在CAD操作过程中,我们在设计绘图时,光栅图像也就是我们常说的图片,应用非常广泛,在CAD中可以直接插入光栅图像,并且可以对光栅图像进行裁剪、透明度调整等一些操作,在网页可以快速实现我们所需功能,点击此处在线演示。
视频如下:
把图片作为背景图片可见但是不能编辑操作。
主要用到函数说明:
_DMxDrawX::DrawImageToBackground
绘光栅图到背景。详细说明如下:
| 参数 | 说明 |
|---|---|
BSTR sFileName | 光栅图文件.DWGBMPJPG文件路径 |
LONG lLeftUpX | 栅图显示的在控件视区显示的左上角位置X,视区窗口坐标 |
LONG lLeftUpY | 栅图显示的在控件视区显示的左上角位置Y,视区窗口坐标 |
js中实现代码说明:
function BackGroundImage() {
// 新建一个COM组件对象
var getPt = mxOcx.NewComObject("IMxDrawUiPrPoint");
getPt.message = "点取图片的插入中点";
if (getPt.go() != 1) {
return;
}
var frstPt = getPt.value();
if (frstPt == null) {
return;
}
// 控件程序在磁盘的文件路径
var sImageFile = mxOcx.GetOcxAppPath() + "\\mxcad.jpg";
alert(sImageFile);
// 绘图制一个图象标记对象
//参数一为光栅图文件.DWGBMPJPG文件路径;参数二为栅图显示的在控件视区显示的左上角位置X,视区窗口坐标 ;
// 参数三为栅图显示的在控件视区显示的左上角位置Y,视区窗口坐标 ;
mxOcx.DrawImageToBackground(sImageFile,frstPt.x, frstPt.y );
}效果展示:
在兼容模式下打开网页(谷歌支持4.5前的版本,火狐最新版本不支持),运行控件。效果如下:

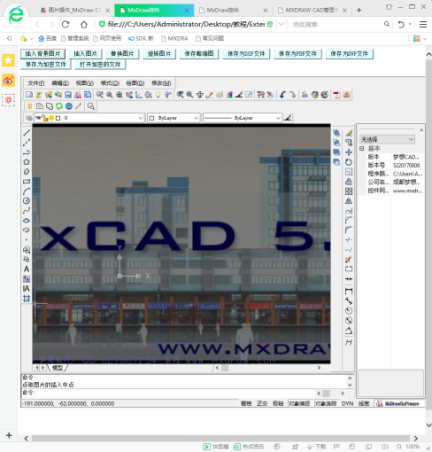
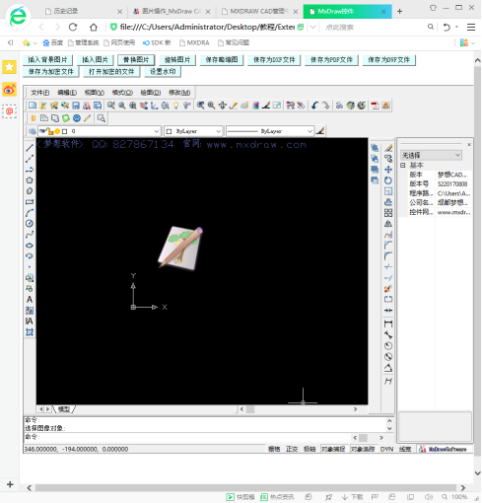
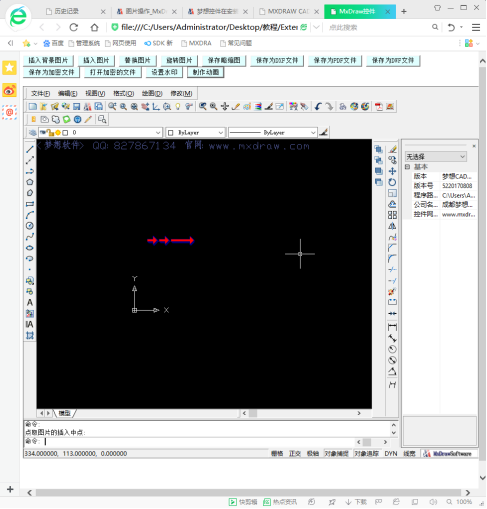
通过点击插入背景图片按钮,触发BackGroundImage()事件,将在js中设置好的图片插入到CAD控件视区中,背景图片可见不可操作。如下图所示:

在CAD设计绘图时,需要插入外部图片,可以设置图片的缩放比例、旋转角度、图片显示文件名等属性。
主要用到函数说明:
_DMxDrawX::DrawImageMark
绘图制一个图象标记对象。详细说明如下:
| 参数 | 说明 |
|---|---|
DOUBLE dPosX | 绘制位置,是图片的中心点X |
DOUBLE dPosY | 绘制位置,是图片的中心点y |
DOUBLE dScale | 缩放比例,如果输入负数时,表示图片随视区大小缩放,负数的决对值表示图片的高度,图片宽度自动计算 |
DOUBLE dAng | 图片旋转角度 |
BSTR pszFileName | 图片显示文件名 |
BSTR pszTwinkeImageFiles | 闪烁时使用的ImageFile.,设置该文件后,调用MxDraw::TwinkeEnt后将交替闪烁显示。 可以同时设置多个闪烁文件,文件间用逗号隔开,比如: 1.jgp,2.jpg,3.jpg |
VARIANT_BOOL isSaveData | 图片数据,是否随图保存 |
js中实现代码说明:
function InsertImage() {
// 新建一个COM组件对象
var getPt = mxOcx.NewComObject("IMxDrawUiPrPoint");
getPt.message = "点取图片的插入中点";
if (getPt.go() != 1) {
return;
}
var frstPt = getPt.value();
if (frstPt == null) {
return;
}
// 控件程序在磁盘的文件路径
var sImageFile = mxOcx.GetOcxAppPath() + "\\mxcad.jpg";
alert(sImageFile);
// 绘图制一个图象标记对象
//参数一为绘制位置,是图片的中心点X ;参数二为绘制位置,是图片的中心点Y;参数三为缩放比例;参数四为旋转角度;
//参数五为图片显示文件名;参数六为闪烁文件设置;参数七为图片数据是否随图保存
mxOcx.DrawImageMark(frstPt.x, frstPt.y, -100.0, 0.0, sImageFile, "", false);
}效果展示:
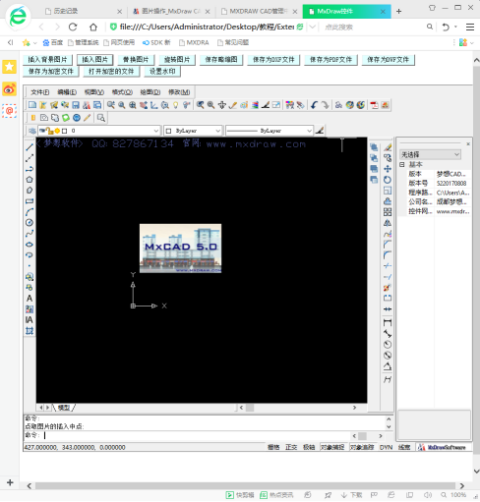
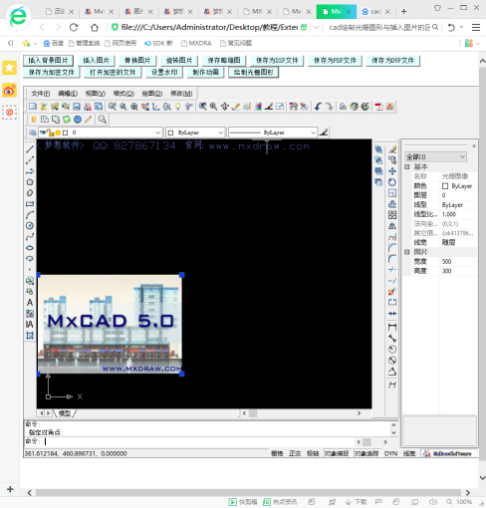
用户可以通过点击插入图片按钮,将在js代码中设置的图片插入到CAD控件视区的任何位置。如下图所示:

主要用到函数说明:
IMxDrawImageMark::ImageFile
图片文件路径。
js中实现代码说明:
function ModifyImage() {
// 新建一个COM组件对象
var selEnt = mxOcx.NewComObject("IMxDrawUiPrEntity");
selEnt.message = "选择图像对象";
if(selEnt.go() != 1)
return;
var image = selEnt.Entity();
if(image == null)
return;
if (image.ObjectName != "McDbMxImageMark") {
alert("选择对象不是图像")
return;
}
// 控件程序在磁盘的文件路径
var sImageFile = mxOcx.GetOcxAppPath() + "\\mxdraw.png";
//替换目标文件
image.ImageFile = sImageFile;
}效果展示:
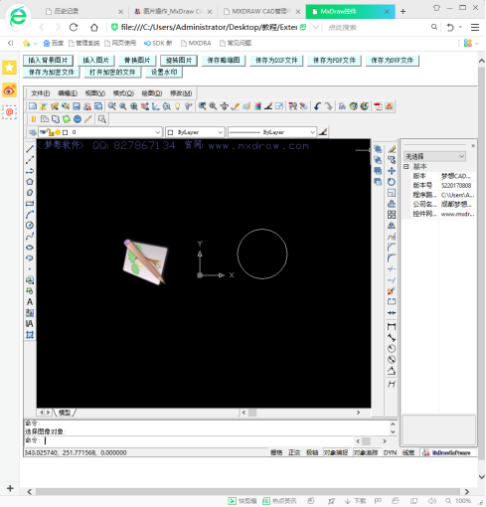
用户可以通过点击替换图片按钮,将在js代码中设置的图片替换为之前的图片。如下图所示:

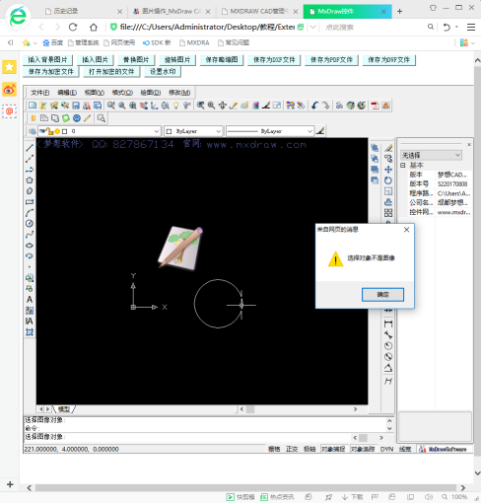
用户在替换时,应选取图片进行替换,如果不是选取的图片,则会弹出选择对象不是图像提示。如下图所示:

主要用到函数说明:
_DMxDrawX::ZoomAll
把当前图形中的所有实体都放到视区中。
_DMxDrawX::NewPoint
新创建IMxDrawPoint对象。
IMxDrawEntity::Rotate
旋转一个对象。详细说明如下:
| 参数 | 说明 |
|---|---|
|
[in] IMxDrawPoint* basePoint |
旋转基点 |
|
[in] DOUBLE dRotationAngle |
旋转角度 |
js中实现代码说明:
function RotateImage() {
// 新建一个COM组件对象
var selEnt = mxOcx.NewComObject("IMxDrawUiPrEntity");
selEnt.message = "选择图像对象";
if(selEnt.go() != 1)
return;
var image = selEnt.Entity();
if(image == null)
return;
if (image.ObjectName != "McDbMxImageMark") {
alert("选择对象不是图像")
return;
}
//新创建IMxDrawPoint对象
var point = mxOcx.NewPoint();
point.x = 10;
point.y = 10;
//旋转一个对象,参数一为旋转基点,参数二为旋转角度
image.Rotate(point, 45 * 3.14159265 / 180.0);
mxOcx.ZoomAll();
}
效果展示:
用户可以通过点击旋转图片按钮,选取需要旋转的图片对象,将触发RotateImage()事件,选取的图片对象将旋转在js中设置好的角度。如下图所示:

主要用到函数说明:
_DMxDrawX::SaveDwgFile
保存当前图。详细说明如下:
| 参数 | 说明 |
|---|---|
BSTR pFileName | 保存的DWG文件绝对路径,如果扩展名为DXF文件,则保存为DXF文件. 扩展名为DWF文件,则保存为DWF文件, 扩展名为PDF文件,则保存为PDF文件,默认宽高210,297 扩展名为JPG文件,则保存为JPG文件,默认宽高1000,1000 扩展名为BMP文件,则保存为BMP文件,默认宽高1000,1000 |
js中实现代码说明:
function SaveJpg() {
//参数一为名称;参数二为宽度;参数三为高度;参数四为颜色
mxOcx.SaveJpgFile("c:\\tmp2.jpg",300,300,0);
alert("略缩图已经保存到C:\\tmp2.jpg");
}
function savedxf() {
mxOcx.SaveDwgFile("c:\\tmp.dxf");
alert("dxf文件已经保存到C:\\tmp.dxf");
}
function savepdf() {
mxOcx.SaveDwgFile("c:\\tmp.pdf");
alert("pdf文件已经保存到C:\\tmp.pdf");
}function savedwf() {
mxOcx.SaveDwgFile("c:\\tmp.dwf");
alert("dwf文件已经保存到C:\\tmp.dwf");
}
//保存为加密文件
function saveEncryptionDWG() {
//保存为加密文件,文件路径与文件名有用户设置
var ret = mxOcx.Call("MxET_SaveEncryptionDWG", "c:\\TmpEncryption.dwg");
if(ret.AtString(0) == "Ok")
{
alert("加密文件已经成功保存到C:\\TmpEncryption.dwg");
}
else
{
alert("保存失败");
}
ret = null;
CollectGarbage();
}
//打开加密文件
function openEncryptionDWG() {
//打开加密文件,文件路径与文件名有用户设置
var ret =mxOcx.Call("MxET_OpenEncryptionDWG", "c:\\TmpEncryption.dwg");
if(ret.AtString(0) == "Ok")
{
alert("加密文件已经成功打开");
}
else
{
alert("打开失败");
}
ret = null;
CollectGarbage();
}主要用到函数说明:
_DMxDrawX::Watermark
设置控件水印图片显示,字符串用逗号隔开,分为: “文件名,透明度,x方向距离,y方向距离,是否居中”, 是否居中0代表在上角定位,1表示自动居中.默认为居中,透明度为50。
_DMxDrawX::ViewColor
控件视区的背景颜色。
js中实现代码说明:
//设置水印
//首先定义iShowWatermark为false
var iShowWatermark = false;
function ShowWatermark() {
//若是有水印,点击按钮水印不显示,反之,则反
iShowWatermark = !iShowWatermark;
if (iShowWatermark) {
//设置控件水印图片显示,字符串用逗号隔开,分为: “文件名,透明度,x方向距离,
// y方向距离,是否居中”, 是否居中0代表在上角定位,1表示自动居中.默认为居中,透明度为50.
// GetOcxAppPath为控件程序在磁盘的文件路径
mxOcx.Watermark = mxOcx.GetOcxAppPath() + "\\Watermark.png" + ",20,5,5,1";
// 背景色改成白色(用户可以根据需要改变背景色)
mxOcx.ViewColor = 16777215;
}
else {
mxOcx.Watermark = "";
// 背景色改成白色(用户可以根据需要改变背景色)
mxOcx.ViewColor = 0;
}
}效果展示:
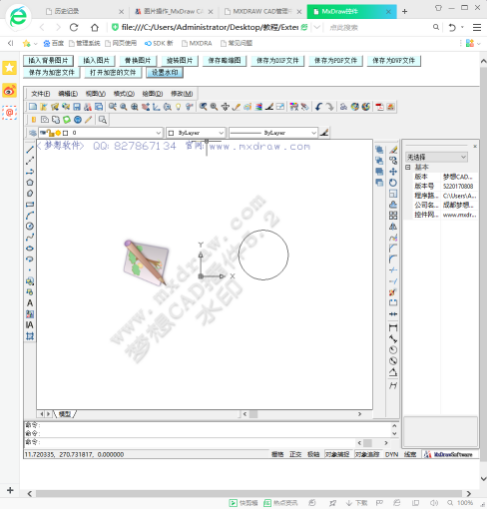
用户可以通过点击设置水印按钮设置水印到CAD控件视区中(用户可以选取所需水印图片,此教程示例选取本公司水印)。如下图所示:

主要用到函数说明:
_DMxDrawX::DrawImageMark
绘图制一个图象标记对象。详细说明如下:
| 参数 | 说明 |
|---|---|
BSTR pszName | 图层名 |
DOUBLE dPosX | 绘制位置,是图片的中心点X |
DOUBLE dPosY | 绘制位置,是图片的中心点y |
DOUBLE dScale | 缩放比例,如果输入负数时,表示图片随视区大小缩放,负数的决对值表示图片的高度,图片宽度自动计算 |
DOUBLE dAng | 图片旋转角度 |
BSTR pszFileName | 图片显示文件名 |
BSTR pszTwinkeImageFiles | 闪烁时使用的ImageFile.,设置该文件后,调用MxDraw::TwinkeEnt后将交替闪烁显示。 可以同时设置多个闪烁文件,文件间用逗号隔开,比如: 1.jgp,2.jpg,3.jpg |
VARIANT_BOOL isSaveData | 图片数据,是否随图保存 |
MxDraw::TwinkeEnt
闪烁实体。详细说明如下:
| 参数 | 说明 |
|---|---|
McDbObjectId id | 被闪烁的实体对象id |
long lCount = -1 | 闪烁次数,默认为-1表示不限闪烁次数 |
js中实现代码说明:
function DrawGif()
{
//新建一个COM组件对象 参数为COM组件类名
var getPt = mxOcx.NewComObject("IMxDrawUiPrPoint");
getPt.message = "点取图片的插入中点";
if (getPt.go() != 1) {
return;
}
var frstPt = getPt.value();
if (frstPt == null) {
return;
}
//控件程序在磁盘的文件路径
var sImageFile1 = mxOcx.GetOcxAppPath() + "\\1.png";
var sImageFile2 = mxOcx.GetOcxAppPath() + "\\2.png";
var sImageFile3 = mxOcx.GetOcxAppPath() + "\\3.png";
// 绘图制一个图象标记对象
//参数一为绘制位置,是图片的中心点X ;参数二为绘制位置,是图片的中心点Y;参数三为缩放比例;参数四为旋转角度;
//参数五为图片显示文件名;参数六为闪烁文件设置;参数七为图片数据是否随图保存
var lId = mxOcx.DrawImageMark(frstPt.x, frstPt.y, -20, 0, sImageFile1,
sImageFile1 + "," + sImageFile2 + "," + sImageFile3, true);
//闪烁实体
//参数一为被闪烁的实体对象id;参数二为闪烁次数,默认为-1表示不限闪烁次数,成功返回true
mxOcx.TwinkeEnt(lId);
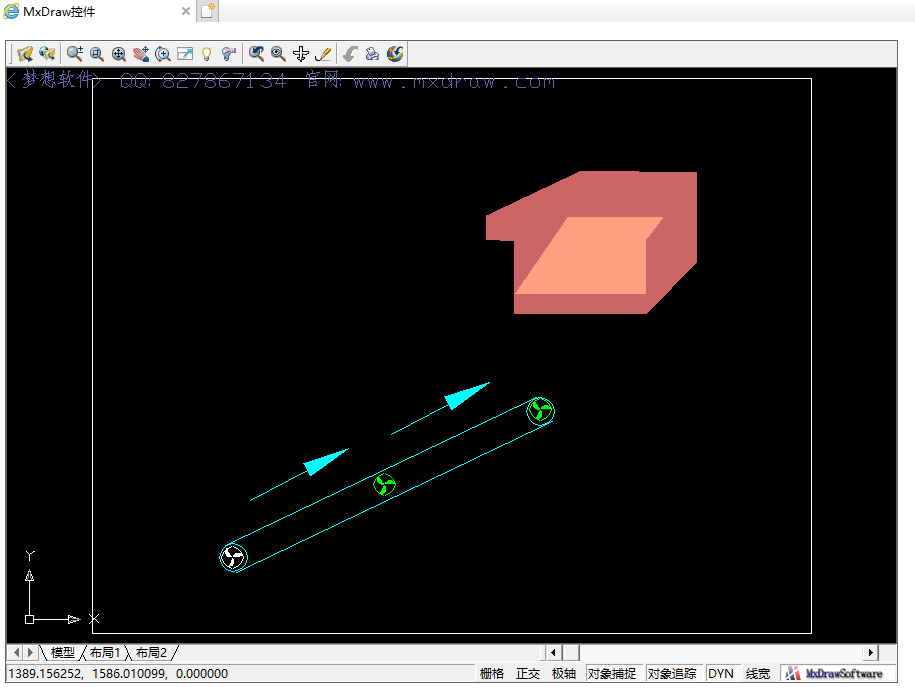
}效果展示:
用户可以通过点击制作动画按钮,触发DrawGif()事件,将在js代码设置的图片制作成动画显示到控件视区中。如下图所示:

在设计绘图时,绘制光栅图形,可以设置其的缩放比例、旋转角度等属性。
主要用到函数说明:
_DMxDrawX::DrawImage
绘制光栅图形。详细说明如下:
| 参数 | 说明 |
|---|---|
DOUBLE dPosX | 插入点的X坐标 |
DOUBLE dPosY | 插入点的Y坐标 |
DOUBLE dScale | 光栅图形的缩放比例 |
DOUBLE dAng | 旋转角度 |
BSTR pszFilePath | 光栅图的文字路径,支持http://开头的网络路径 |
js中实现代码说明:
function DrawImage() {
// 新建一个COM组件对象
var getPt = mxOcx.NewComObject("IMxDrawUiPrPoint");
getPt.message = "点取图片的插入中点";
if (getPt.go() != 1) {
return;
}
var frstPt = getPt.value();
if (frstPt == null) {
return;
}
// 控件程序在磁盘的文件路径
var sImageFile = mxOcx.GetOcxAppPath() + "\\mxcad.jpg";
// 绘图制一个图象标记对象
//参数一插入点的X坐标;参数二插入点的Y坐标;参数三为光栅图形的缩放比例;参数四为旋转角度;
//参数五为光栅图的文字路径,支持http://开头的网络路径;
mxOcx.DrawImage(frstPt.x, frstPt.y, 0.0, 0.0, sImageFile);
mxOcx.ZoomAll();
}效果展示:
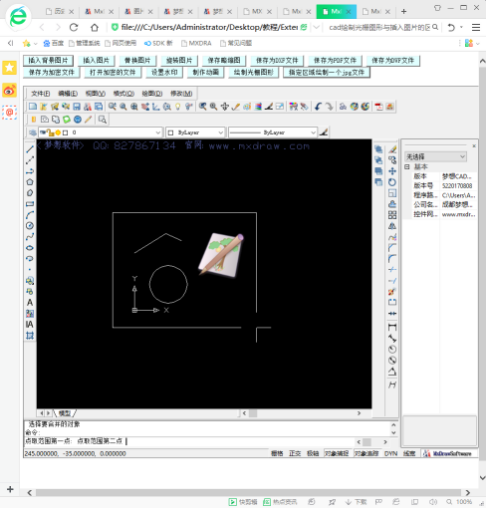
用户可以通过点击绘制光栅图形按钮,将在js代码中设置的光栅图形插入到CAD控件视区的任何位置,也可以调整其缩放比例。如下图所示:

主要用到函数说明:
_DMxDrawX::DrawToJpg
把指定区域的内容绘制一个jpg文件中。详细说明如下:
| 参数 | 说明 |
|---|---|
BSTR sJpgFilePath | Jpg文件名 |
DOUBLE dLbx | 输出范围的左下角坐标X,文档坐标系统 |
DOUBLE dLby | 输出范围的左下角坐标Y,文档坐标系统 |
DOUBLE dRtx | 输出范围的右上角坐标X,文档坐标系统 |
DOUBLE dRty | 输出范围的右上角坐标Y,文档坐标系统 |
iWidth | 位图宽度方向的像素,是-1并iHeight不是-1,由高度和文档高宽算出,否则取系统默认值:1000 |
iHeight | 位图高度方向的像素,是-1并iWidth不是-1, 由高度和文档高宽算出,否则取系统默认值:1000 |
pBkColor | 位图的背影色,如果为NULL,取黑色为背景色 |
js中实现代码说明:
function UserSaveJpg() {
var getPt = mxOcx.NewComObject("IMxDrawUiPrPoint");
getPt.message = "点取范围第一点";
if (getPt.go() != 1) {
return;
}
var frstPt = getPt.value();
if (frstPt == null)
return;
//新创建IMxDrawUtility对象
var utl = mxOcx.NewUtility();
//与用户交互得一个矩形框 参数一矩形框一个对角点;参数二命令行提示
var secondPt = utl.GetCorner(frstPt, "点取范围第二点");
if (secondPt == null)
return;
mxOcx.DrawToJpg("c:\\mxcad.jpg", frstPt.x , frstPt.y, secondPt.x, secondPt.y, 200, 200, 0);
alert("图片已经保存");
}效果展示:
用户可以通过点击指定区域绘制一个jpg文件按钮,选取用户需要的范围保存图片,成功后会弹出成功保存提示框。如下图所示:

js中实现代码说明:
function TextOffsetPosition(){
var sImageFile1 = mxOcx.GetOcxAppPath() + "\\mxcad.jpg";
var lId = mxOcx.DrawImageMark(0, 0, 1, 0, sImageFile1, "", true);
//mxOcx.TwinkeEnt(lId);
// 给一个很大的数据,可以代表把它放到最上面去。
mxOcx.SetEntityDrawOrder(lId,999999);
var imageMark = mxOcx.ObjectIdToObject(lId);
var textOffset = mxOcx.NewPoint();
textOffset.x = 0.0;
textOffset.y = -70;
var param = mxOcx.NewResbuf();
param.AddPoint(textOffset);
imageMark.SetProp("textOffsetPosition",param);
imageMark.Text = "合格";
}js中实现代码说明:
function Transparent() {
var sImageFile1 = mxOcx.GetOcxAppPath() + "\\mxcad.jpg";
var lId = mxOcx.DrawImageMark(0, 0, 1, 0, sImageFile1, "", true);
// 设置图片的透明度
var imageMark=mxOcx.ObjectIdToObject(lId);
var param = mxOcx.NewResbuf();
param.AddLong(50);
imageMark.SetProp("setTransparent",param);
mxOcx.ZoomAll();
mxOcx.UpdateDisplay();
}js中实现代码说明:
function ModifyBlockAttrib() {
var ent = mxOcx.GetEntity("选择图面的属性块:");
if(ent == null)
{
return;
}
if (ent.ObjectName != "McDbBlockReference") {
alert("选择的对象不是块引用");
}
var blkref = ent;
if(blkref.AttributeCount == 0)
alert("图块没有属性");
//遍历所有属性,修改属性值
var i = 0;
for (; i < blkref.AttributeCount; i++) {
var attrib = blkref.AttributeItem(i);
attrib.TextString += "<被修改>"
}
// 通知块引,它的属性被修改,用于更新显示.
blkref.AssertWriteEnabled();
}js中实现代码说明:
function FindBlockAttrib()
{
var winWidth = 440;
var winHeight = 140;
var winLeft = (screen.width - winWidth) / 2;
var winTop = (screen.height - winHeight) / 2 - 20;
var str = 'dialogHeight:' + winHeight + 'px;dialogWidth:' + winWidth + 'px;dialogTop:' + winTop + 'px;dialogLeft:' + winLeft + 'px;resizable:yes;center:yes;status:no;'
var rt = window.showModalDialog("Gettext.htm?tmp=" + Math.random(), "输入属性文字", str);
var txt;
if (typeof (rt) == "undefined") {
return;
} else {
var arr = rt.split(",");
txt = arr[0];
}
var ss = mxOcx.NewSelectionSet();
var spFilte = mxOcx.NewResbuf();
// 把块对象,当着过滤条件.
spFilte.AddStringEx("INSERT", 5020);
// 得到图上,所有块对象.
ss.Select2(5, null, null, null, spFilte);
// 遍历每个块.
for (var i = 0; i < ss.Count; i++) {
var ent = ss.Item(i);
if (ent == null)
continue;
if (ent.ObjectName == "McDbBlockReference") {
var blkref = ent;
var j = 0;
for (; j < blkref.AttributeCount; j++) {
var attrib = blkref.AttributeItem(j);
if (attrib.TextString == txt) {
// 找到块属性。
mxOcx.PutEntityInView(ent.ObjectID, 300);
var dLen = mxOcx.ViewLongToDocCoord(80);
// 绘制一个标记圆.
mxOcx.DrawVectorCircle(ent.Position.x,
ent.Position.y,
dLen, 65280);
return;
}
}
}
ent = null;
}
alert("没有找到块属性文字");
// 在这里必须显示释放控件的COM对象指针.
ss = null;
spFilte = null;
CollectGarbage();
}主要用到函数说明:
IMxDrawEntity::Rotate
旋转一个对象。详细说明如下:
| 参数 | 说明 |
|---|---|
|
[in] IMxDrawPoint* basePoint |
旋转基点 |
|
[in] DOUBLE dRotationAngle |
旋转角度 |
IMxDrawAnimation::GetAnimationEntity2
得到动画临时对象.如果对象没有被初始成动画状态,返回为 NULL。详细说明如下:
| 参数 | 说明 |
|---|---|
|
[in] BSTR pszHandle |
动画对象句柄 |
js中实现代码说明:
function InitDraw() {
draw = document.getElementById("MxDrawXCtrl");
draw.ImplementCommandEventFun = function DoCommandEventFunc(iCmd) {
if (iCmd == 1) {
// 启动时打开文件
draw.OpenDwgFile(draw.GetOcxAppPath() + "\\Blk\\animation.dwg");
var animation = draw.NewComObject("IMxDrawAnimation");
//把对象初始化成动画状态
animation.InitAnimationEntity2("211");
animation.InitAnimationEntity2("212");
animation.InitAnimationEntity2("213");
// 启动一个控件时钟事件,用于实现动画。
draw.CallLongParam1("Mx_StartUserTimer", 30);
}
};
draw.ImplementCustomEvent = function CustomEvent(sEventName) {
if (sEventName == "Mx_UserTimer")
{
var animation = draw.NewComObject("IMxDrawAnimation");
//开始一个动画绘制过程
animation.StartDraw();
// 211 212 213是需要旋转实体的句柄.
RotateEnt("211", animation);
RotateEnt("212", animation);
RotateEnt("213", animation);
//结束动画绘制过程
animation.EndDraw();
// 注意需要显示释放递代器.,不然会引起错误
animation = null;
CollectGarbage();
}
};
}
function RotateEnt( handls, animation)
{
//得到动画临时对象.如果对象没有被初始成动画状态,返回为 NULL
var ent = animation.GetAnimationEntity2(handls);
if (ent != null && (ent.ObjectName == "McDbBlockReference"))
{
var blkRef = ent;
//旋转一个对象,参数一为旋转基点,参数二为旋转角度
blkRef.Rotate(blkRef.Position, -30 * 3.14159265 / 180.0);
//绘制动画对象.该函数只能在StartDraw,EndDraw之前调用
animation.Draw2(handls);
}
}
效果展示: