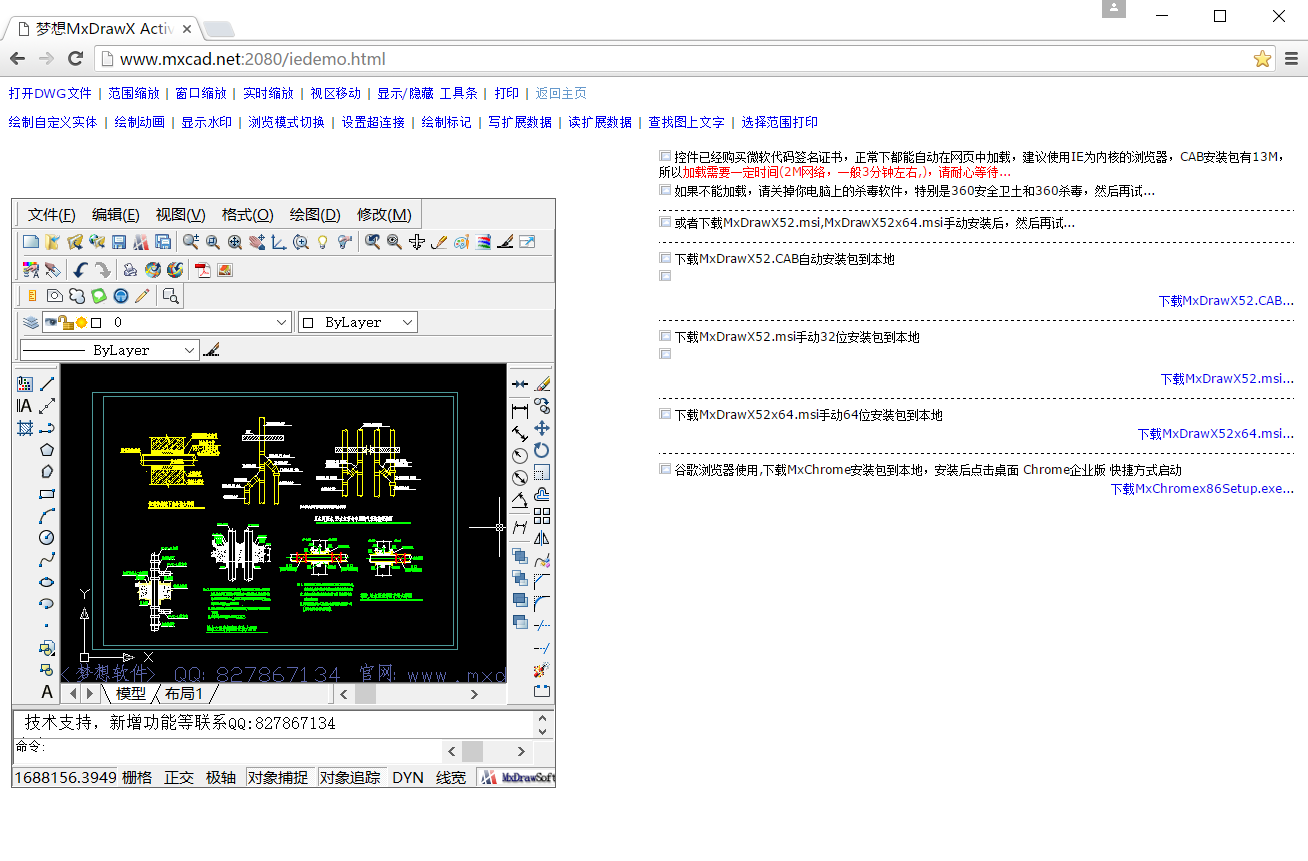
梦想CAD网页版在线演示例子1:https://mxtmpweb.mxdraw.f3322.net:3562/iedemo.html
梦想CAD网页版在线演示例子2:点击此处在线演示
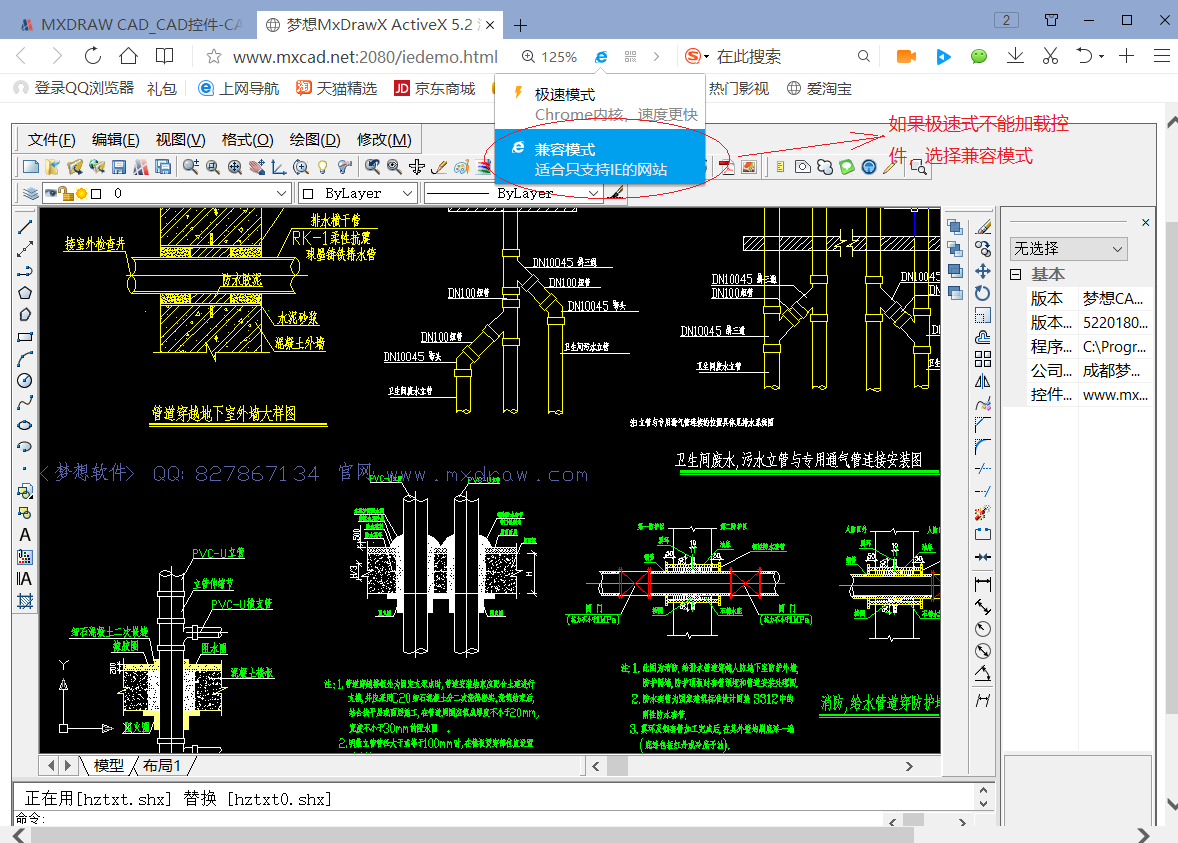
国产浏览器如果不能加载,选择兼容模式,如下图:

控件在网页使用,使用 Html + JavaScript 调用控件,在浏览器中运行,对于后台服务器使用Asp,php,java等语言开发都可以,服务器可以是windows,linux系统。支持IE所有版本,QQ,360浏览器(极速模式也支持),谷歌浏览器。
我们提供CAB安装包,在ie中自动下载安装。
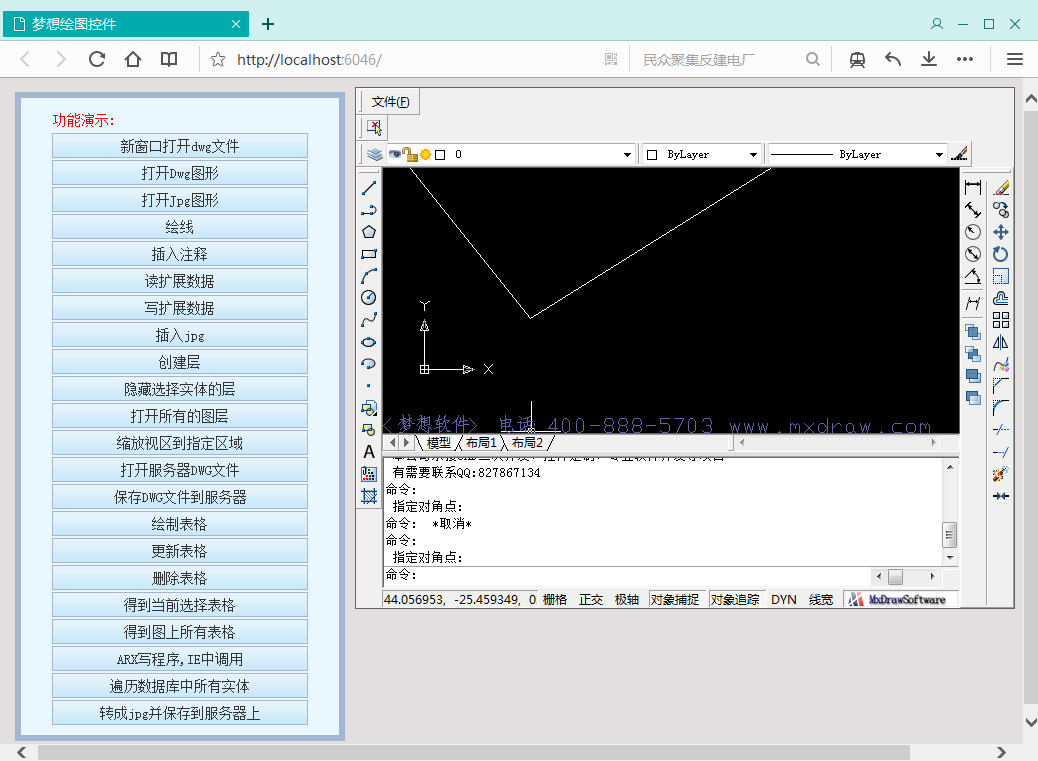
“参考例子” sample\AspNet\AspNet.sln ”,演示了网页调用控件、打开图纸、保存图纸到服务器、参数化绘图、交互绘图等功能。运行效果如下:

1.1 修改服务器设置,支持dwg文件下载
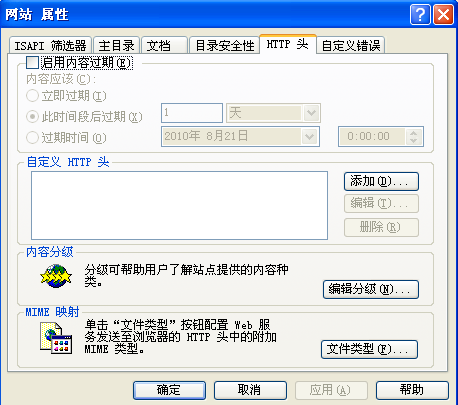
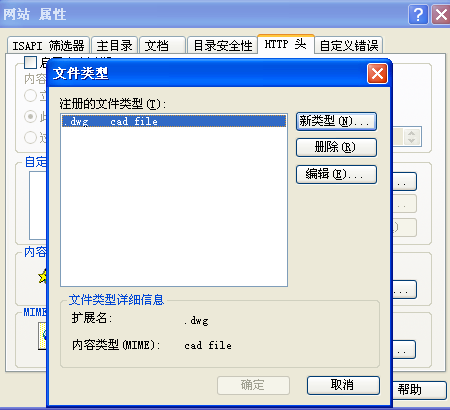
打开IIS的设置界面,在网站上面点击右键,弹出菜单,选择“ 属性 ”菜单命令。弹出网站设置界面,点击“ HTTP头 ”的Tab选项。界面如下:

点击“ 文件类型 ”按钮,弹出设置界面,增加一个新的dwg文件类型,点击确定。界面如下:
.
新版本IIS设置设置,支持dwg文件下载
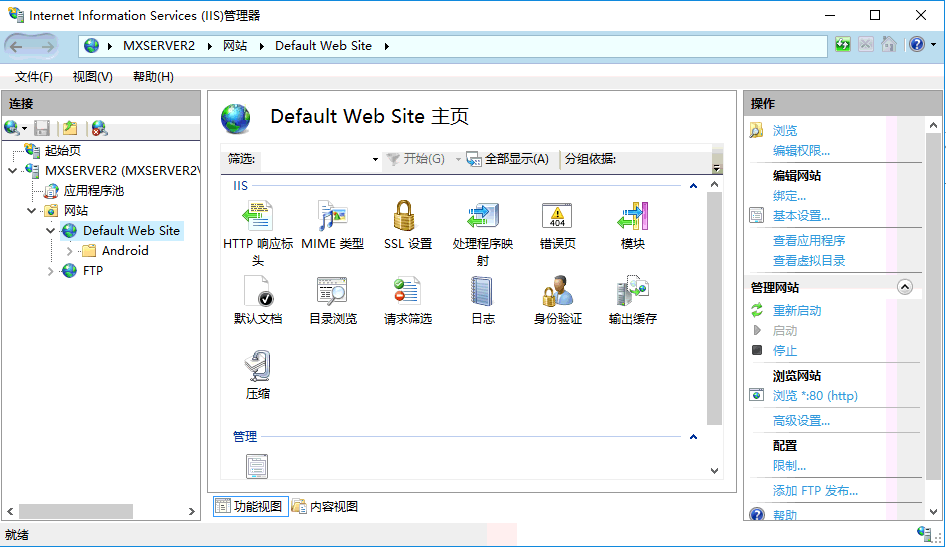
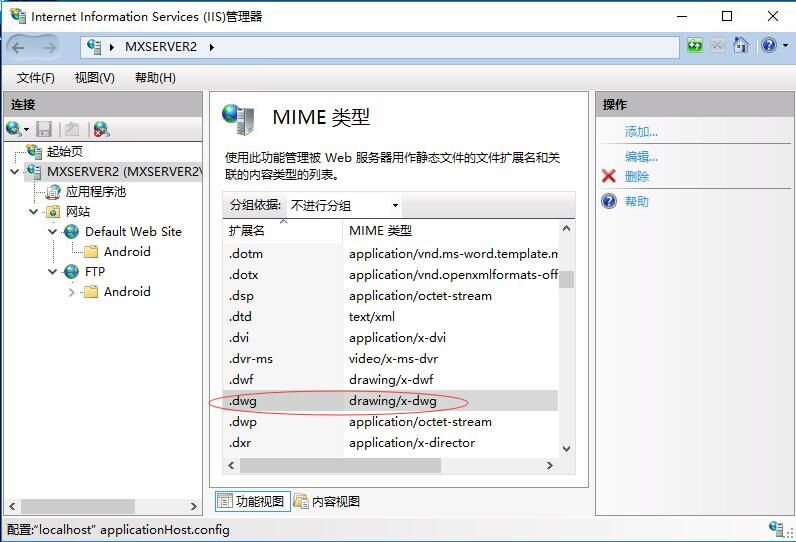
运行ISS管理器点击网站对象,点击 Default Web Site ,界面如下:

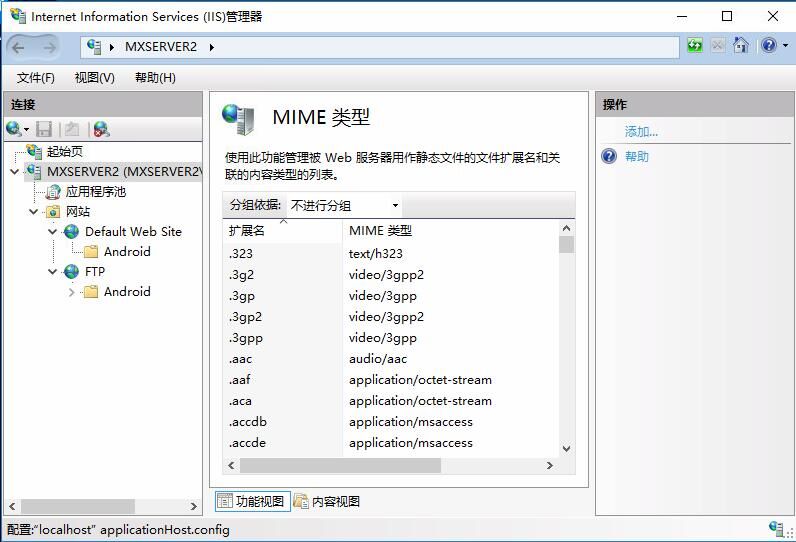
点击“ MIME类型 ”按钮,界面如下:

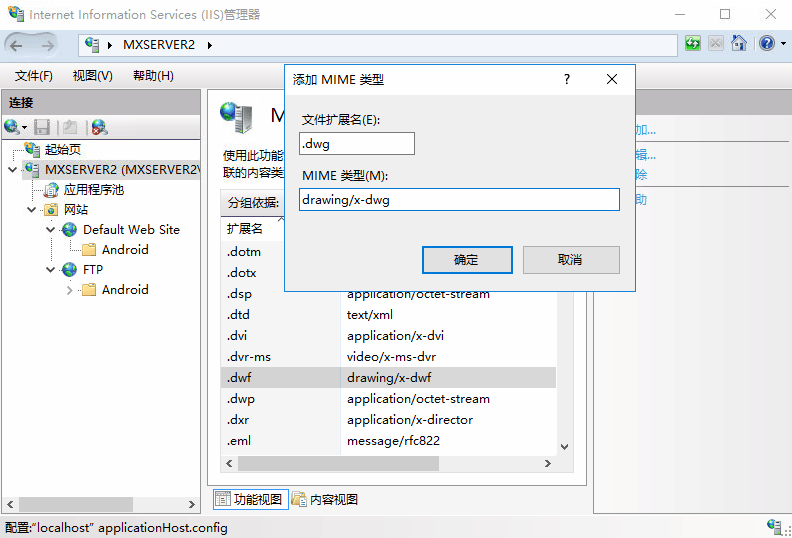
点击右边界面中的“ 添加 ”按钮,添加文件扩展名为.dwg,界面如下:

点击“ 确定 ”后,列表中出现如下字符则表示添加成功,界面如下:

1.2 DwgFilePath
控件自动打开DWG文件的属性,在控件的属性窗口中设置该值为dwg文件的路径,控件打开时自动打开dwg文件,网页调用代码:
<param name="DwgFilePath" value="http://www.mxcad.net:2080/test.dwg" >
在网中调用时该变量支持相对路径。 相对服务器路径: DwgFilePath=~/my.dwg ,相对当前网页路径 DwgFilePath=./my.dwg 。该变量支持ftp路径 DwgFilePath=ftp://192.168.1.133/11.dwg 。支持assic字符串的十六进制编码,用"<>"扩起来的路径,控件就认为这是十六进制编码 如:传 <2E2F33343234332E647767>表示传 ./34243.dwg。
1.3 OpenWebDwgFile
调用这个函数,直接打开网上的DWG ,DXF, DWF文件。网络路径如:http://www.mxcad.net:2080/test.dwg
支持assic字符串的十六进制编码,用"<>"扩起来的路径,控件就认为这是十六进制编码 如可以传 <2E2F33343234332E647767>表示传 ./34243.dwg。在网页中,需要等到控件初始化完成后,才能调用该函数打开dwg文件。
在网页增加控件初始化完成函数如下:
//初始化
function InitMxDrawX() {
var mxOcx = document.getElementById("MxDrawXCtrl");
if (mxOcx) {
if (!mxOcx.IsIniting())
{
clearInterval(mxtime);
// 控件初始化完成,需要在启动做的事,在这里做
// 启动时打开文件
mxOcx.OpenWebDwgFile("http://www.mxcad.net:2080/test.dwg");
}
}
}
mxtime = setInterval(InitMxDrawX, 100);控件支持在网页中绘图,编辑dwg文件,并把修改后的dwg文件保存到服务器。
SaveDwgToURL
该函数模拟一个文件表单提交,上传文件,在服务器端有个专门的程序来处理文件的上传。
COM接口:
VARIANT_BOOL SaveDwgToURL(
BSTR pszServerUrl, //服务器网址地址,如:www.mxdraw.com,如果传空,程序自动取当前网
//页的服务器.
BSTR pszServerProgramUrl, //服务器的文件上传处理程序,如:upload.asp
BSTR pszComponentName, //HTML组件名称,相当于一个HTML页面的Form中的中的file1
BSTR pszPort); //服务处理端口. 如:_T("80")详细例程参考 sample/AspNet 中"保存dwg文件到服务器"按钮,向服务器发送的上传文件请求,使用 Fiddler 工具能看见上传数据包, 因为Fiddler的问题, Fiddler工具查看本地服务器请求内容时,本地服务器ip地址需要写成http://127.0.0.1,而不能写成 http://localhost 。
如下代码调用:
if (!mxOcx.SaveDwgToURL("http://127.0.0.1.", "/Save.aspx", "ComponentName", "6046")) {
// 得到服务器返回错误
var ret = MxDrawXCtrl_Obj.Call("Mx_GetLastError","");
alert(ret.AtString(0));
}
else {
alert("成功");
}上面代码相当于如下Html代码的调用:
<form action="Save.aspx"method="post" enctype="multipart/form-data"> <input id="File1" type="file" name="ComponentName" /><br /> <input id="Submit1" type="submit" value="submit" /> </form>
服务器上,接收上传文件并保存的代码,Asp.net:
namespace AspNet
{
public partial class Save : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
System.Web.HttpFileCollection uploadFiles = Request.Files;
System.Web.HttpPostedFile theFile;
if (uploadFiles.Count == 0)
{
Response.Write("Save failed!!!");
return;
}
else
{
try
{
int i = 0;
for (; i < uploadFiles.Count; )
{
theFile = uploadFiles[i];
// uploadFiles.GetKey(0)对应着
// SaveDwgToURL(getcurpath(), "/Save.aspx", "test.dwg","");中的Test.Dwg
theFile.SaveAs(Server.MapPath(uploadFiles.GetKey(0)) );
Response.Write("Save OK!");
i++;
return;
}
}
finally
{
}
}
Response.Write("Save failed!!!");
}
}
}例如 ASP.net + MVC调用:
var dwgName = $("#dwgList option:selected").text();
var hostName = window.location.hostname;
var port = window.location.port;
var path = "http://" + hostName + ":" + port;
alert(hostName+"==="+path);
if (!mxOcx.SaveDwgToURL(path, "Home/SaveDwgFile/?key=" + Math.random() + "&flag=" + flag, dwgName, ""))
{
alert(path);
var ret = mxOcx.Call("Mx_GetLastError", "");
alert(ret.AtString(1));
}
else
{
//alert("保存成功");
}服务器上,接收上传文件并保存的代码Servlet:
MxForm mf = (MxForm)actionForm;
InputStream is = mf.getFile().getInputStream();
File destFile = new File("D:\civilize\code\web","test.dwg");
OutputStream os = new FileOutputStream( destFile );
byte[] buffer = new byte[400];
int length = 0;
while( (length = is.read(buffer)) > 0 ) {
os.write(buffer,0,length);
}
mf.getFile().destroy();
is.close();
os.close();
return null;
// MxForm代码:
import org.apache.struts.action.ActionForm;
import org.apache.struts.upload.FormFile;
public class MxForm extends ActionForm {
private FormFile file;
public FormFile getFile() {
return file;
}
public void setFile(FormFile file) {
this.file = file;
}
}控件中的ASP例程,上传保存的文件放在updata目录下,在服务器上必须设置其写权限,才能保存成功。设置步骤如下:
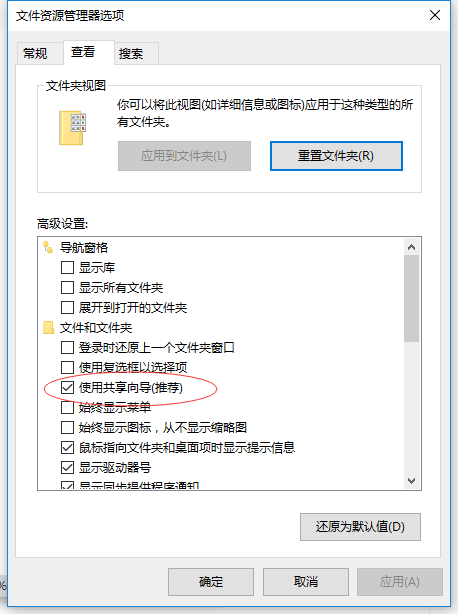
1.打我的“电脑窗口”,点击“ 工具 ”->“ 文件夹选项 ”,弹出文件夹选项窗口。
2.勾选“ 使用共享向导 ”选项,界面如下:

放入一个绘直线按钮:
<input type="button" value="绘制直线" onclick="myclick()">
Myclick函数代码:所有与用户交互的函数,需要在控件的命令事件中调用,具体原因参考文档“ 梦想控件19-命令执行原理.doc ”
function myclick()
{
// 下面的DoCommand(1)调用程序将跳到DoCommandEventFunc(iCmd)执行
document.getElementById("MxDrawXCtrl").DoCommand(1);
}
定义一个控件命令执行函数:
function DoCommandEventFunc(iCmd)
{
if (iCmd == 1)
{
// 绘直线代码
var mxOcx = document.all.item("MxDrawXCtrl");
mxOcx.focus();
// 与用户交互,在图上点取一个点
var point1 = mxOcx.GetPoint(false,0,0,"\n 点取开始点:");
if(point1 == null)
{
return;
}
// 与用户交互,在图上点取第二点
var point2 = mxOcx.GetPoint(true,point1.x,point1.y,"\n 点取结束点:");
if(point1 == null)
{
return;
}
// 开始画直线的,返回id
var lineId = mxOcx.DrawLine(point1.x,point1.y,point2.x,point2.y);
}
}设置命令执行函数到控件属性如下:
document.getElementById("MxDrawXCtrl").ImplementCommandEventFun =
DoCommandEventFunc;例子完整代码如下:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312;no-cache">
<meta name="GENERATOR" content="Microsoft FrontPage 4.0">
<meta name="ProgId" content="FrontPage.Editor.Document">
<title>MxDraw控件</title>
</head>
<body topmargin="0" leftmargin="0">
<p>
<input type="button" value="绘制直线" onclick="myclick()">
</p>
<p align="center">
<object classid="clsid:74A777F8-7A8F-4e7c-AF47-7074828086E2" id="MxDrawXCtrl" codebase="http://www.mxdraw.com/MxDrawX52.CAB#version=7.0.0.1" width=100% height=90%>
<param name="_Version" value="65536">
<param name="_ExtentX" value="24262">
<param name="_ExtentY" value="16219">
<param name="_StockProps" value="0">
<param name="IsRuningAtIE" value="1">
<param name="EnablePrintCmd" value="1">
<param name="ShowStatusBar" value="1">
<param name="ShowMenuBar" value="1">
<param name="ShowToolBars" value="1">
<param name="ShowCommandWindow" value="1">
<param name="ShowModelBar" value="1">
<param name="Iniset" value="AutoActive=N,LoadMrx=PropertyEditor">
<param name="ToolBarFiles" value="MxDraw-ToolBar.mxt,MxDraw-ToolBar-DrawParam.mxt,MxDraw-ToolBar-Draw.mxt,MxDraw-ToolBar-Edit.mxt">
<SPAN STYLE="color:red">不能装载CAD控件。请确认你可以连接网络或者检查浏览器的选项中安全设置。<a href="http://www.mxdraw.com/MxDrawX52.msi">http://www.mxdraw.com/MxDrawX52.msi 安载CAD控件</a></SPAN>
</object>
<script>
function myclick()
{
// 下面的DoCommand(1)调用程序将跳到DoCommandEventFunc(iCmd)执行
document.getElementById("MxDrawXCtrl").DoCommand(1);
}
function DoCommandEventFunc(iCmd)
{
if (iCmd == 1)
{
var mxOcx = document.all.item("MxDrawXCtrl");
mxOcx.focus();
var point1 = mxOcx.GetPoint(false,0,0,"\n 点取开始点:");
if(point1 == null)
{
return;
}
var point2 = mxOcx.GetPoint(true,point1.x,point1.y,"\n 点取结束点:");
if(point1 == null)
{
return;
}
// 直线的id
var lineId = mxOcx.DrawLine(point1.x,point1.y,point2.x,point2.y);
// 为新写的直线写一个字符串扩展数据
var database = mxOcx.GetDatabase();
var ent = database.ObjectIdToObject(lineId);
}
}
document.getElementById("MxDrawXCtrl").ImplementCommandEventFun = DoCommandEventFunc;
</script>
</p>
</html>CAD控件是ocx插件,但最新谷歌浏览器已经不再支持NPAPI插件,好在谷歌浏览器是开源项目,我们修改了它的源码,并让它支持我们的ocx插件,我们把修改过的谷歌浏览器取名为“Chrome企业版”。
下载谷歌浏览器32位企业版:http://www.mxcad.net:2080/MxChromex86Setup.exe
下载谷歌浏览器64位企业版:http://www.mxcad.net:2080/MxChromex64Setup.exe
我们提供32版本是谷歌浏览器45版本,使用NPAPI接口实现,目前支持控件较好。
我们提供64版本是谷歌最新浏览器65版本,使用PPAPI接口实现,优点提打开速度快,可以打开更大的图纸,但由于实现原理的差别,目前在js代码里,用户交互到在图上绘图的函数不支持,将来我们会提供其它解决方案。
下载后,点击安装,如图:

安装程序会自动安装运行控件需要的所有环境,该安装包可以直接发给最终用户使用,也不需要再单独安装chrome浏览器。
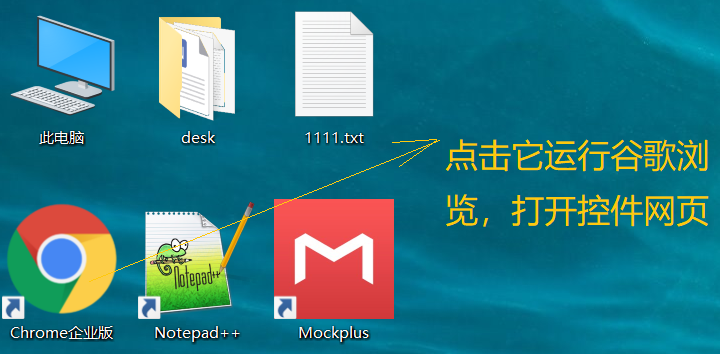
安装后,运行桌面快捷方式"Chrome企业版"
.
chrome浏览器使用控件效果: