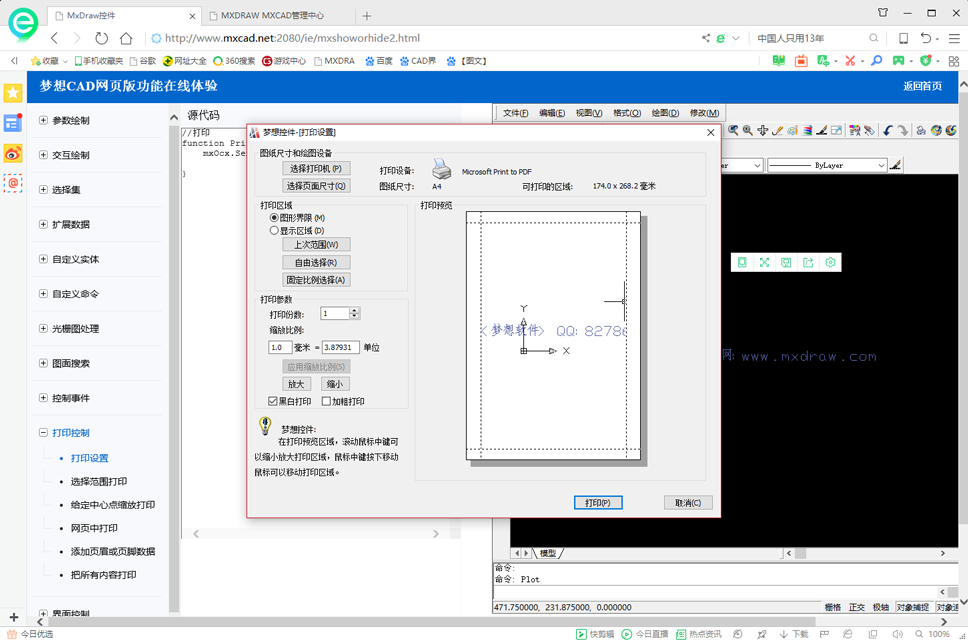
在顶部快速访问工具栏单击打印按钮或者直接输入PLOT命令或者点击打印控制的打印设置按钮打开打印对话框。
//打印设置
function Print1() {
mxOcx.SendStringToExecute("Plot");
}
打印对话框如下图所示,用户可以根据需求设置图纸尺寸和绘图设备,打印区域及打印参数等。

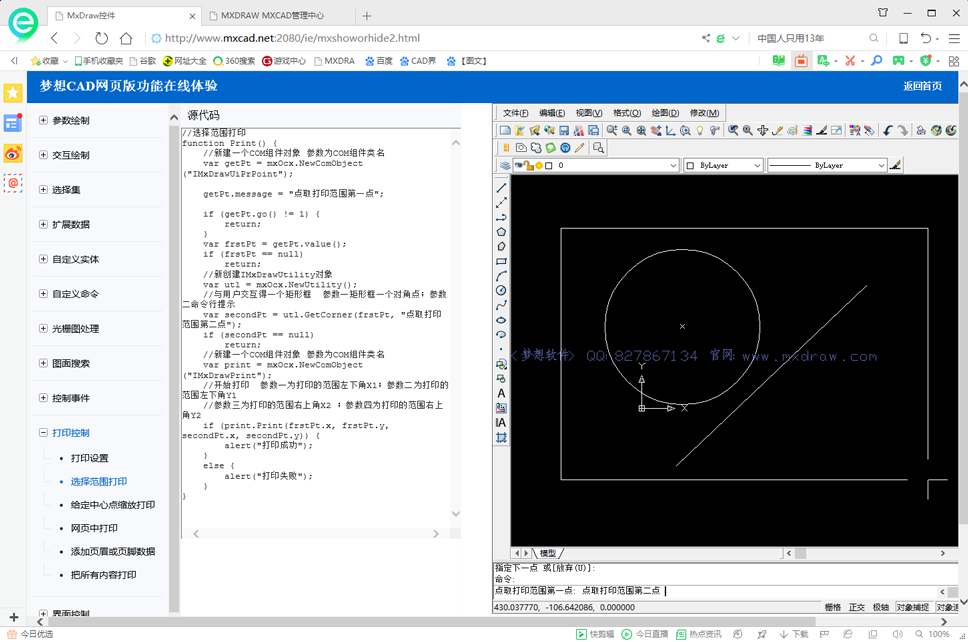
用户可以在打印设置里面的打印区域的自由选择或者点击打印控制的选择范围打印实现功能。
//选择范围打印
function Print() {
//新建一个COM组件对象 参数为COM组件类名
var getPt = mxOcx.NewComObject("IMxDrawUiPrPoint");
getPt.message = "点取打印范围第一点";
if (getPt.go() != 1) {
return;
}
var frstPt = getPt.value();
if (frstPt == null)
return;
//新创建IMxDrawUtility对象
var utl = mxOcx.NewUtility();
//与用户交互得一个矩形框 参数一矩形框一个对角点;参数二命令行提示
var secondPt = utl.GetCorner(frstPt, "点取打印范围第二点");
if (secondPt == null)
return;
//新建一个COM组件对象 参数为COM组件类名
var print = mxOcx.NewComObject("IMxDrawPrint");
//开始打印 参数一为打印的范围左下角X1;参数二为打印的范围左下角Y1
//参数三为打印的范围右上角X2 ;参数四为打印的范围右上角Y2
if (print.Print(frstPt.x, frstPt.y, secondPt.x, secondPt.y)) {
alert("打印成功");
}
else {
alert("打印失败");
}
}用户可以在CAD控件视区中选取所需打印内容进行打印,效果如下图所示:

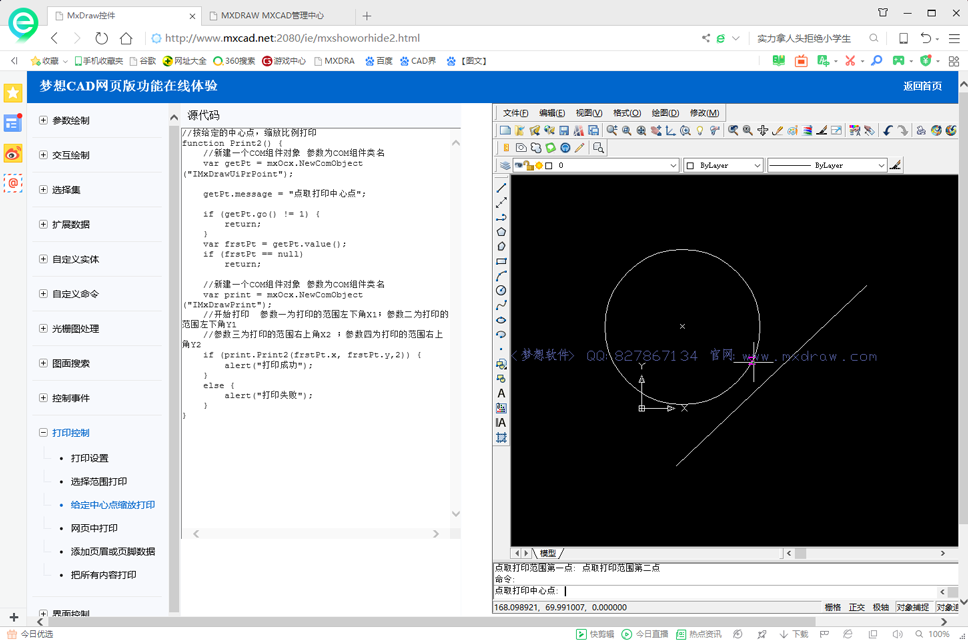
用户可以在CAD控件视区选取打印的中心点进行打印。
//按给定的中心点,缩放比例打印
function Print2() {
//新建一个COM组件对象 参数为COM组件类名
var getPt = mxOcx.NewComObject("IMxDrawUiPrPoint");
getPt.message = "点取打印中心点";
if (getPt.go() != 1) {
return;
}
var frstPt = getPt.value();
if (frstPt == null)
return;
//新建一个COM组件对象 参数为COM组件类名
var print = mxOcx.NewComObject("IMxDrawPrint");
//开始打印 参数一为打印的范围左下角X1;参数二为打印的范围左下角Y1
//参数三为打印的范围右上角X2 ;参数四为打印的范围右上角Y2
if (print.Print2(frstPt.x, frstPt.y,2)) {
alert("打印成功");
}
else {
alert("打印失败");
}
}如下图所示,用户可以根据需求选取打印区域。

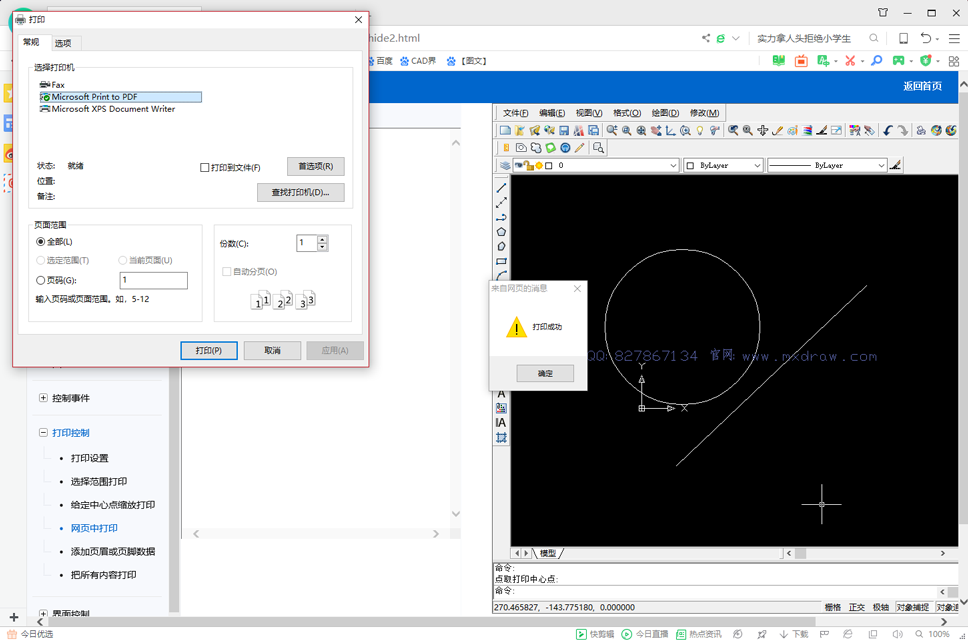
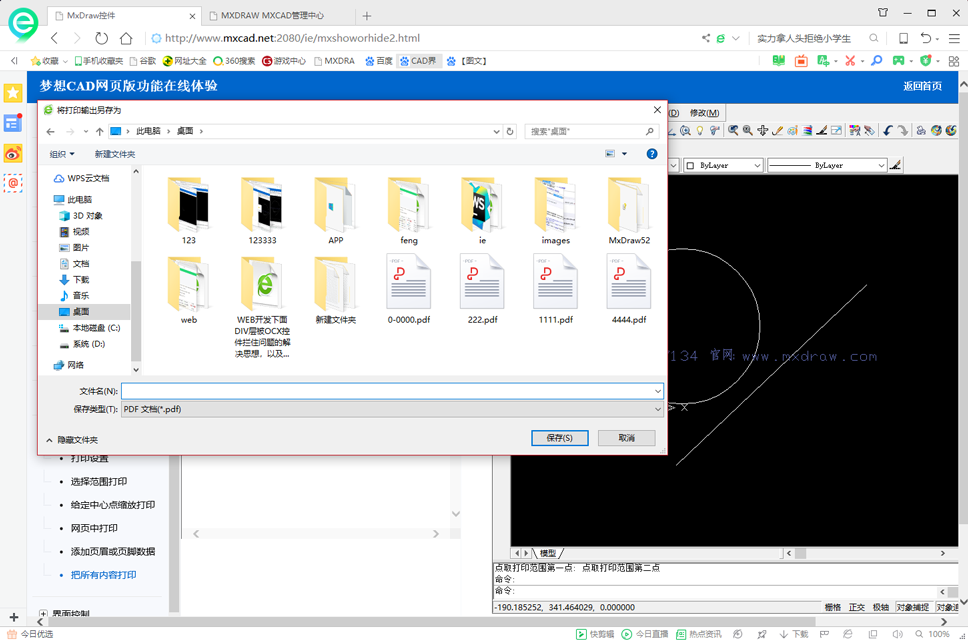
用户调用PrintHtml()进行打印。
//在网页中打印
function PrintHtml() {
var print = mxOcx.NewComObject("IMxDrawPrint");
if (print.PrintHtml(true)) {
alert("打印成功");
}
else {
alert("打印失败");
}
}
效果如下所示:

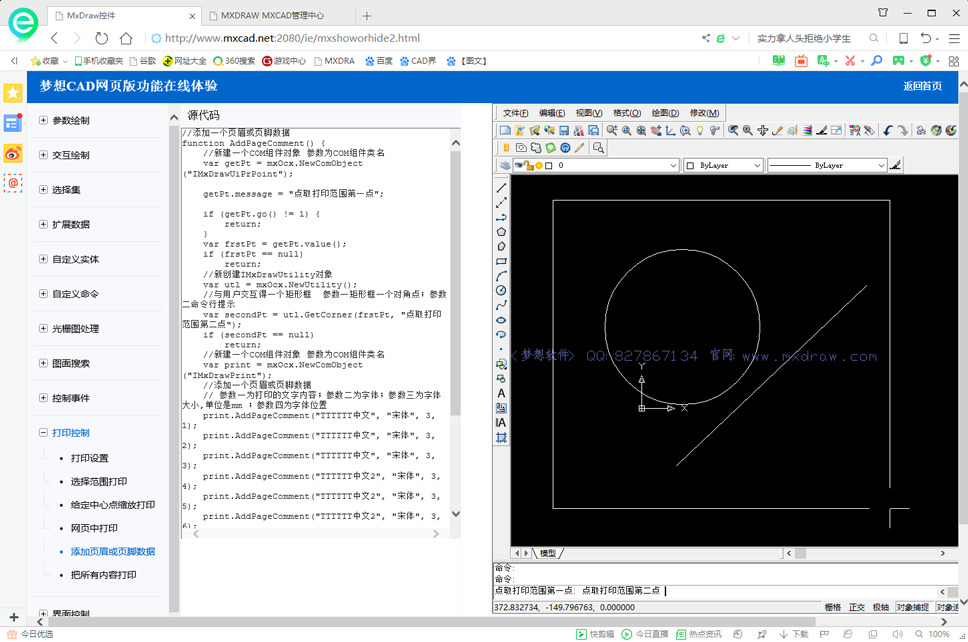
用户选取所需打印范围进行打印,并为其添加页眉和页脚数据。
//添加一个页眉或页脚数据
function AddPageComment() {
//新建一个COM组件对象 参数为COM组件类名
var getPt = mxOcx.NewComObject("IMxDrawUiPrPoint");
getPt.message = "点取打印范围第一点";
if (getPt.go() != 1) {
return;
}
var frstPt = getPt.value();
if (frstPt == null)
return;
//新创建IMxDrawUtility对象
var utl = mxOcx.NewUtility();
//与用户交互得一个矩形框 参数一矩形框一个对角点;参数二命令行提示
var secondPt = utl.GetCorner(frstPt, "点取打印范围第二点");
if (secondPt == null)
return;
//新建一个COM组件对象 参数为COM组件类名
var print = mxOcx.NewComObject("IMxDrawPrint");
//添加一个页眉或页脚数据
// 参数一为打印的文字内容;参数二为字体;参数三为字体大小,单位是mm ;参数四为字体位置
print.AddPageComment("TTTTTT中文", "宋体", 3, 1);
print.AddPageComment("TTTTTT中文", "宋体", 3, 2);
print.AddPageComment("TTTTTT中文", "宋体", 3, 3);
print.AddPageComment("TTTTTT中文2", "宋体", 3, 4);
print.AddPageComment("TTTTTT中文2", "宋体", 3, 5);
print.AddPageComment("TTTTTT中文2", "宋体", 3, 6);
//开始打印 参数一为打印的范围左下角X1;参数二为打印的范围左下角Y1
//参数三为打印的范围右上角X2 ;参数四为打印的范围右上角Y2
if (print.Print(frstPt.x, frstPt.y, secondPt.x, secondPt.y)) {
alert("打印成功");
}
else {
alert("打印失败");
}
}
如下图所示:

用户可以将CAD控件视区所有内容进行打印。
//把图纸所有内容放到打印区域打印
function PrintAll() {
var print = mxOcx.NewComObject("IMxDrawPrint");
if (print.PrintAll(true)) {
alert("打印成功");
}
else {
alert("打印失败");
}
}效果如下:

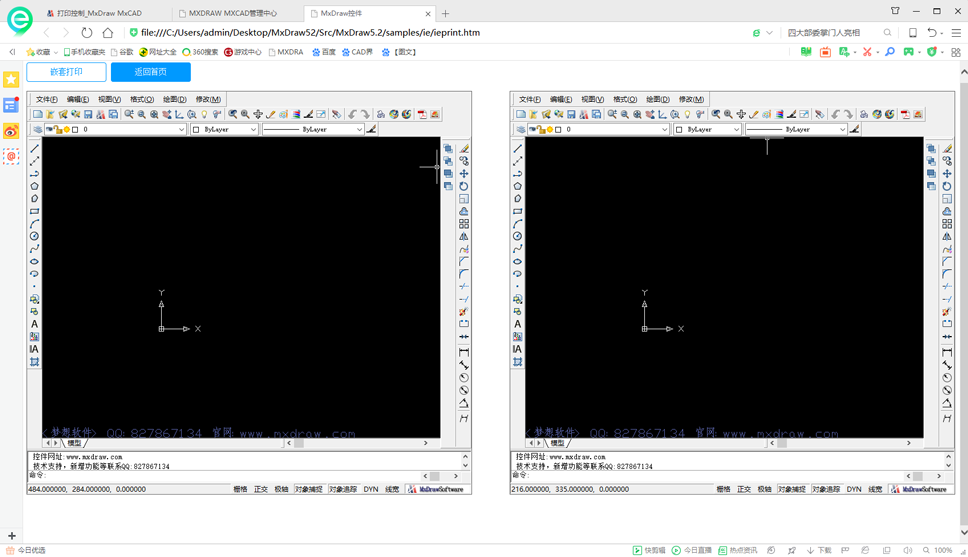
当用户需要打印两个CAD控件的图纸时,可以采用嵌套打印实现。点击此处在线演示。
实现嵌套打印功能,首先将两个CAD控件放入网页中,js代码如下:
<p align="center"> <object classid="clsid:74A777F8-7A8F-4e7c-AF47-7074828086E2" id="MxDrawXCtrl1" codebase="http://www.mxdraw.com/MxDrawX52.CAB#version=7.0.0.1" width=48% height=85% align="left"> <param name="_Version" value="65536"> <param name="_ExtentX" value="24262"> <param name="_ExtentY" value="16219"> <param name="_StockProps" value="0"> <param name="IsRuningAtIE" value="1"> <param name="EnablePrintCmd" value="1"> <param name="ShowStatusBar" value="1"> <param name="ShowMenuBar" value="1"> <param name="ShowToolBars" value="1"> <param name="ShowCommandWindow" value="1"> <param name="ShowModelBar" value="1"> <param name="Iniset" value="AutoActive=N,LoadMrx=PropertyEditor"> <param name="ToolBarFiles" value="MxDraw-ToolBar.mxt,MxDraw-ToolBar-DrawParam.mxt,MxDraw-ToolBar-Draw.mxt,MxDraw-ToolBar-Edit.mxt"> <SPAN STYLE="color:red">不能装载CAD控件。请确认你可以连接网络或者检查浏览器的选项中安全设置。<a href="http://www.mxdraw.com/MxDrawX52.msi">http://www.mxdraw.com/MxDrawX52.msi 安载CAD控件</a></SPAN> </object> <object classid="clsid:74A777F8-7A8F-4e7c-AF47-7074828086E2" id="MxDrawXCtrl2" codebase="http://www.mxdraw.com/MxDrawX52.CAB#version=7.0.0.1"width=48% height=85% align="right"> <param name="_Version" value="65536"> <param name="_ExtentX" value="24262"> <param name="_ExtentY" value="16219"> <param name="_StockProps" value="0"> <param name="IsRuningAtIE" value="1"> <param name="EnablePrintCmd" value="1"> <param name="ShowStatusBar" value="1"> <param name="ShowMenuBar" value="1"> <param name="ShowToolBars" value="1"> <param name="ShowCommandWindow" value="1"> <param name="ShowModelBar" value="1"> <param name="Iniset" value="AutoActive=N,LoadMrx=PropertyEditor"> <param name="ToolBarFiles" value="MxDraw-ToolBar.mxt,MxDraw-ToolBar-DrawParam.mxt,MxDraw-ToolBar-Draw.mxt,MxDraw-ToolBar-Edit.mxt"> <SPAN STYLE="color:red">不能装载CAD控件。请确认你可以连接网络或者检查浏览器的选项中安全设置。<a href="http://www.mxdraw.com/MxDrawX52.msi">http://www.mxdraw.com/MxDrawX52.msi 安载CAD控件</a></SPAN> </object>
首先通过id得到两个CAD控件,新建一个COM组件对象,设置打印的位置等常规设置,具体实现js代码如下:
function BatchPrintDialog() {
var ocx1 = document.getElementById("MxDrawXCtrl1");
var ocx2 = document.getElementById("MxDrawXCtrl2");
var print = ocx1.NewComObject("IMxDrawPrint");
// 开始打印.
print.BeginNestedPrint();
//iFlag = 0表示页边距,iFlag = 1表示打印区域矩形框位置
print.Flag = 1;
// 打印区位置(10,10,200,100),坐标系统是,X从左到右,Y从上到下.
//打印的页边距的左边距离
print.dLeftPageMargin = 10;
//打印的页边距的上边距离
print.dTopPageMargin = 10;
//打印的页边距的右边距离
print.dRightPageMargin = 200;
//打印的页边距的下边距离
print.dBottomPageMargin = 100;
// 把屏幕显示内容进行的打印,打印第一个控件。
ocx1.MakeCurrentOcx();
print.PrintScreen();
ocx2.MakeCurrentOcx();
// 打印区位置(10,110,200,210),坐标系统是,X从左到右,Y从上到下.
//打印的页边距的上边距离
print.dTopPageMargin = 110;
//打印的页边距的下边距离
print.dBottomPageMargin = 210;
// 把屏幕显示内容进行的打印,打印第二个控件。
print.PrintScreen();
//结束嵌套打印
print.EndNestedPrint();
}网页中演示效果如下,用户可以打印在两个CAD控件里面的图纸内容。

js代码实现如下:
// 打印比例.这里默认取2,表示图纸上1个毫米代表实际中的0.5米.
var scale= 0.5;
// 因为所有图纸都约定好,1个绘图单位代表实际中的1毫米.
// 所以图纸1个毫米也代表scale * 1000.0 个绘图单位。
var salce2 = scale * 1000.0;
// 控件的宽.就是控件将来打印出来后,在图纸上的宽长度,单位是图纸上的毫米
var ocxwidth = 200;
// 得到当前视区坐标
var mxOcx = document.all.item("MxDrawXCtrl");
var ret = mxOcx.Call("Mx_GetViewCoord", "");
if (ret.AtString(0) != "Ok")
{
return;
}
// 计算出当前显示的视区中心坐标.
var w = ret.AtDouble(3) - ret.AtDouble(1);
var h = ret.AtDouble(4) - ret.AtDouble(2);
var cenx = ret.AtDouble(1) + w / 2.0;
var ceny = ret.AtDouble(2) + h / 2.0;
// 根据比例,算出控件新的显示范围.以前的中心显示位置不变.
// 控件打印时显示的宽度,绘图单位.
var rw = ocxwidth * salce2;
var rh = h / w * ocxwidth;
// 新的显示范围坐标。
var lx = cenx - rw / 2.0;
var ly = ceny - rh / 2.0;
var rx = cenx + rw / 2.0;
var ry = ceny + rh / 2.0;
mxOcx.ZoomWindow(lx,ly,rx,ry);主要用到函数说明:
IMxDrawPrint::BatchPrintDialog
批量打印对话框,详细说明如下:
| 参数 | 说明 |
|---|---|
[in] IMxDrawResbuf* pParam | 批量打印位置参数, 是个点数组,数组两个点表示一对,一对代表一个打印区域 |
js代码实现如下:
function BatchPrintDialog() {
var pRet =mxOcx.Call("Mx_GetMcDbDatabaseBound", "");
if (pRet.AtString(0) == "Ok") {
var pt = mxOcx.NewPoint();
pt.x = pRet.AtDouble(1);
pt.y = pRet.AtDouble(2);
var param = mxOcx.NewResbuf();
param.AddPoint(pt);
pt.x = pRet.AtDouble(3);
pt.y = pRet.AtDouble(4);
param.AddPoint(pt);
var print = mxOcx.NewComObject("IMxDrawPrint");
print.BatchPrintDialog(param);
}
else {
alert("调用失败");
}
}