全新在线CAD平台,基于JavaScript,WebGL,C++,Node.js,Three.js技术,前台使用html5方式,在线处理二维、三维CAD图纸,用于图纸管理、交流、批注、信息提取、三维展示等场景,支持dwg,dxf,dwf等文件格式,后台使用高效C++程序开发,异步多线程,多进程架构。
平台前后台都提供js语言开发接口,开发人员就只需要会js语言,就可以快速搭建自己的在线CAD绘图平台。
该系统可以在Windows、Android,iOS等系统上使用,真正一份代码,全平台支持。
在线演示网址:
MxCAD云图:
MxCAD云图图库:
支持AutoCAD R14 到AutoCAD 2021的所有dwg图纸格式,并保证能支持将来新出现的AutoCAD文件格式。
三维支持创建锥、柱、环等基本几何体, 对几何体进行布尔操作(相加、相减、相交运算)、 倒角、斜切、镂空、偏移、扫视,、几何空间关系计算(法线、点积、叉积、投影、拟合等)、几何体分析(质心、体积、曲率等)、空间变换(平移、缩放、旋转)等功能。
二维支持CAD图纸信息搜索提取、测距离、算面积、批注、捕捉、正交、曲线离散、偏移、打断 、阵列、扩展数据读写、扩展记录读写、构造选择集、动画、自定义实体、组、超连接、Undo、Redo、字典、图层、标注样式、线型样式、文字样式、视口、布局、用户坐标系、系统变量、图纸比较、动态提示等。主要实体有:直线、圆弧、Polyline、样条线、圆、椭圆、椭圆弧、IMAGE、点、块引用、外部块参照、射线、云线、文本、多行文本、对齐标注、旋转标注 、半径标注、直径标注、角度标注、布局、视口、图层、线型、文字样式、命名字典、标注、自定义实体、代理实体、反应器等。主要编辑有:移动、夹点拉伸、偏移、删除、复制、粘贴、旋转、缩放、镜向、离散、图案填充、实心填充、打碎、计算曲线长、面积、最近点、交点、导角、文字变线条等。
几何运算面积、夹角、向量、矩阵、旋转、缩放、最近点、最近距离、垂足、参数、镜向、平移、交点、打断、延伸、最短路径、最长路径。
点击 http://www.mxdraw.com/download.html下载开发包,界面如下图所示:

下载后的文件是安装程序,双击按照提示安装开发包,默认安装位置在:C:\Users\MxDraw\Documents\MxKd\MxDrawCloudServer
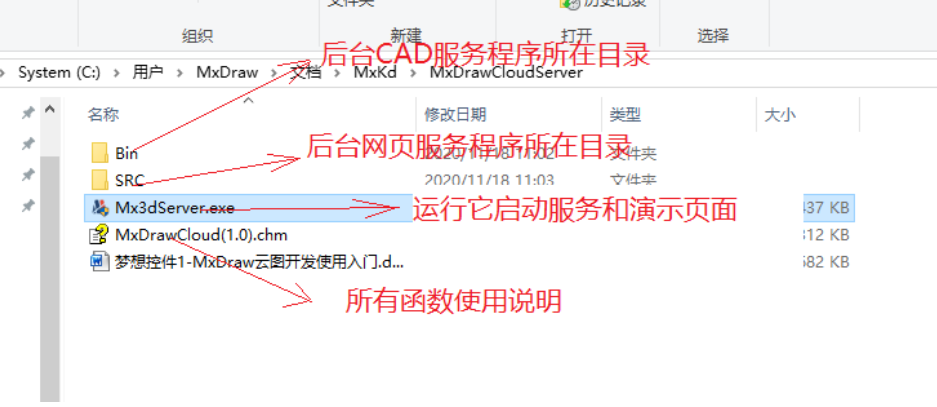
安装目录内容如下:

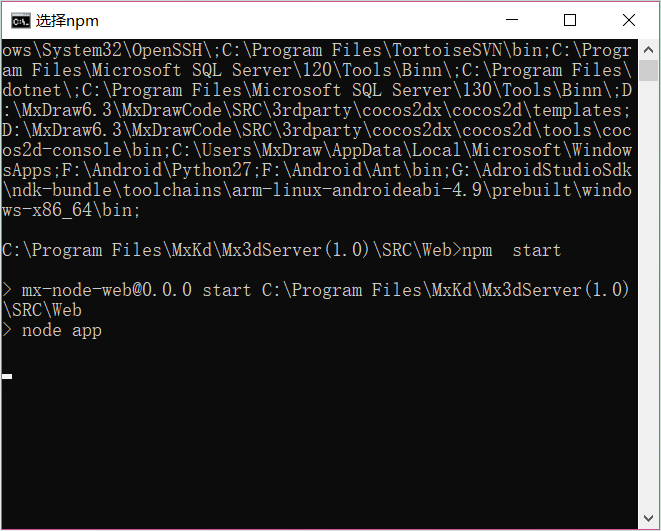
双击桌面快捷方式: 启动开始程序,界面如下:
启动开始程序,界面如下:
![]()
注意:在启动前,关闭360杀毒软件,它会误报和拦截我们服务器程序访问网络。
按照界面操作,从上到下,点击三个按钮,启动服务,注意:一定要防火墙允许我们的服务程序访问网络。
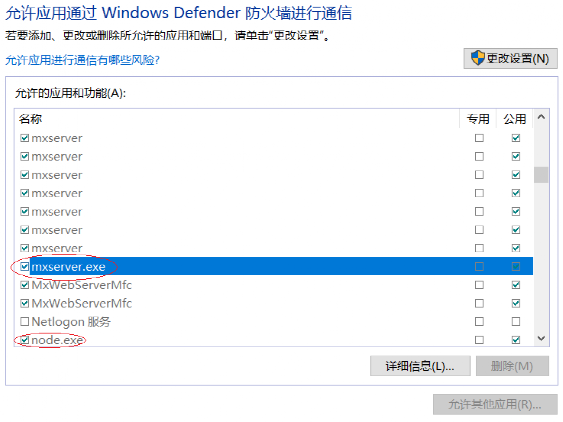
设置防火墙,允许我们如下三个程序能访问网格:
Bin\Release\MxServer.exe
Bin\Release\node.exe
SRC\TsWeb\nodejs\node.exe
如下图:

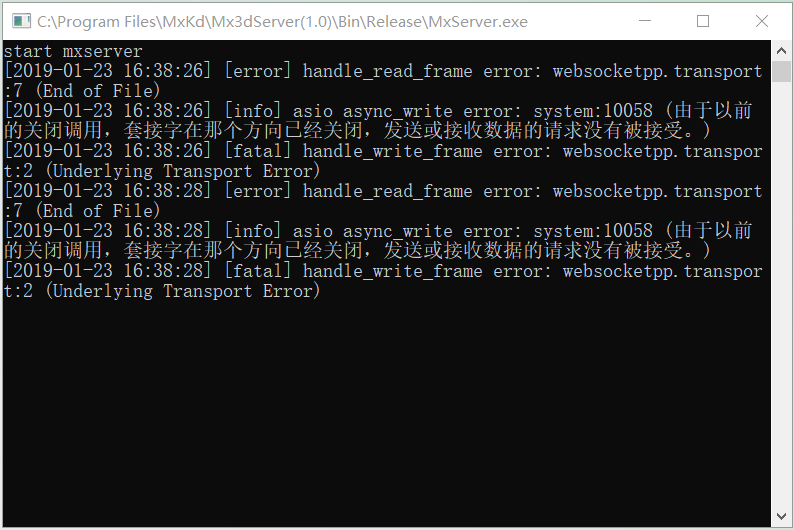
启动后的效果如下:
1、后台网站服务程序,如果用户有自己网站服务,可以不需要启动该程序。

2、后台CAD服务程序,它是后台主服务,用于前台的CAD数据请求响应。

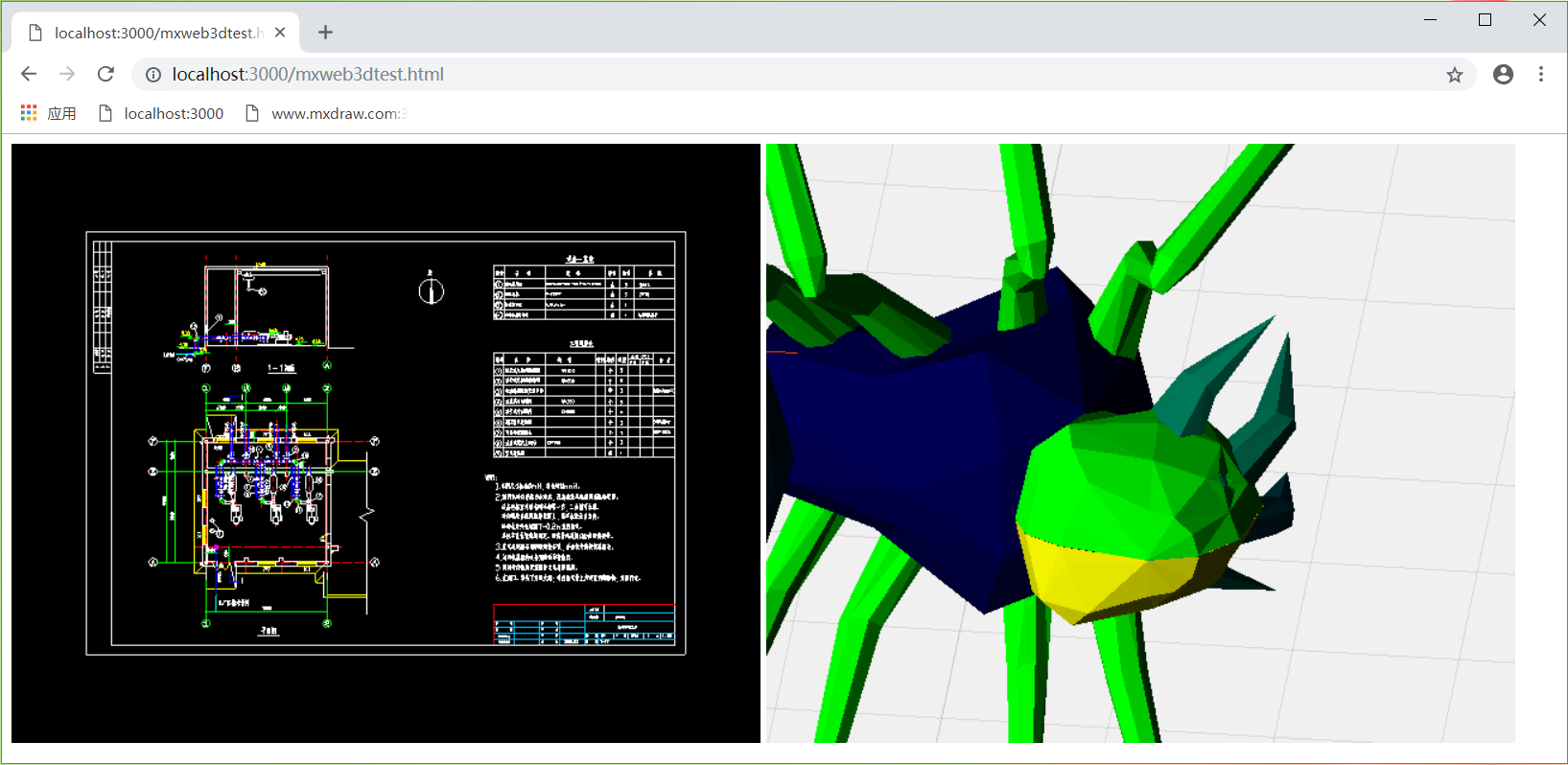
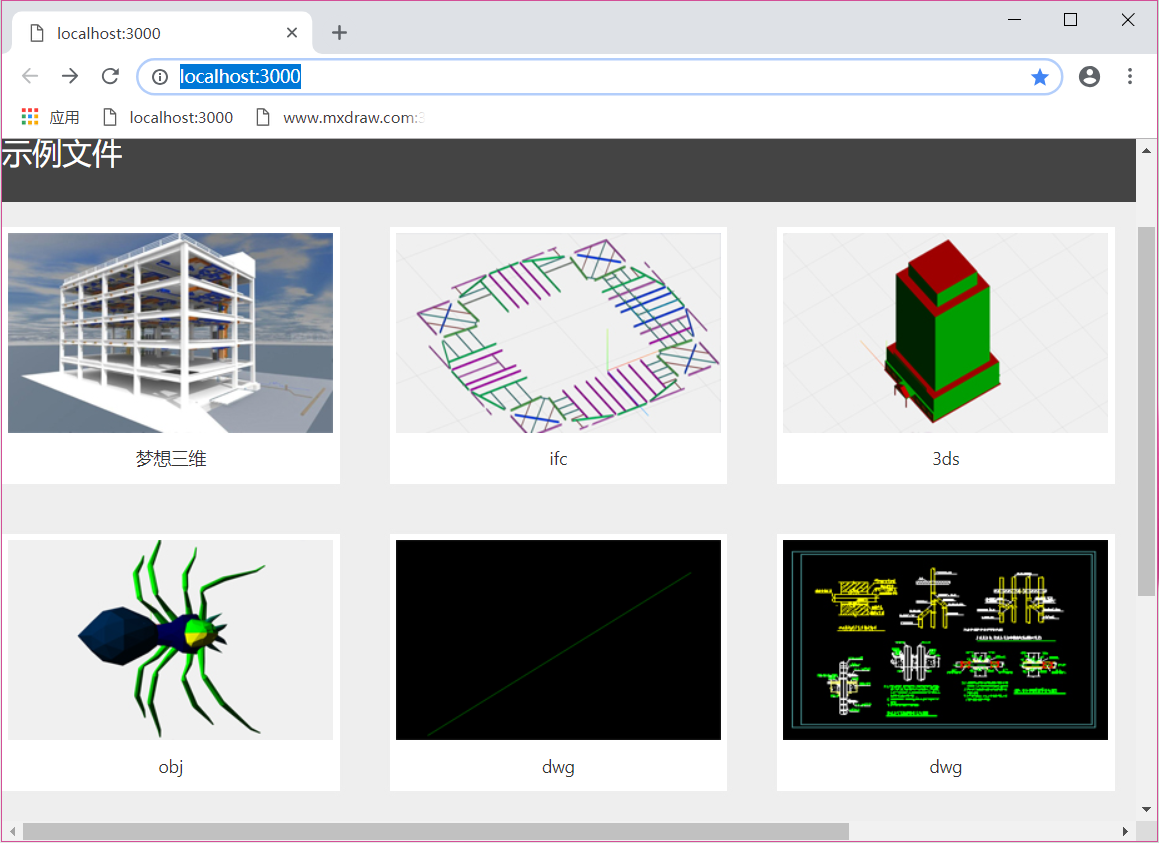
3、前台演示效果:

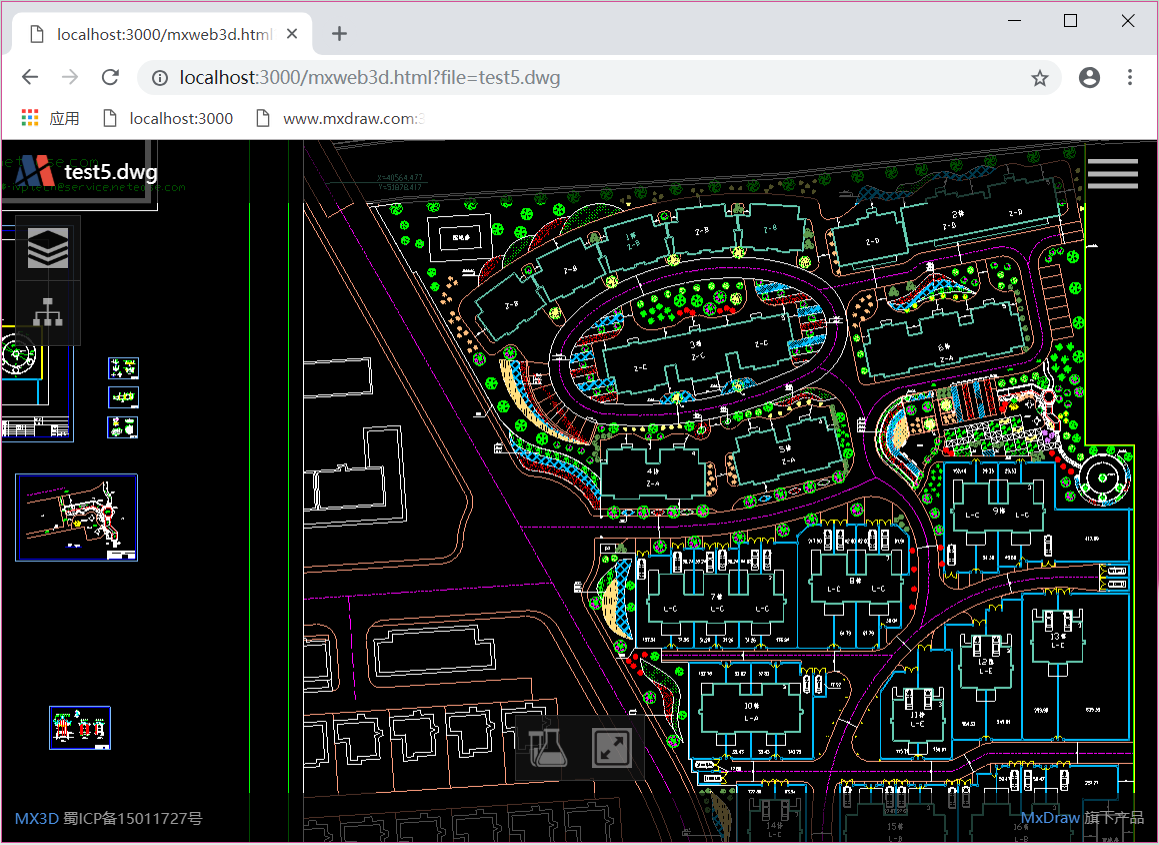
打开二维图纸:

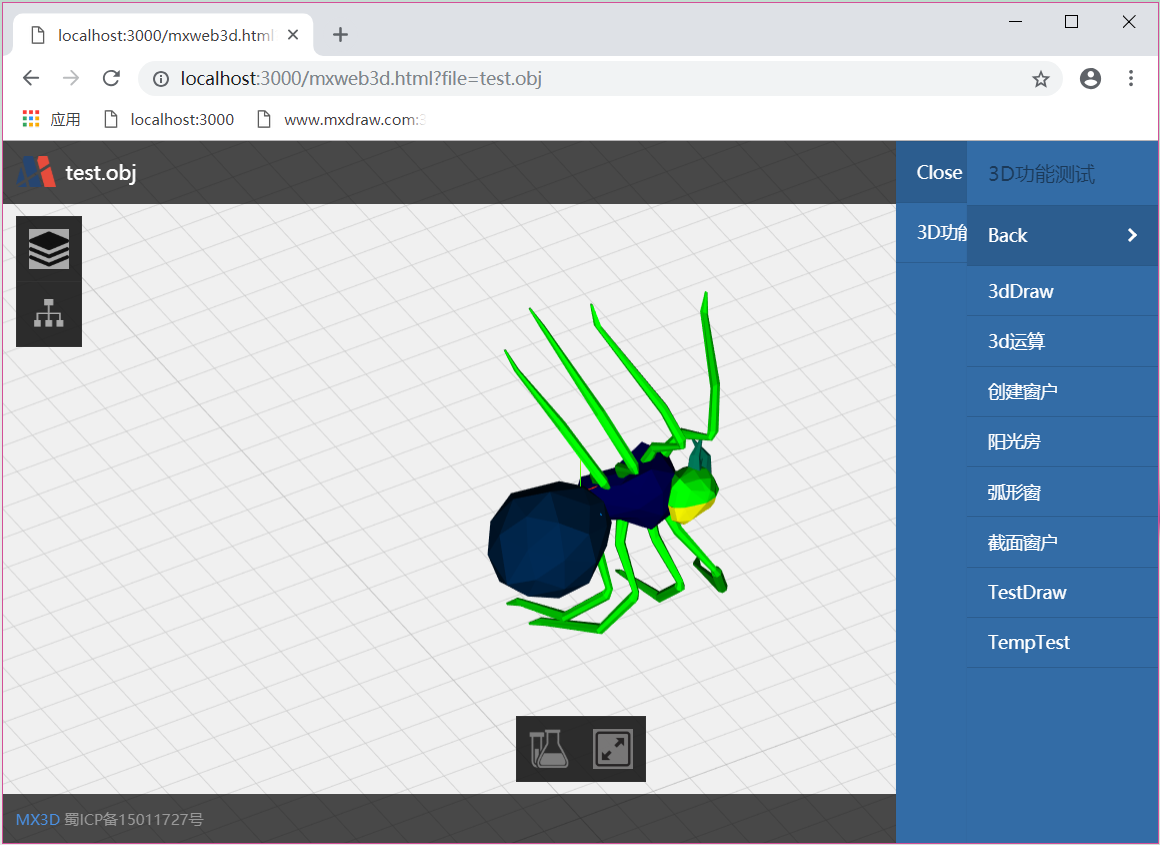
打开三维图纸:

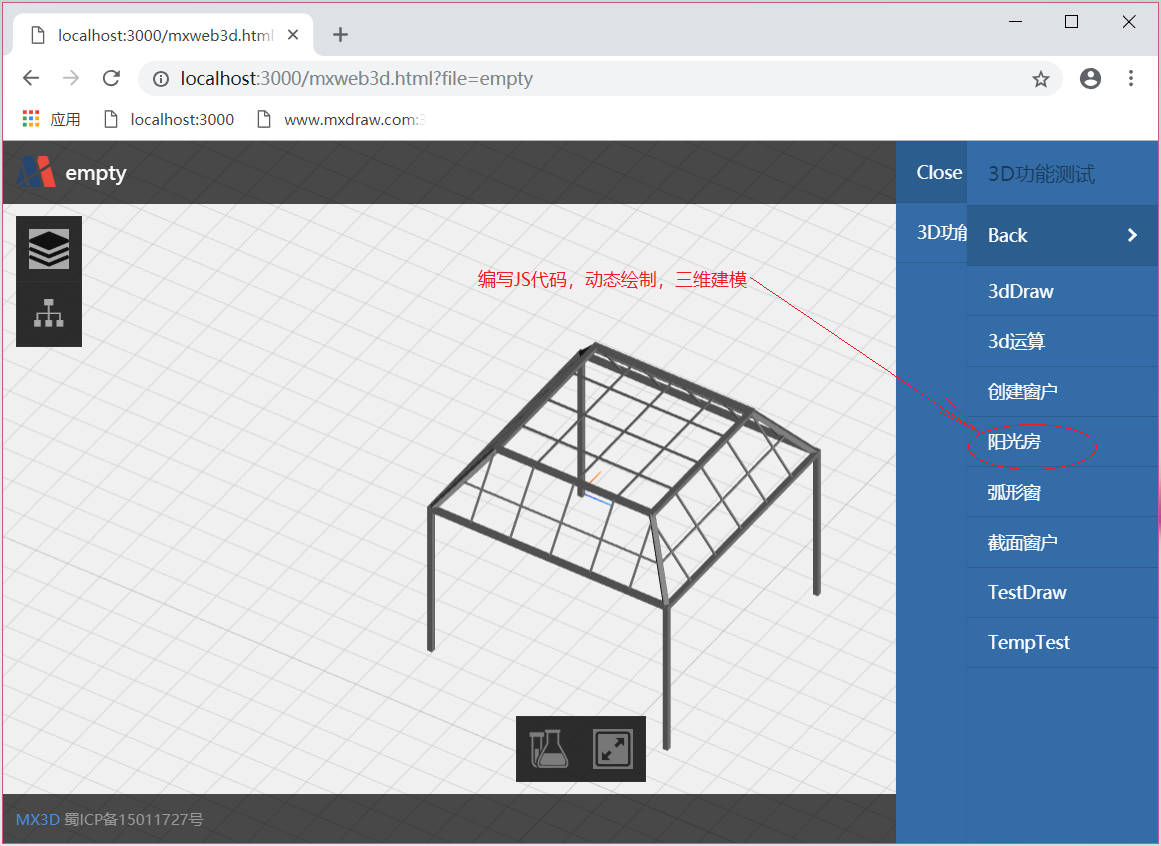
三维绘图测试:

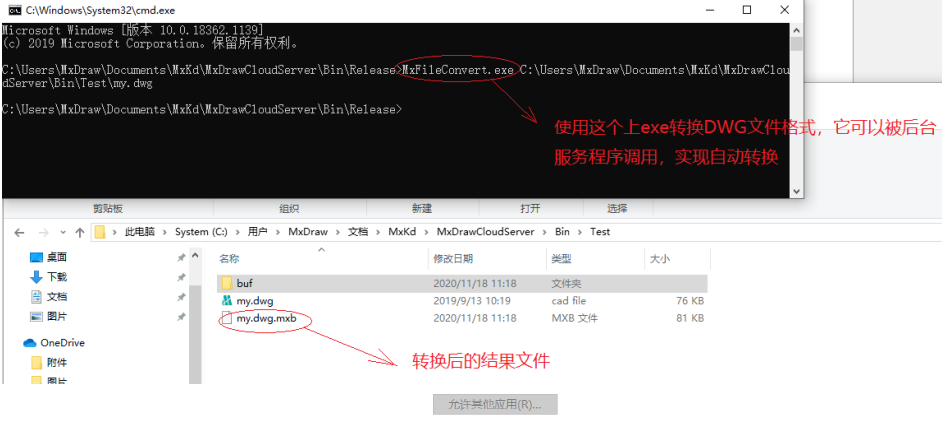
首先把DWG文件通过我们的工具Bin/Release/MxFileConvert.exe把DWG文件转换成我们自己格式mxb格式,它是一个控制台程序,将来可以做成后台自动调用。
比如,把my.dwg转成my.dwg.mxb,如下:

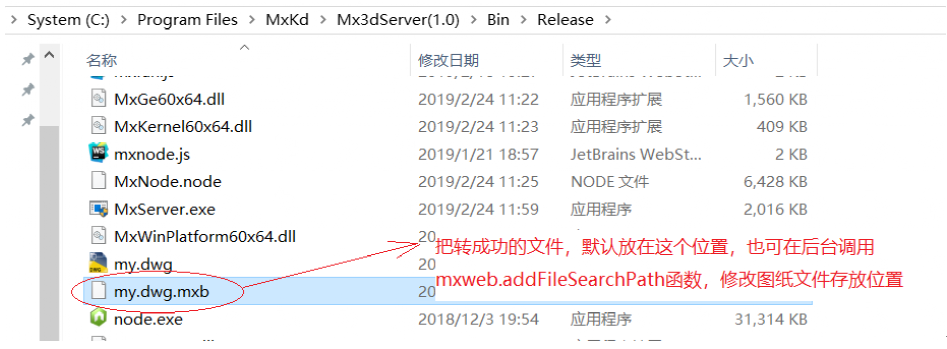
转换成功后,把my.dwg.mxb和my.dwg拷贝到后台程序所在目录,这样前台程序就能自动找到并打开图纸,如下:

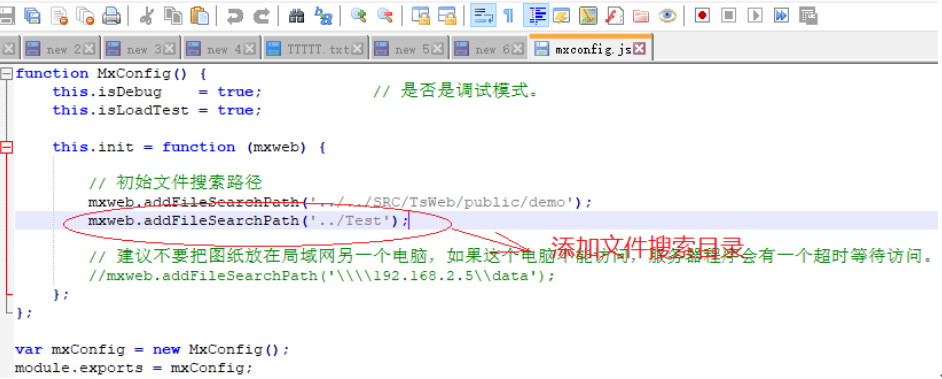
addFunSearchPath函数增加后台服务搜索文件目录,如果需要增加一个目录,修改
Bin\Release\mxconfig.js文件,如下:

下面,我们新建一个html文件,mxweb3dtest.html。代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0">
<script language="javascript" type="text/javascript">
function MxMain(require) {
var MxFun = require("./MxFun").MxFun;
MxFun.createMxObject("MxDraw2d","my.dwg");
MxFun.createMxObject("MxDraw3d","test.obj");
document.body.addEventListener('touchmove', function (e) {
e.preventDefault()
}, { passive: false })
return 0;
}
</script>
<script language="javascript" type="text/javascript" src="js/jquery.js"></script>
<script language="javascript" type="text/javascript" src="js/mxfun.min.js"></script>
</head>
<body style="overflow-x:hidden; overflow-y:hidden">
<canvas id="MxDraw2d" width="500px" height="400px"></canvas>
<canvas id="MxDraw3d" width="500px" height="400px"></canvas>
</body>
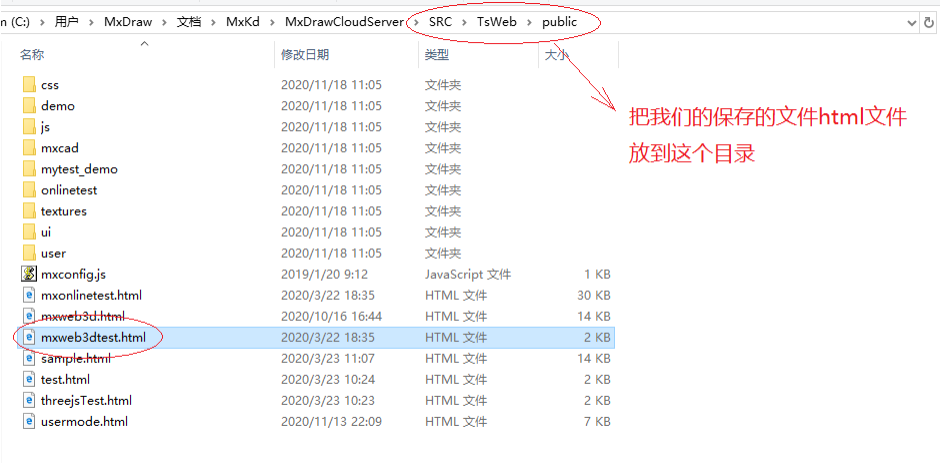
</html>然后,把该html文件,拷到我们安装目录SRC\TsWeb\public下,方便前台访问,如下:

然后在浏览器中,访问我们的html文件,就可以在线打开my.dwg文件,代码中创建了两个控件,一个三维,一个二维,所以效果如下: