控件提供了一堆简单易用的绘图函数,用来参数化绘图,在此示例中绘制了直线、多段线、点、样条线、圆、圆弧、椭圆、椭圆弧等实体。点击此处下载演示实例。
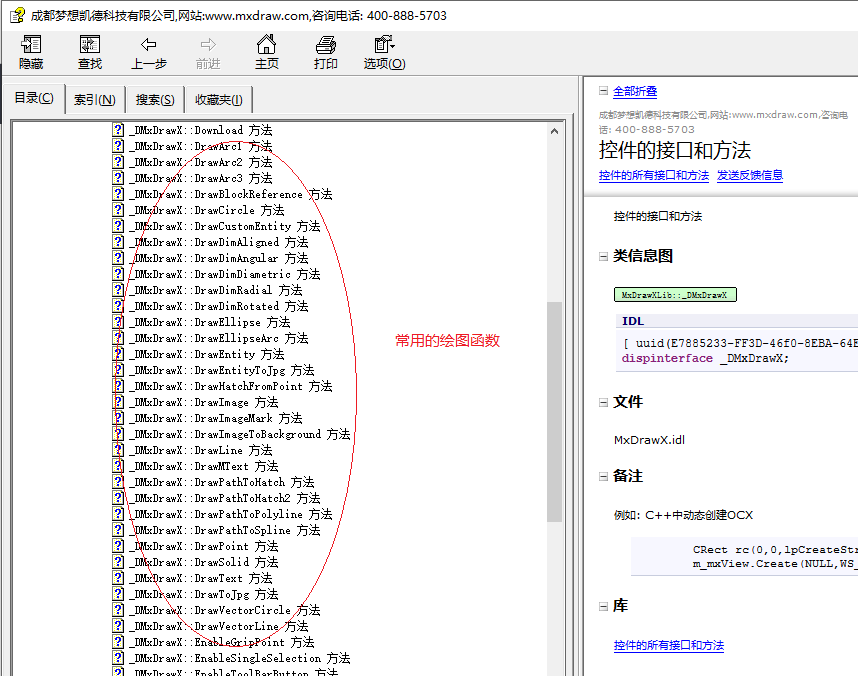
绘图函数详细参数说明,参考MxDraw5.2Help.chm,如下图:

在调用绘图函数之前,可以设置如下属性:
DrawCADColor:设置绘图颜色,CAD的颜色
DrawCADColorIndex: 设置绘图颜色,CAD的颜色索引
DrawColor: 设置绘图颜色,OLE颜色
LayerName: 绘图函数使用图层名
LineType: 绘图函数使用的线型
LineWidth: 绘图函数使用的线宽
PatternDefinition: 绘图函数使用的图案定义
TextStyle: 绘图函数使用的文字样式
视频(一)如下:
用户可以在CAD控件视区任意位置绘制直线。
主要用到函数说明:
_DMxDrawX::DrawLine
绘制一个直线。详细说明如下:
| 参数 | 说明 |
|---|---|
|
DOUBLE dX1 |
直线的开始点x坐标 |
|
DOUBLE dY1 |
直线的开始点y坐标 |
|
DOUBLE dX2 |
直线的结束点x坐标 |
|
DOUBLE dY2 |
直线的结束点y坐标 |
C#中实现代码说明:
private void Drawline()
{
//把颜色改回黑白色
axMxDrawX1.DrawCADColorIndex = 0;
//把线型改成实线
axMxDrawX1.LineType = "";
//设置线宽4
axMxDrawX1.LineWidth = 0;
//创建一个图层,名为“LineLayer”
axMxDrawX1.AddLayer("LineLayer");
//绘制一个实线
axMxDrawX1.DrawLine(0, 0, 100, 0);
//绘制一个虚线
//定义虚线数据,“MyLineType”是线型名,“6, -8”是虚线的一个单位定义,6是实线长,-8是空格长度。
axMxDrawX1.AddLinetype("MyLinetype", "6, -8");
//设计当前线型为“MyLineType”
axMxDrawX1.LineType = "MyLineType";
//绘制一个虚线
axMxDrawX1.DrawLine(0, 30, 100, 30);
//绘制一个斜虚线
axMxDrawX1.DrawLine(200, 30, 300, 130);
/*---------------------------------------------------------------------*/
//修改线的颜色为16711680(蓝色),16711680转换成16精致是0xFF 00 00,其中FF是蓝色,00是绿色,第二个00是红色。
axMxDrawX1.DrawCADColor = 16711680;
//绘制一个蓝色的虚线
axMxDrawX1.DrawLine(0, 60, 100, 60);
//绘制一个蓝色的斜虚线
axMxDrawX1.DrawLine(200, 60, 300, 160);
/*--------------------------------------------------------------------*/
//把线颜色改回黑色
axMxDrawX1.DrawCADColor = 0;
//线型改成实线
axMxDrawX1.LineType = "";
//设置线宽为4
axMxDrawX1.LineWidth = 4;
//绘制一个带宽度的直线
axMxDrawX1.DrawLine(0, 90, 100, 90);
//绘制一个带宽度的斜直线
axMxDrawX1.DrawLine(200, 90, 300, 90);
/*-------------------------------------------------------------------*/
//绘制一个点划线虚线
axMxDrawX1.AddLinetype("MyLinetype2", "10, -2, 3, -4");
//把线型改成点划线
axMxDrawX1.LineType = "MyLinetype2";
//修改绘线的颜色为255(红色),255转成16进制是0x00 00,其中00是蓝色,第二个00是绿色,FF是红色。
axMxDrawX1.DrawCADColor = 255;
//绘制一个带宽度的红色点划线
axMxDrawX1.DrawLine(0, 120, 100, 120);
//绘制一个宽度红色点划斜线
axMxDrawX1.DrawLine(200, 120, 300, 220);
/*----------------------------------------------------------------*/
//增加一个带有形的线型
axMxDrawX1.AddTextStyle1("MyLineTextStyle", "txt.shx", "hztxt.shx", 1);
axMxDrawX1.AddLinetypeEx("MyLineType3", "12.7, (\"T=MxDraw\", \"s=2.54\", \"L=-5.08\", \"R=0.0\",\"X=-2.54\",\"Y=-1.27\"), -10.08)", "MyLineTypeTextStyle");
axMxDrawX1.LineType = "MyLineType3";
axMxDrawX1.LineWidth = 0;
//绘制一个带宽度的红色点划线
axMxDrawX1.DrawLine(300, 120, 600, 120);
//绘制一个带宽度红色点划斜线
axMxDrawX1.DrawLine(400, 120, 600, 220);
//把所有实体都放到当前显示视区
axMxDrawX1.ZoomAll();
//更新视区显示
axMxDrawX1.UpdateDisplay();
}
效果展示:
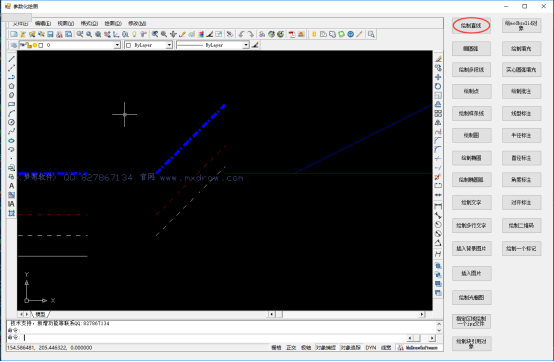
通过点击绘制直线按钮,触发DrawLine()事件,CAD控件视区将显示在c#中设置好的直线。如下图所示:

多段线又被称为多义线,表示一起画的都是连在一起的一个复合对象,可以是直线也可以是圆弧并且它们还可以加不同的宽度。
主要用到函数说明:
_DMxDrawX::PathLineTo
把路径下一个点移到指定位置。详细说明如下:
| 参数 | 说明 |
|---|---|
DOUBLE dX | 点的X坐标 |
DOUBLE dY | 点的Y坐标 |
_DMxDrawX::DrawPathToPolyline
把路径变成一个Polyline。
C#中实现代码说明:
private void DrawPolyline()
{
//Polyline 又称多义线,就是可以绘制多条首尾相连的线,也可以是圆弧相连,同是可以制定线的开始和结束宽
//把颜色改回成黑白色
axMxDrawX1.DrawCADColorIndex = 0;
//把线型改成实线
axMxDrawX1.LineType = "";
//设置线宽 4
axMxDrawX1.LineWidth = 4;
//创建一个图层,名为"PolylineLayer"
axMxDrawX1.AddLayer("PolylineLayer");
//设置当前图层为"PolylineLayer"
axMxDrawX1.LayerName = ("PolylineLayer");
/*--------------------------------------------------*/
//用Polyline显示绘制矩形框
//定义下一个路径的开始点
axMxDrawX1.PathMoveTo(0, 300);
//路径的下一个点
axMxDrawX1.PathLineTo(100, 300);
//路径的下一个点
axMxDrawX1.PathLineTo(100, 400);
//路径的下一个点
axMxDrawX1.PathLineTo(0, 400);
//把路径设置成闭合
axMxDrawX1.PathMakeClosed();
//把路径闭合,生成一个举行框
axMxDrawX1.DrawPathToPolyline();
/*--------------------------------------------------*/
//绘制一个有宽度,带线型的矩形框
//定义一个路径的开始点
axMxDrawX1.PathMoveTo(200, 300);
//路径的下一个点
axMxDrawX1.PathLineTo(300, 300);
//路径的下一个点
axMxDrawX1.PathLineTo(300, 400);
//路径的下一个点
axMxDrawX1.PathLineTo(200, 400);
axMxDrawX1.AddLinetype("MyLineType3", "30, -10");
axMxDrawX1.LineType = "MyLineType3";
axMxDrawX1.DrawCADColorIndex = 255;
axMxDrawX1.LineWidth = 5;
//把路径设置成闭合
axMxDrawX1.PathMakeClosed();
//把路径闭合,生成一个举行框
axMxDrawX1.DrawPathToPolyline();
/*--------------------------------------------------*/
//绘制一个有宽度的矩形框
//定义路径的开始点
axMxDrawX1.PathMoveTo(400, 300);
//定义路径的下一个点
axMxDrawX1.PathLineTo(500, 300);
//定义路径的下一个点
axMxDrawX1.PathLineTo(500, 400);
//定义路径的下一个点
axMxDrawX1.PathLineTo(400, 400);
//把路径设置成闭合
axMxDrawX1.PathMakeClosed();
//修改颜色
axMxDrawX1.DrawCADColor = 65280;
//把线型设置成实线
axMxDrawX1.LineType = "";
//设置线宽
axMxDrawX1.LineWidth = 4;
//把闭合路径设置成一个矩形框
axMxDrawX1.DrawPathToPolyline();
/*--------------------------------------------------*/
//绘制一个有宽度的,不闭合的矩形框
//定义一个路径的起始点
axMxDrawX1.PathMoveTo(600, 300);
//定义下一个点
axMxDrawX1.PathLineTo(700, 300);
//定义下一个点
axMxDrawX1.PathLineTo(700, 400);
//定义下一个点
axMxDrawX1.PathLineTo(600, 400);
//设置线的颜色
axMxDrawX1.DrawCADColor = 255;
//设置线型为实线
axMxDrawX1.LineType = "";
//设置线宽10
axMxDrawX1.LineWidth = 10;
//把闭合路径设置成一个矩形框
axMxDrawX1.DrawPathToPolyline();
/*--------------------------------------------------*/
//绘制一个有宽度的三角形
//定义路径的起始点
axMxDrawX1.PathMoveTo(800, 300);
//定义下一个点
axMxDrawX1.PathLineTo(900, 300);
//定义下一个点
axMxDrawX1.PathLineTo(900, 400);
//闭合路径
axMxDrawX1.PathMakeClosed();
//设置线的颜色
axMxDrawX1.DrawCADColor = 62580;
//设置线型为实线
axMxDrawX1.LineType = "";
//设置线宽10
axMxDrawX1.LineWidth = 5;
//闭合路径,把闭合路径设置成一个三角形
axMxDrawX1.DrawPathToPolyline();
/*--------------------------------------------------*/
//绘制一个箭头
axMxDrawX1.PathMoveToEx(1000, 300, 10, 10, 0);
//设置路径下一点
axMxDrawX1.PathLineToEx(1000, 500, 30, 0, 0);
//设置路径下一点
axMxDrawX1.PathLineTo(1000, 530);
//闭合路径,把闭合路径设置成一个箭头
axMxDrawX1.DrawPathToPolyline();
/*--------------------------------------------------*/
//绘制一个虚线箭头
axMxDrawX1.PathMoveToEx(1100, 300, 10, 10, 0);
//设置路径下一点
axMxDrawX1.PathLineToEx(1100, 500, 30, 0, 0);
//设置路径下一点
axMxDrawX1.PathLineTo(1100, 580);
//设置线型为实线“MyLineType3”
axMxDrawX1.LineType = "MyLineType3";
//闭合路径,把闭合路径设置成一个虚线箭头
axMxDrawX1.DrawPathToPolyline();
/*--------------------------------------------------*/
//绘制一个圆弧箭头
axMxDrawX1.PathMoveToEx(1200, 300, 10, 10, -0.34);
//设置路径下一点
axMxDrawX1.PathLineToEx(1200, 500, 30, 0, 0.34);
//设置路径下一点
axMxDrawX1.PathLineTo(1200, 600);
//设置线的颜色
axMxDrawX1.DrawCADColor = 255;
//设置线型为实线“MyLineType3”
axMxDrawX1.LineType = "MyLineType3";
//闭合路径,把闭合路径设置成一个圆弧箭头
axMxDrawX1.DrawPathToPolyline();
//把所有实体都放到当前显示视区
axMxDrawX1.ZoomAll();
//更新视区显示
axMxDrawX1.UpdateDisplay();
}效果展示:
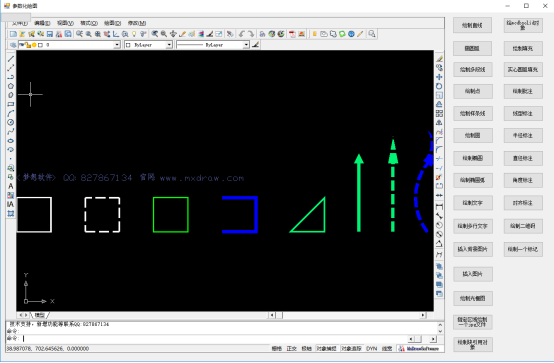
通过点击绘制多段线按钮,触发DrawPolyline()事件,则用户可以在CAD控件视区绘制所需的多段线。如下图所示:

点在CAD中的作用除了可以分割对象外,还能测量对象,点不仅表示一个小的实体,而且通过点作为绘图的参考标记。
pdmode是一个控制point的形式的系统变量,当pdmode=0时是可见的一个点,当pdmode=1时是一个不可见的点,但仍存在。pdmode=2时是一个十字,pdmode=3时是一个叉子,将值指定为 32、64 或 96,除了绘制通过点的图形外,还可以选择在点的周围绘制形。PDSIZE是设置点对象的显示大小。正的PDSIZE值指定点图形的绝对尺寸。负值将解释为视口大小的百分比。重生成图形时将重新计算所有点的尺寸。
主要用到函数说明:
_DMxDrawX::DrawPoint
绘制一个点。详细说明如下:
| 参数 | 说明 |
|---|---|
OUBLE dX | 点的X坐标 |
DOUBLE dY | 点的Y坐标 |
C#中实现代码说明:
private void DrawPoint()
{
//清空当前显示内容
axMxDrawX1.NewFile();
//把颜色改回黑白色
axMxDrawX1.DrawCADColorIndex = 0;
// 设置点样式,具体的值,可以看autocad帮助
//pdmode是一个控制point的形式的系统变量,当pdmode=0时是可见的一个点,
// 当pdmode=1时是一个不可见的点,但仍存在。pdmode=2时是一个十字,pdmode=3时是一个叉子
//将值指定为 32、64 或 96,除了绘制通过点的图形外,还可以选择在点的周围绘制形。
axMxDrawX1.SetSysVarLong("PDMODE", 0);
// 设置点大小,0.0表示它随屏幕
axMxDrawX1.SetSysVarDouble("PDSIZE", 15.0);
axMxDrawX1.DrawPoint(0, 50);
//-----------------------------------------------------------------------------------------------
axMxDrawX1.SetSysVarLong("PDMODE", 67);
// 设置点大小,0.0表示它随屏幕
axMxDrawX1.SetSysVarDouble("PDSIZE", 15.0);
axMxDrawX1.DrawPoint(50, 50);
//-----------------------------------------------------------------------------------------------
axMxDrawX1.SetSysVarLong("PDMODE", 3);
// 设置点大小,0.0表示它随屏幕
axMxDrawX1.SetSysVarDouble("PDSIZE", 15.0);
axMxDrawX1.DrawPoint(100, 50);
//-----------------------------------------------------------------------------------------------
axMxDrawX1.SetSysVarLong("PDMODE", 2);
// 设置点大小,0.0表示它随屏幕
axMxDrawX1.SetSysVarDouble("PDSIZE", 15.0);
axMxDrawX1.DrawPoint(150, 50);
axMxDrawX1.ZoomAll();
axMxDrawX1.UpdateDisplay();
}效果展示:
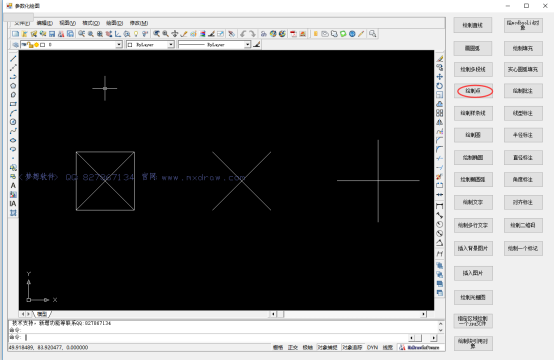
通过点击绘制点按钮,触发DrawPoint()事件,CAD控件视区将显示在C#中设置好的点。如下图所示:

在CAD设计时,需要绘制样条线,用户可以设置样条线线重及颜色等属性。
主要用到函数说明:
_DMxDrawX::PathLineTo
把路径下一个点移到指定位置。详细说明如下:
| 参数 | 说明 |
|---|---|
DOUBLE dX | 点的X坐标 |
DOUBLE dY | 点的Y坐标 |
_DMxDrawX::DrawPathToSpline
把路径变成一个样条线。
C#中实现代码说明:
private void DrawSpline()
{
//把颜色改回黑白色
axMxDrawX1.DrawCADColorIndex = 0;
//把线型改成实线
axMxDrawX1.LineType = "";
//设置线宽 4
axMxDrawX1.LineWidth = 0;
//创建一个图层,名为"SplinelineLayer"
axMxDrawX1.AddLayer("SplinelineLayer");
//设置当前图层为"SplinelineLayer"
axMxDrawX1.LayerName = "SplinelineLayer";
//《---------------------------------------》
//用绘制一个实线的样条线
//定义一个路径的开始点
axMxDrawX1.PathMoveTo(0, 1700);
//路径的一下个点
axMxDrawX1.PathLineTo(100, 1700);
//路径的一下个点
axMxDrawX1.PathLineTo(100, 1800);
//路径的一下个点
axMxDrawX1.PathLineTo(0, 1800);
//把路径拟合成一个样线
axMxDrawX1.DrawPathToSpline();
//《---------------------------------------》
//用绘制一个虚线的样条线
axMxDrawX1.AddLinetype("MySplineType", "30,-10");
axMxDrawX1.LineType = ("MySplineType");
axMxDrawX1.DrawCADColor = 255;
axMxDrawX1.LineWidth = 5;
//定义一个路径的开始点
axMxDrawX1.PathMoveTo(200, 1700);
//路径的一下个点
axMxDrawX1.PathLineTo(300, 1700);
//路径的一下个点
axMxDrawX1.PathLineTo(300, 1800);
//路径的一下个点
axMxDrawX1.PathLineTo(400, 1800);
axMxDrawX1.DrawPathToSpline();
axMxDrawX1.ZoomAll();
axMxDrawX1.UpdateDisplay();
}效果展示:
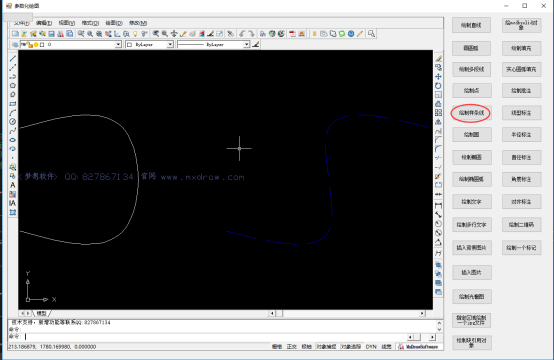
用户可以通过点击绘制样条线按钮,用户可以在CAD控件视区显示C#中设置好的样条线。如下图所示:

CAD绘制图像的过程中,画圆的情况是非常常见的,用户可以设置圆的圆心位置及半径属性。
主要用到函数说明:
_DMxDrawX::DrawCircle
绘制一个圆。详细说明如下:
| 参数 | 说明 |
|---|---|
DOUBLE dCenterX | 圆的中心X值 |
DOUBLE dCenterY | 圆的中心Y值 |
DOUBLE dRadius | 圆的半径 |
C#中实现代码说明:
private void DrawCircle()
{
//清空当前显示内容
axMxDrawX1.NewFile();
//把颜色改回黑白色
axMxDrawX1.DrawCADColorIndex = 0;
//把线型改成实线
axMxDrawX1.LineType = "";
//设置线宽 4
axMxDrawX1.LineWidth = 0;
//创建一个图层,名为"CircleLayer"
axMxDrawX1.AddLayer("CircleLayer");
//设置当前图层为"CircleLayer"
axMxDrawX1.LayerName = "CircleLayer";
//《---------------------------------------》
//绘制一个实线黑色的圆
axMxDrawX1.DrawCircle(0, 800, 70);
//《---------------------------------------》
//绘制一个带颜色的圆
axMxDrawX1.AddLinetype("CircleLineType", "");
//设计当前线型为"CircleLineType"
axMxDrawX1.LineType = ("CircleLineType");
axMxDrawX1.DrawCADColor = 255;
axMxDrawX1.DrawCircle(200, 800, 70);
//《---------------------------------------》
//绘制一个虚线线的圆
axMxDrawX1.AddLinetype("CircleLineType", "30,-5,7,-7");
//设计当前线型为"CircleLineType"
axMxDrawX1.LineType = ("CircleLineType");
axMxDrawX1.DrawCADColor = 255;
axMxDrawX1.DrawCircle(400, 800, 70);
//《---------------------------------------》
//绘制一个带有宽度的圆
axMxDrawX1.AddLinetype("CircleLineType", "30,-5,7,-7");
//设计当前线型为"CircleLineType"
axMxDrawX1.LineType = ("CircleLineType");
axMxDrawX1.LineWidth = 40;
axMxDrawX1.DrawCADColor = 255;
axMxDrawX1.DrawCircle(600, 800, 70);
//把所有的实体都放到当前显示视区
axMxDrawX1.ZoomAll();
//更新视区显示
axMxDrawX1.UpdateDisplay();
}效果展示:
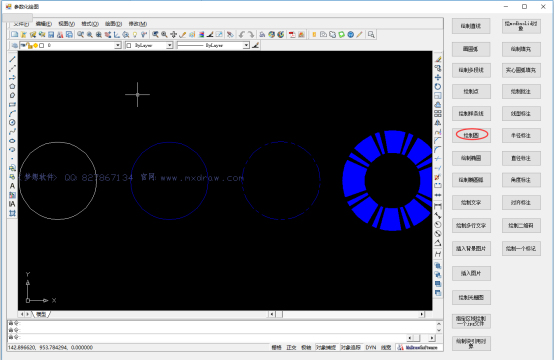
通过点击绘制圆按钮,触发DrawCircle()事件,CAD控件视区将显示在C#中设置好的圆。如下图所示:

在CAD设计时,需要绘制圆弧,用户可以在图面点圆弧起点,圆弧上的一点和圆弧的终点,这样就绘制出圆弧。
主要用到函数说明:
_DMxDrawX::DrawArc2
由圆弧上的三点绘制一个圆弧。详细说明如下:
| 参数 | 说明 |
|---|---|
DOUBLE dStartPointX | 开始点X坐标 |
DOUBLE dStartPointY | 开始点Y坐标 |
DOUBLE dMidPointX | 圆弧上的一点X坐标 |
DOUBLE dMidPointY | 圆弧上的一点Y坐标 |
DOUBLE dEndPointX | 结束点X坐标 |
DOUBLE dEndPointY | 结束点Y坐标 |
C#中实现代码说明:
private void DrawArc()
{
//清空当前显示内容
axMxDrawX1.NewFile();
//把颜色改回黑白色
axMxDrawX1.DrawCADColorIndex = 0;
//把线型改成实线
axMxDrawX1.LineType = "";
//设置线宽 4
axMxDrawX1.LineWidth = 0;
//创建一个图层,名为"ArcLayer"
axMxDrawX1.AddLayer("ArcLayer");
//设置当前图层为"ArcLayer"
axMxDrawX1.LayerName = ("ArcLayer");
//------------------------------------------------------------------------------------------------------------
//绘制一个实线黑色的圆弧
axMxDrawX1.DrawArc1(0, 1000, 100, 30, 200);
//--------------------------------------------------------------------------------------------------------------
//绘制一个虚线线的圆弧
axMxDrawX1.AddLinetype("ArcLineType", "30,-5,7,-7");
//设计当前线型为"ArcLineType"
axMxDrawX1.LineType = "ArcLineType";
axMxDrawX1.DrawCADColor = 435322;
axMxDrawX1.DrawArc1(300, 1000, 100, 30, 200);
//---------------------------------------------------------------------------------------------------------------
//绘制一个有宽度的虚线线的圆弧
axMxDrawX1.LineWidth = 15;
axMxDrawX1.DrawCADColor = 6335;
axMxDrawX1.DrawArc1(600, 1000, 100, 30, 200);
//-----------------------------------------------------------------------------------------------------------------
//由圆弧上三个点绘制圆弧
axMxDrawX1.DrawArc2(800, 1000, 900, 1200, 1000, 900);
//---------------------------------------------------------------------------------------------------------------
//由圆弧上的开始点,结束度和凸度会圆弧
axMxDrawX1.LineType = "";
axMxDrawX1.LineWidth = 40;
axMxDrawX1.DrawCADColor = 65280;
axMxDrawX1.DrawArc3(1200, 1000, 1400, 1000, 0.6);
//把所有的实体都放到当前显示视区
axMxDrawX1.ZoomAll();
//更新视区显示
axMxDrawX1.UpdateDisplay();
}效果展示:
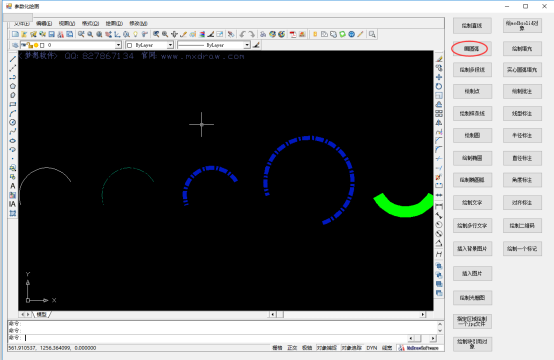
用户可以通过点击绘制圆弧按钮,在CAD控件视区绘制圆弧。如下图所示:

在CAD设计时,需要绘制椭圆,用户可以设置椭圆的基本属性。
主要用到函数说明:
_DMxDrawX::DrawEllipse
绘制椭圆。详细说明如下:
| 参数 | 说明 |
|---|---|
DOUBLE dCenterX | 椭圆的中心点X坐标 |
DOUBLE dCenterY | 椭圆的中心点Y坐标 |
DOUBLE dMajorAxisX | 椭圆的主轴向量X值 |
DOUBLE dMajorAxisY | 椭圆的主轴向量Y值 |
DOUBLE dRadiusRatio | 椭圆的副轴长度与主轴长度的比值 |
C#中实现代码说明:
private void DrawEllipse()
{
//清空当前显示内容
axMxDrawX1.NewFile();
//把颜色改回黑白色
axMxDrawX1.DrawCADColorIndex = 0;
//把线型改成实线
axMxDrawX1.LineType = "";
//设置线宽 4
axMxDrawX1.LineWidth = 0;
//创建一个图层,名为"LineLayer"
axMxDrawX1.AddLayer("LineLayer");
//设置当前图层为"LineLayer"
axMxDrawX1.LayerName = "LineLayer";
// 直接绘制一个椭圆
axMxDrawX1.DrawEllipse(0, 1400, 100, 0, 0.7);
//------------------------------------------------------------------------------------------------------------
//绘制一个倾斜的椭圆
axMxDrawX1.AddLinetype("MyEllipseType", "6,-10");
//设计当前线型为"MyEllipseType"
axMxDrawX1.LineType = ("MyEllipseType");
axMxDrawX1.DrawCADColor = 16711680;
axMxDrawX1.DrawEllipse(200, 1400, 80, 30, 0.5);
//把所有的实体都放到当前显示视区
axMxDrawX1.ZoomAll();
//更新视区显示
axMxDrawX1.UpdateDisplay();
}效果展示:
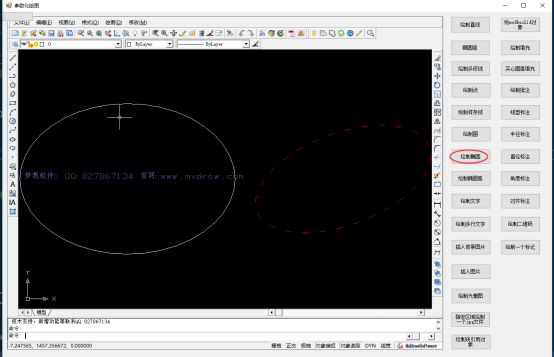
用户可以通过点击绘制椭圆按钮,用户可以在CAD控件视区绘制椭圆。如下图所示:

在CAD设计时,需要绘制椭圆弧,用户可以设置椭圆弧基本属性。
主要用到函数说明:
_DMxDrawX::DrawEllipseArc
绘制椭圆弧。详细说明如下:
| 参数 | 说明 |
|---|---|
DOUBLE dCenterX | 椭圆的中心点X坐标 |
DOUBLE dCenterY | 椭圆的中心点Y坐标 |
DOUBLE dMajorAxisX | 椭圆的主轴向量X值 |
DOUBLE dMajorAxisY | 椭圆的主轴向量Y值 |
DOUBLE dRadiusRatio | 椭圆的副轴长度与主轴长度的比值 |
DOUBLE dStartAng | 椭圆弧的开始角度 |
DOUBLE dEndAng | 椭圆弧的结束角度 |
C#中实现代码说明:
private void DrawEllipseArc()
{
//清空当前显示内容
axMxDrawX1.NewFile();
//把颜色改回黑白色
axMxDrawX1.DrawCADColorIndex = 0;
//把线型改成实线
axMxDrawX1.LineType = "";
//设置线宽 4
axMxDrawX1.LineWidth = 0;
//创建一个图层,名为"EllipseArcLayer"
axMxDrawX1.AddLayer("EllipseArcLayer");
//设置当前图层为"EllipseArcLayer"
axMxDrawX1.LayerName = "EllipseArcLayer";
//绘制椭圆弧
//参数一为椭圆的中心点X坐标,参数二为椭圆的中心点Y坐标
//参数三为椭圆的主轴向量X值,参数四为椭圆的主轴向量Y值
//参数五为椭圆的副轴长度与主轴长度的比值
//参数六为椭圆弧的开始角度,参数七为椭圆弧的结束角度
axMxDrawX1.DrawEllipseArc(0, 1600, 80, 30, 0.4, 30, 200);
//----------------------------------------------------------------------------------------------------------
axMxDrawX1.AddLinetype("MyEllipseArcType", "6,-10");
//设计当前线型为"MyEllipseArcType"
axMxDrawX1.LineType = ("MyEllipseArcType");
axMxDrawX1.DrawCADColor = 16711680;
axMxDrawX1.DrawEllipseArc(200, 1600, -80, 30, 0.5, 60, 300);
//把所有的实体都放到当前显示视区
axMxDrawX1.ZoomAll();
//更新视区显示
axMxDrawX1.UpdateDisplay();
}效果展示:
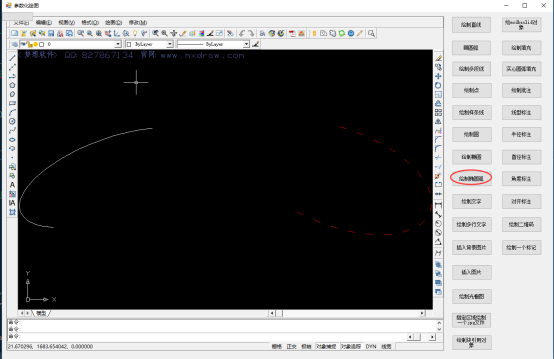
用户可以通过点击绘制椭圆弧按钮,在CAD控件视区的任何位置绘制椭圆弧。如下图所示:

在CAD设计时,需要绘制文字,用户可以设置设置绘制文字的高度等属性。
主要用到函数说明:
_DMxDrawX::DrawText
绘制一个单行文字。详细说明如下:
| 参数 | 说明 |
|---|---|
DOUBLE dPosX | >文字的位置的X坐标 |
DOUBLE dPosY | 文字的位置的Y坐标 |
BSTR pszText | 文字内容字符串 |
DOUBLE dHeight | 文字高度 |
DOUBLE dRotation | 文字的旋转角度 |
SHORT horizontalMode | 文字的水平对齐方式,0=kTextLeft,1=kTextCenter,2=kTextRight |
SHORT verticalMode | 文字的竖直对齐方式,1=kTextBottom,2=kTextVertMid,3=kTextTop |
_DMxDrawX::AddTextStyle1
向数据库中增加一个文字样式。详细说明如下:
| 参数 | 说明 |
|---|---|
BSTR pszName | 文字样式名称 |
BSTR pszFileName | shx文件名 |
BSTR pszBigFontFileName | big shx文件名 |
DOUBLE dXScale | 文字宽度缩放比例 |
C#中实现代码说明:
private void DrawText()
{
//清空当前显示内容
axMxDrawX1.NewFile();
//把颜色改回黑白色
axMxDrawX1.DrawCADColor = 0;
//创建一个图层,名为"TextLayer"
axMxDrawX1.AddLayer("TextLayer");
//设置当前图层为"TextLayer"
axMxDrawX1.LayerName = "TextLayer";
//绘制一个单行文字
//参数一为文字的位置的X坐标 ;参数二为文字的位置的Y坐标 ;参数三为文字内容字符串
//参数四为文字高度;参数五为文字的旋转角度
//参数六为文字的水平对齐方式,0=kTextLeft,1=kTextCenter,2=kTextRight
//参数七文字的竖直对齐方式,1=kTextBottom,2=kTextVertMid,3=kTextTop
//-------------------------------------------------------------------------------------------------
//写一个文字,0,1是左对齐.
axMxDrawX1.DrawCADColor = 65280;
axMxDrawX1.DrawText(0, 1900, "梦想绘图控件3.0 www.mxdraw.com", 100, 0, 0, 1);
//---------------------------------------------------------------------------------------------------
//写一个文字,2,1是右下对齐.
axMxDrawX1.DrawCADColor = 4556677;
axMxDrawX1.DrawText(3000, 2100, "梦想绘图控件3.0 www.mxdraw.com", 100, -20, 2, 1);
//--------------------------------------------------------------------------------------------------
//按指定样式绘制文字
axMxDrawX1.AddTextStyle1("MyTextStyle", "italicc.shx", "gbcbig.shx", 0.7);
axMxDrawX1.TextStyle = "MyTextStyle";
axMxDrawX1.DrawCADColor = 255;
axMxDrawX1.DrawText(0, 3000, "梦想绘图控件3.0 www.mxdraw.com", 100, 0, 0, 1);
//--------------------------------------------------------------------------------------------------
//写一个TureType字体
axMxDrawX1.AddTextStyle2("MyTrueTypeStyle", "黑体", 0.7);
axMxDrawX1.TextStyle = "MyTrueTypeStyle";
axMxDrawX1.DrawText(0, 3150, "梦想绘图控件3.0 www.mxdraw.com", 100, 0, 0, 1);
axMxDrawX1.ZoomAll();
axMxDrawX1.UpdateDisplay();
}效果展示:
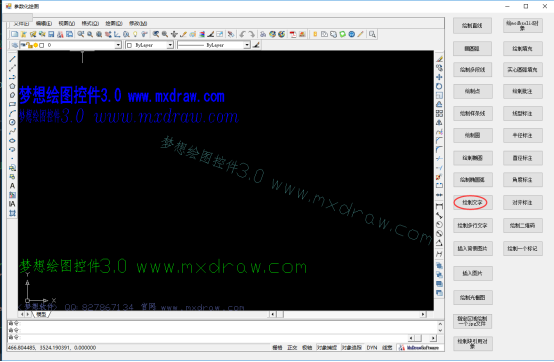
用户可以通过点击绘制文字按钮,CAD控件视区将显示在C#中设置好的文字。如下图所示:

在CAD设计时,需要绘制多行文字,用户可以设置设置绘制文字的高度等属性。
主要用到函数说明:
_DMxDrawX::DrawMText
绘制一个多行文字。详细说明如下:
| 参数 | 说明 |
|---|---|
DOUBLE dPosX | 多行文字位置的X坐标 |
DOUBLE dPosY | 多行文字位置的Y坐标 |
BSTR pszContents | 多行文字的内容 |
DOUBLE dHeight | 多行文字的高度 |
DOUBLE dWidth | 多行文字的显示宽度 |
DOUBLE dRotation | 多行文字的旋转角度 |
SHORT iAttachment | 多行文字的对齐方式 |
可以取值 | enum AttachmentPoint { kTopLeft = 1, kTopCenter = 2, kTopRight = 3, kMiddleLeft = 4, kMiddleCenter = 5, kMiddleRight = 6, kBottomLeft = 7, kBottomCenter = 8, kBottomRight = 9, |
_DMxDrawX::AddTextStyle2
向数据库中增加一个TrueType文字样式。详细说明如下:
| 参数 | 说明 |
|---|---|
BSTR pszName | 文字样式名称 |
BSTR pszTrueTypeFontName | TrueType字体名 |
DOUBLE dXScale | 文字宽度缩放比例 |
C#中实现代码说明:
private void DrawMText()
{
//清空当前显示内容
axMxDrawX1.NewFile();
//把颜色改回黑白色
axMxDrawX1.DrawCADColor = 0;
//绘制多行文字
//参数一为多行文字位置的X坐标 ;参数二为多行文字位置的Y坐标 ;参数三为多行文字的内容
//参数四为多行文字的高度 ;参数五为多行文字的显示宽度
//参数六为多行文字的旋转角度
//参数七为多行文字的对齐方式
axMxDrawX1.DrawCADColor = 255;
axMxDrawX1.DrawMText(100, 100, "cad绘图\\P梦想软件", 15, 500, 0.0, 7);
axMxDrawX1.DrawCADColor = 16711680;
axMxDrawX1.DrawMText(0, 0, "\\A2;平方方法 :m{\\H0.3x;\\S 2^;}", 15, 100, 0.0, 7);
//按指定样式绘制文字
axMxDrawX1.AddTextStyle1("MyTextStyle", "italicc.shx", "gbcbig.shx", 0.7);
axMxDrawX1.TextStyle = "MyTextStyle";
axMxDrawX1.DrawCADColor = 65280;
axMxDrawX1.DrawMText(0, 50, "\\A2;平方方法 :m{\\H0.3x;\\S 2^;}", 15, 100, 0.0, 7);
//--------------------------------------------------------------------------------------------------
//写一个TureType字体
axMxDrawX1.AddTextStyle2("MyTrueTypeStyle", "黑体", 0.7);
axMxDrawX1.TextStyle = "MyTrueTypeStyle";
axMxDrawX1.DrawCADColor = 4556677;
axMxDrawX1.DrawMText(0, 100, "\\A2;平方方法 :m{\\H0.3x;\\S 2^;}", 15, 100, 0.0, 7);
axMxDrawX1.ZoomAll();
axMxDrawX1.UpdateDisplay();
}效果展示:
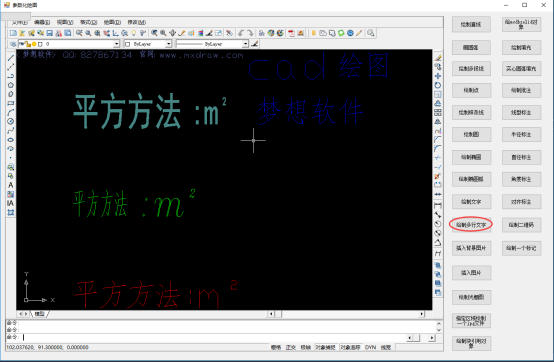
用户可以通过点击绘制多行文字按钮,将在C#中设置好的多行文本插入到CAD控件视区。如下图所示:

把图片作为背景图片可见但是不能编辑操作。
主要用到函数说明:
_DMxDrawX::DrawImageToBackground
绘光栅图到背景。详细说明如下:
| 参数 | 说明 |
|---|---|
BSTR sFileName | 光栅图文件.DWGBMPJPG文件路径 |
LONG lLeftUpX | 栅图显示的在控件视区显示的左上角位置X,视区窗口坐标 |
LONG lLeftUpY | 栅图显示的在控件视区显示的左上角位置Y,视区窗口坐标 |
C#中实现代码说明:
private void BackGroundImage()
{
OpenFileDialog ofd = new OpenFileDialog();
ofd.Filter = "jpg 文件(*.jgp)|*.jpg";
if (ofd.ShowDialog() != DialogResult.OK)
{
return;
}
Image tmpImage = null;
try
{
tmpImage = Image.FromFile(ofd.FileName);
}
catch (Exception exp)
{
MessageBox.Show(exp.Message);
return;
}
if (tmpImage == null)
return;
// 图片文件的插入点。
MxDrawPoint point = (MxDrawPoint)(axMxDrawX1.GetPoint(false, 0, 0, "\n 指定插入点:"));
if (point == null)
return;
string sFilePath = ofd.FileName;
string sFileName = sFilePath;
axMxDrawX1.DrawImageToBackground(sFileName, 100, 100);
MxDrawApplication app = new MxDrawApplication();
app.ZoomAll();
}效果展示:
通过点击插入背景图片按钮,触发BackGroundImage()事件,将在C#中设置好的图片插入到CAD控件视区中,背景图片可见不可操作。如下图所示:

在设计绘图时,需要插入外部图片,可以设置图片的缩放比例、旋转角度、图片显示文件名等属性。
主要用到函数说明:
_DMxDrawX::DrawImageMark
绘图制一个图象标记对象。详细说明如下:
| 参数 | 说明 |
|---|---|
DOUBLE dPosX | 绘制位置,是图片的中心点X |
DOUBLE dPosY | 绘制位置,是图片的中心点y |
DOUBLE dScale | 缩放比例,如果输入负数时,表示图片随视区大小缩放,负数的决对值表示图片的高度,图片宽度自动计算 |
DOUBLE dAng | 图片旋转角度 |
BSTR pszFileName | 图片显示文件名 |
BSTR pszTwinkeImageFiles | 闪烁时使用的ImageFile.,设置该文件后,调用MxDraw::TwinkeEnt后将交替闪烁显示。 可以同时设置多个闪烁文件,文件间用逗号隔开,比如: 1.jgp,2.jpg,3.jpg |
VARIANT_BOOL isSaveData | 图片数据,是否随图保存 |
C#中实现代码说明:
private void InsertImage()
{
OpenFileDialog ofd = new OpenFileDialog();
ofd.Filter = "jpg 文件(*.jgp)|*.jpg";
if (ofd.ShowDialog() != DialogResult.OK)
{
return;
}
Image tmpImage = null;
try
{
tmpImage = Image.FromFile(ofd.FileName);
}
catch (Exception exp)
{
MessageBox.Show(exp.Message);
return;
}
if (tmpImage == null)
return;
double dW = tmpImage.Width;
double dH = tmpImage.Height;
tmpImage = null;
// 图片文件的插入点。
MxDrawPoint point = (MxDrawPoint)(axMxDrawX1.GetPoint(false, 0, 0, "\n 指定插入点:"));
if (point == null)
return;
string sFilePath = ofd.FileName;
string sFileName = sFilePath;
MxDrawDatabase database = (MxDrawDatabase)(axMxDrawX1.GetDatabase());
MxDrawDictionary dict = database.GetNamedObjectsDictionary();
if (dict == null)
return;
MxDrawDictionary imageDict = (MxDrawDictionary)(dict.GetAt("ACAD_IMAGE_DICT", false));
if (imageDict == null)
{
// 增加一个字典对象。
imageDict = (MxDrawDictionary)(dict.AddObject("ACAD_IMAGE_DICT", "McDbDictionary"));
}
if (imageDict == null)
return;
MxDrawRasterImageDef imgedef = (MxDrawRasterImageDef)(imageDict.GetAt(sFileName, false));
if (imgedef == null)
{
imgedef = (MxDrawRasterImageDef)(imageDict.AddObject(sFileName, "McDbRasterImageDef"));
if (imgedef == null)
return;
}
imgedef.SourceFileName = sFileName;
MxDrawBlockTableRecord curSpace = database.CurrentSpace();
MxDrawVector3d uCorner = new MxDrawVector3d();
uCorner.x = dW;
MxDrawVector3d vOnPlane = new MxDrawVector3d();
vOnPlane.y = dH;
curSpace.AddImage(point.x, point.y, uCorner.x, uCorner.y, vOnPlane.x, vOnPlane.y, imgedef.ObjectID);
MxDrawApplication app = new MxDrawApplication();
app.ZoomAll();
}
private void BackGroundImage()
{
OpenFileDialog ofd = new OpenFileDialog();
ofd.Filter = "jpg 文件(*.jgp)|*.jpg";
if (ofd.ShowDialog() != DialogResult.OK)
{
return;
}
Image tmpImage = null;
try
{
tmpImage = Image.FromFile(ofd.FileName);
}
catch (Exception exp)
{
MessageBox.Show(exp.Message);
return;
}
if (tmpImage == null)
return;
// 图片文件的插入点。
MxDrawPoint point = (MxDrawPoint)(axMxDrawX1.GetPoint(false, 0, 0, "\n 指定插入点:"));
if (point == null)
return;
string sFilePath = ofd.FileName;
string sFileName = sFilePath;
axMxDrawX1.DrawImageToBackground(sFileName, 100, 100);
MxDrawApplication app = new MxDrawApplication();
app.ZoomAll();
}效果展示:
用户可以通过点击插入图片按钮,将在C#代码中设置的图片插入到CAD控件视区得任何位置。如下图所示:

在设计CAD绘图时,绘制光栅图形,可以设置其的缩放比例、旋转角度等属性。
主要用到函数说明:
_DMxDrawX::DrawImage
绘制光栅图形。详细说明如下:
| 参数 | 说明 |
|---|---|
DOUBLE dPosX | 插入点的X坐标 |
DOUBLE dPosY | 插入点的Y坐标 |
DOUBLE dScale | 光栅图形的缩放比例 |
DOUBLE dAng | 旋转角度 |
BSTR pszFilePath | 光栅图的文字路径,支持http://开头的网络路径 |
C#中实现代码说明:
private void DrawImage()
{
OpenFileDialog ofd = new OpenFileDialog();
ofd.Filter = "jpg 文件(*.jgp)|*.jpg";
if (ofd.ShowDialog() != DialogResult.OK)
{
return;
}
Image tmpImage = null;
try
{
tmpImage = Image.FromFile(ofd.FileName);
}
catch (Exception exp)
{
MessageBox.Show(exp.Message);
return;
}
if (tmpImage == null)
return;
// 图片文件的插入点。
MxDrawPoint point = (MxDrawPoint)(axMxDrawX1.GetPoint(false, 0, 0, "\n 指定插入点:"));
if (point == null)
return;
string sFilePath = ofd.FileName;
string sFileName = sFilePath;
MxDrawRasterImage image = (MxDrawRasterImage)axMxDrawX1.ObjectIdToObject(axMxDrawX1.DrawImage(0, 0, 1.0, 0, sFileName));
MxDrawPoint Origin;
MxDrawVector3d uCorner;
MxDrawVector3d vOnPlane;
image.GetOrientation(out Origin, out uCorner, out vOnPlane);
Double dW = uCorner.Length();
Double dH = vOnPlane.Length();
uCorner.Normalize();
vOnPlane.Normalize();
uCorner.Mult(100);
vOnPlane.Mult(200);
image.SetOrientation(Origin, uCorner, vOnPlane);
}效果展示:
用户可以通过点击绘制光栅图形按钮,将在C#代码中设置的光栅图形插入到CAD控件视区得任何位置,也可以调整其缩放比例。如下图所示:

主要用到函数说明:
_DMxDrawX::DrawToJpg
把指定区域的内容绘制一个jpg文件中。详细说明如下:
| 参数 | 说明 |
|---|---|
BSTR sJpgFilePath | Jpg文件名 |
DOUBLE dLbx | 输出范围的左下角坐标X,文档坐标系统 |
DOUBLE dLby | 输出范围的左下角坐标Y,文档坐标系统 |
DOUBLE dRtx | 输出范围的右上角坐标X,文档坐标系统 |
DOUBLE dRty | 输出范围的右上角坐标Y,文档坐标系统 |
iWidth | 位图宽度方向的像素,是-1并iHeight不是-1,由高度和文档高宽算出,否则取系统默认值:1000 |
iHeight | 位图高度方向的像素,是-1并iWidth不是-1, 由高度和文档高宽算出,否则取系统默认值:1000 |
pBkColor | 位图的背影色,如果为NULL,取黑色为背景色 |
C#中实现代码说明:
private void UserSaveJpg()
{
MxDrawUtility mxUtility = new MxDrawUtility();
MxDrawPoint point = (MxDrawPoint)(mxUtility.GetPoint(null, "点取第一点:"));
if (point == null)
{
MessageBox.Show("用户取消..");
return;
}
MxDrawPoint point2 = (MxDrawPoint)(mxUtility.GetPoint(point, "点取第二点:"));
if (point2 == null)
{
MessageBox.Show("用户取消..");
return;
}
axMxDrawX1.DrawToJpg("D:\\mxcad.jpg", point.x, point.y, point2.x, point2.y, 200, 200, 0);
MessageBox.Show("图片已经保存");
}效果展示:
用户可以通过点击指定区域绘制一个jpg文件按钮,选取用户需要的范围保存图片,成功后会弹出成功保存提示框。如下图所示:

主要用到函数说明:
_DMxDrawX::DrawBlockReference
绘制块引用对象。详细说明如下:
| 参数 | 说明 |
|---|---|
DOUBLE dPosX | 插入点的X坐标 |
DOUBLE dPosY | 插入点的Y坐标 |
BSTR pszBlkName | 图块名 |
DOUBLE dScale | 图块缩放比例 |
DOUBLE dAng | 图块的旋转角度 |
C#中实现代码说明:
private void DynInsert()
{
//把颜色改回黑白色
axMxDrawX1.DrawCADColorIndex = 0;
//创建一个图层,名为"BlockLayer"
axMxDrawX1.AddLayer("BlockLayer");
//设置当前图层为"BlockLayer"
axMxDrawX1.LayerName = "BlockLayer";
var sBlkName = "Tree";
//用户需要出入图块的路径 控件程序在磁盘的文件路径
var sBlkFile = axMxDrawX1.GetOcxAppPath() + "\\Blk\\树.dwg";
//向控件数据库中插入一个图块,不用它插入匿名块
axMxDrawX1.InsertBlock(sBlkFile, "Tree");
//绘制块引用对象
//参数一为插入点的X坐标;参数二为插入点的Y坐标;
//参数三为图块名;参数四为图块缩放比例;参数五为图块的旋转角度
axMxDrawX1.DrawBlockReference(0, 3600, "Tree", 1, 0);
axMxDrawX1.ZoomAll();
axMxDrawX1.UpdateDisplay();
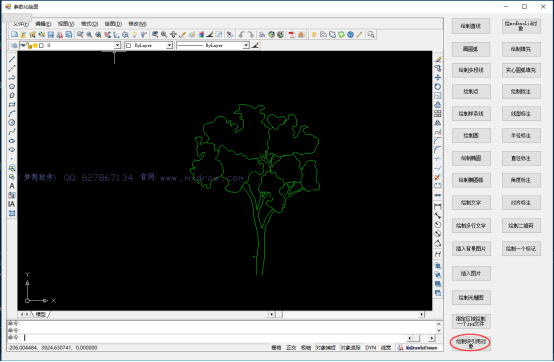
}效果展示:
用户可以通过点击绘制块引用对象按钮,将在C#代码中设置的图片插入到CAD控件视区。如下图所示:

C#中实现代码说明:
private void DrawSolid()
{
//绘McDbSolid对象
axMxDrawX1.AddLinetype("MLineType1", "");
axMxDrawX1.LineType = "MLineType1";
axMxDrawX1.DrawCADColor = 255;
axMxDrawX1.DrawSolid(0, 50, 30, 50, 30, 40, 0, 40);
axMxDrawX1.AddLinetype("MLineType2", "");
axMxDrawX1.LineType = "MLineType2";
axMxDrawX1.DrawCADColor = 65280;
axMxDrawX1.DrawSolid(50, 60, 30, 60, 30, 80, 50, 80);
axMxDrawX1.AddLinetype("MLineType3", "");
axMxDrawX1.LineType = "MLineType3";
axMxDrawX1.DrawCADColor = 65535;
axMxDrawX1.DrawSolid(90, 20, 35, 20, 35, 40, 90, 40);
axMxDrawX1.AddLinetype("MLineType4", "");
axMxDrawX1.LineType = "MLineType4";
axMxDrawX1.DrawCADColor = 16711680;
axMxDrawX1.DrawSolid(150, 90, 100, 90, 100, 40, 150, 40);
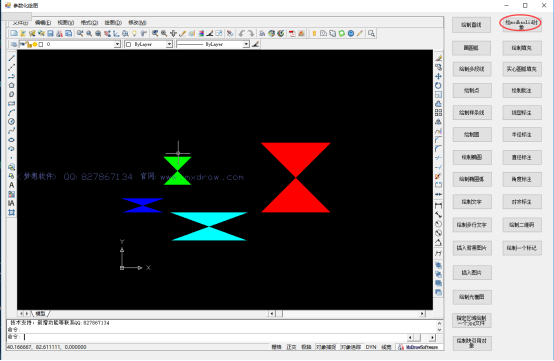
}效果展示:
用户可以通过点击绘mcdbsolid对象按钮,在CAD控件视区显示在C#中设置好的 mcdbsolid对象 。如下图所示:

视频(二)如下:
填充是CAD图纸中不可或缺的对象,在机械设计行业,常常需要将零部件剖开,以表现其内部的细节,而这些被剖开的截面会用填充来表示;在工程设计行业,一些特殊的材料或地形,也会用填充来表示。
C#中实现代码说明:
private void DrawPathToHatch()
{
axMxDrawX1.PathMoveTo(0, 30);
//路径的一下个点
axMxDrawX1.PathLineTo(100, 50);
//路径的一下个点
axMxDrawX1.PathLineTo(100, 30);
//路径的一下个点
axMxDrawX1.PathLineTo(0, 30);
axMxDrawX1.AddLinetype("MLineType1", "");
axMxDrawX1.LineType = "MLineType1";
axMxDrawX1.DrawCADColor = 255;
axMxDrawX1.DrawPathToHatch(1);
//-----------------------------------------------------------------------------------------------
axMxDrawX1.PathMoveTo(30, 70);
//路径的一下个点
axMxDrawX1.PathLineTo(200, 70);
//路径的一下个点
axMxDrawX1.PathLineTo(200, 120);
//路径的一下个点
axMxDrawX1.PathLineTo(30, 70);
axMxDrawX1.AddLinetype("MLineType2", "");
axMxDrawX1.LineType = "MLineType2";
axMxDrawX1.DrawCADColor = 65280;
axMxDrawX1.DrawPathToHatch(1);
//-----------------------------------------------------------------------------------------------
axMxDrawX1.PathMoveTo(110, 30);
//路径的一下个点
axMxDrawX1.PathLineTo(150, 60);
//路径的一下个点
axMxDrawX1.PathLineTo(150, 30);
//路径的一下个点
axMxDrawX1.PathLineTo(110, 30);
axMxDrawX1.AddLinetype("MLineType3", "");
axMxDrawX1.LineType = "MLineType3";
axMxDrawX1.DrawCADColor = 65535;
axMxDrawX1.DrawPathToHatch(1);
//-----------------------------------------------------------------------------------------------
axMxDrawX1.PathMoveTo(200, 30);
//路径的一下个点
axMxDrawX1.PathLineTo(300, 30);
//路径的一下个点
axMxDrawX1.PathLineTo(300, 60);
//路径的一下个点
axMxDrawX1.PathLineTo(200, 30);
axMxDrawX1.AddLinetype("MLineType4", "");
axMxDrawX1.LineType = "MLineType4";
//设置颜色
axMxDrawX1.DrawCADColor = 16711680;
// 把路径闭合
axMxDrawX1.DrawPathToHatch(1);
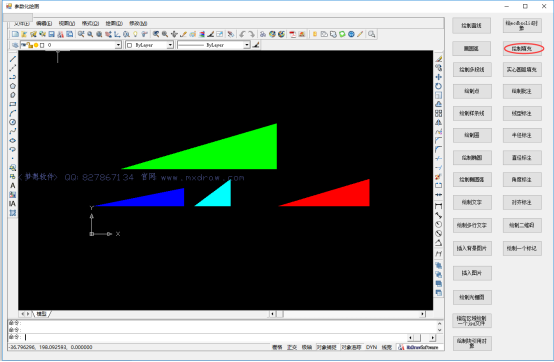
}效果展示:
用户可以通过点击绘制填充按钮,在CAD控件视区显示在C#设置好的填充图像。如下图所示:

C#中实现代码说明:
private void DrawPathToHatch1()
{
//把路径的开始位置移动指定的点
//参数一为点的X坐标 ,参数二为点的Y坐标,参数三为该点处开始宽度,对Polyline线的绘制有效
//参数四为该点处结束宽度,对Polyline线的绘制有效
//参数五为该点处的凸度,对Polyline线的绘制有效
axMxDrawX1.PathMoveToEx(0, 30, 0.3, 0.3, 0.3);
//路径的一下个点
axMxDrawX1.PathLineTo(100, 30);
//路径的一下个点
axMxDrawX1.PathLineTo(100, 90);
//路径的一下个点
axMxDrawX1.PathLineTo(0, 30);
//设置颜色
axMxDrawX1.AddLinetype("MLineType1", "");
axMxDrawX1.LineType = "MLineType1";
axMxDrawX1.DrawCADColor = 255;
// 把路径闭合
axMxDrawX1.DrawPathToHatch(1);
//-----------------------------------------------------------------------------------------------
axMxDrawX1.PathMoveToEx(50, 120, 0.3, 0.3, 0.3);
//路径的一下个点
axMxDrawX1.PathLineTo(150, 120);
//路径的一下个点
axMxDrawX1.PathLineTo(150, 180);
//路径的一下个点
axMxDrawX1.PathLineTo(50, 120);
//设置颜色
axMxDrawX1.AddLinetype("MLineType2", "");
axMxDrawX1.LineType = "MLineType2";
axMxDrawX1.DrawCADColor = 65280;
// 把路径闭合
axMxDrawX1.DrawPathToHatch(1);
//-----------------------------------------------------------------------------------------------
axMxDrawX1.PathMoveToEx(110, 50, 0.3, 0.3, 0.3);
//路径的一下个点
axMxDrawX1.PathLineTo(200, 30);
//路径的一下个点
axMxDrawX1.PathLineTo(200, 90);
//路径的一下个点
axMxDrawX1.PathLineTo(110, 50);
//设置颜色
axMxDrawX1.AddLinetype("MLineType3", "");
axMxDrawX1.LineType = "MLineType3";
axMxDrawX1.DrawCADColor = 65535;
// 把路径闭合
axMxDrawX1.DrawPathToHatch(1);
//-----------------------------------------------------------------------------------------------
axMxDrawX1.PathMoveToEx(250, 30, 0.3, 0.3, 0.3);
//路径的一下个点
axMxDrawX1.PathLineTo(300, 30);
//路径的一下个点
axMxDrawX1.PathLineTo(300, 90);
//路径的一下个点
axMxDrawX1.PathLineTo(250, 30);
//设置颜色
axMxDrawX1.AddLinetype("MLineType4", "");
axMxDrawX1.LineType = "MLineType4";
axMxDrawX1.DrawCADColor = 16711680;
// 把路径闭合
axMxDrawX1.DrawPathToHatch(1);
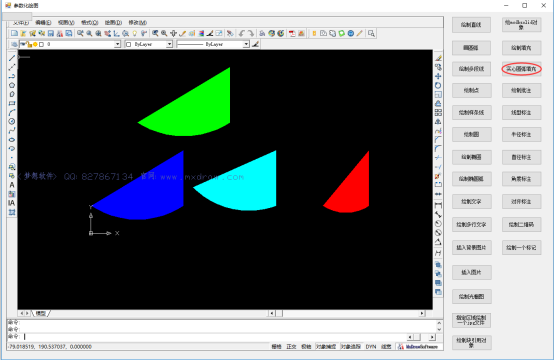
}效果展示:
用户可以通过点击绘制实心圆弧填充按钮,在CAD控件视区显示在C#设置好的填充图像。如下图所示:

C#中实现代码说明:
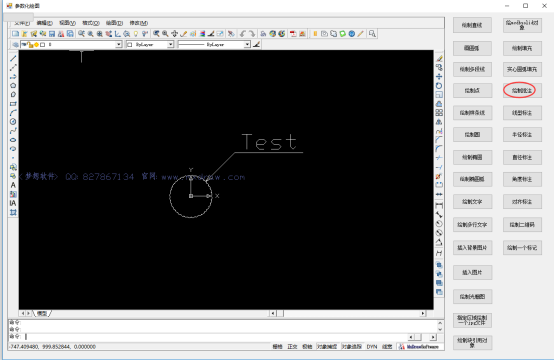
private void DrawComment()
{
MxDrawComment com = new MxDrawComment();
MxDrawPoint pt = new MxDrawPoint();
pt.x = 200;
pt.y = 200;
com.basePoint = pt;
pt.x = 300;
pt.y = 300;
com.Position = pt;
com.Text = "Test";
MxDrawPoints pts = new MxDrawPoints();
pts.Add(-100, -100, 0);
pts.Add(100, 100, 0);
com.Bounding = pts;
com.ArrowType = 2;
com.BoundingBoxType = 5;
com.Bounding = pts;
com.ShapRadius = 50;
com.TextHeight = 100;
axMxDrawX1.DrawEntity(com);
axMxDrawX1.ZoomAll();
}
效果展示:

主要用到函数说明:
_DMxDrawX::DrawDimRotated
绘制一个线型标注。详细说明如下:
| 参数 | 说明 |
|---|---|
DOUBLE dExtLine1PointX | 输入第一条界线的起始点X值 |
DOUBLE dExtLine1PointY | 输入第一条界线的起始点Y值 |
DOUBLE dExtLine2PointX | 输入第二条界线的起始点X值 |
DOUBLE dExtLine2PointY | 输入第二条界线的起始点Y值 |
DOUBLE dDimLineLocationX | 输入标注线自身上的点X值 |
DOUBLE dDimLineLocationY | 输入标注线自身上的点Y值 |
DOUBLE dRotationAngle | 输入标注的旋转角 |
C#中实现代码说明:
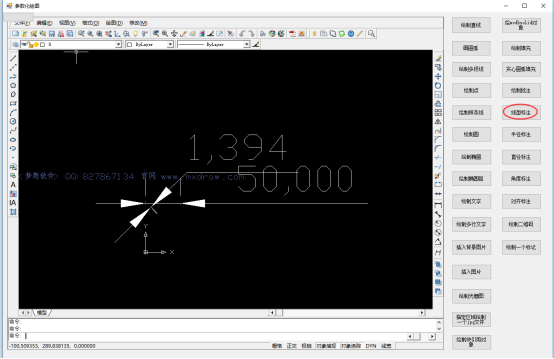
private void DrawDimRotated()
{
axMxDrawX1.AddDimStyle("MyDimStyle", "41,0.18,141,0.09,40,200", "77,1,271,3", "", "");
axMxDrawX1.DimStyle = "MyDimStyle";
//把颜色改回黑白色
axMxDrawX1.DrawCADColorIndex = 0;
//把线型改成实线
axMxDrawX1.LineType = "";
//设置线宽 4
axMxDrawX1.LineWidth = 0;
//绘制一个线型标注,参数一为输入第一条界线的起始点X值,参数二为输入第一条界线的起始点Y值
// 参数三为输入第二条界线的起始点X值,参数四为输入第二条界线的起始点Y值
// 参数五为输入标注线自身上的点X值,参数六为输入标注线自身上的点Y值
// 参数七为输入标注的旋转角
axMxDrawX1.DrawDimRotated(0, 70, 50, 70, 25, 71, 0);
axMxDrawX1.DrawDimRotated(0, 72, 0, 74, 15, 73, 0.771);
//把所有的实体都放到当前显示视区
axMxDrawX1.ZoomAll();
//更新视区显示
axMxDrawX1.UpdateDisplay();
}效果展示:
通过点击绘制线型标注按钮,触发DrawDimRotated()事件,CAD控件视区将显示在C#中设置好的线型标注。如下图所示:

主要用到函数说明:
_DMxDrawX::DrawDimRadial
绘制一个半径标注。详细说明如下:
| 参数 | 说明 |
|---|---|
DOUBLE dCenterX | 被标注的曲线的中点X值 |
DOUBLE dCenterY | 被标注的曲线的中点Y值 |
DOUBLE dChordPointX | 被标注的曲线上的点X值 |
DOUBLE dChordPointY | 被标注的曲线上的点Y值 |
DOUBLE dLeaderLength | 输入箭头长度 |
C#中实现代码说明:
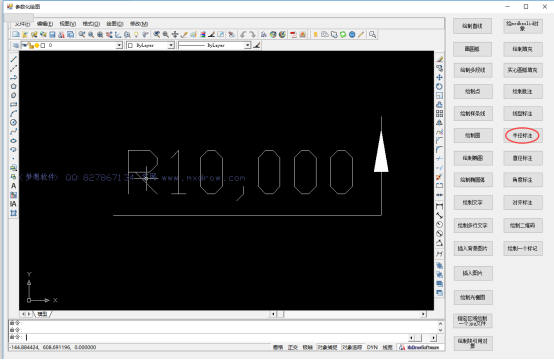
private void DrawDimRadial()
{
axMxDrawX1.AddDimStyle("MyDimStyle", "41,0.18,141,0.09,40,200", "77,1,271,3", "", "");
axMxDrawX1.DimStyle = "MyDimStyle";
//把颜色改回黑白色
axMxDrawX1.DrawCADColorIndex = 0;
//把线型改成实线
axMxDrawX1.LineType = "";
//设置线宽 4
axMxDrawX1.LineWidth = 0;
//绘制一个半径标注
//参数一为被标注的曲线的中点X值 ,参数二为被标注的曲线的中点Y值
//参数三为被标注的曲线上的点X值,参数四为被标注的曲线上的点Y值
//参数五为输入箭头长度
axMxDrawX1.DrawDimRadial(50, 660, 50, 650, 0);
//把所有的实体都放到当前显示视区
axMxDrawX1.ZoomAll();
//更新视区显示
axMxDrawX1.UpdateDisplay();
}效果展示:
通过点击绘制半径标注按钮,触发DrawDimRadial()事件,CAD控件视区将显示在C#中设置好的半径标注。如下图所示:

主要用到函数说明:
_DMxDrawX::DrawDimDiametric
绘制一个直径标注。详细说明如下:
| 参数 | 说明 |
|---|---|
DOUBLE dChordPointX | 在被标注的曲线上的第一个点X值 |
DOUBLE dChordPointY | 在被标注的曲线上的第一个点Y值 |
DOUBLE dFarChordPointX | 在被标注的曲线上的第二个点X值,这个点与chordPoint直径相对 |
DOUBLE dFarChordPointY | 在被标注的曲线上的第二个点Y值,这个点与chordPoint直径相对 |
DOUBLE dLeaderLength | 输入箭头长度 |
C#中实现代码说明:
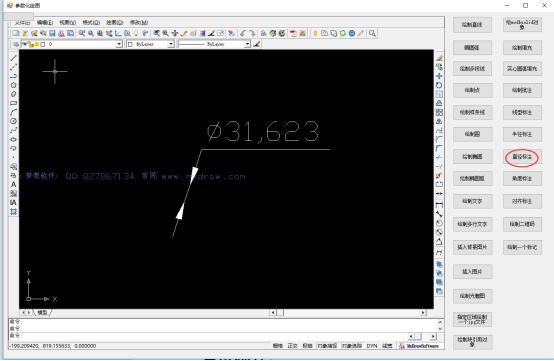
private void DrawDimDiametric()
{
axMxDrawX1.AddDimStyle("MyDimStyle", "41,0.18,141,0.09,40,200", "77,1,271,3", "", "");
axMxDrawX1.DimStyle = "MyDimStyle";
//把颜色改回黑白色
axMxDrawX1.DrawCADColor = 0;
//把线型改成实线
axMxDrawX1.LineType = "";
//设置线宽 4
axMxDrawX1.LineWidth = 0;
//绘制一个直径标注
//参数一为在被标注的曲线上的第一个点X值 ,参数二为在被标注的曲线上的第一个点Y值
//参数三为在被标注的曲线上的第二个点X值,这个点与chordPoint直径相对
//参数四为在被标注的曲线上的第二个点Y值,这个点与chordPoint直径相对
//参数五为输入箭头长度
axMxDrawX1.DrawDimDiametric(50, 570, 60, 600, 100);
//把所有的实体都放到当前显示视区
axMxDrawX1.ZoomAll();
//更新视区显示
axMxDrawX1.UpdateDisplay();
}效果展示:
通过点击绘制直径标注按钮,触发DrawDimDiametric()事件,CAD控件视区将显示在C#中设置好的直径标注。如下图所示:

主要用到函数说明:
_DMxDrawX::DrawDimAligned
绘制一个对齐标注。详细说明如下:
| 参数 | 说明 |
|---|---|
|
DOUBLE dExtLine1PointX |
第一条界线开始点X值 |
|
DOUBLE dExtLine1PointY |
第一条界线开始点Y值 |
|
DOUBLE dExtLine2PointX |
第二条界线开始点X值 |
|
DOUBLE dExtLine2PointY |
第二条界线开始点Y值 |
|
DOUBLE dTextPositionX |
标注使用的指定标注线位置的定义点X值 |
|
DOUBLE dTextPositionY |
标注使用的指定标注线位置的定义点Y值 |
C#中实现代码说明:
private void DrawDimAligned()
{
axMxDrawX1.AddDimStyle("MyDimStyle", "41,0.18,141,0.09,40,200", "77,1,271,3", "", "");
axMxDrawX1.DimStyle = "MyDimStyle";
//把颜色改回黑白色
axMxDrawX1.DrawCADColorIndex = 0;
//把线型改成实线
axMxDrawX1.LineType = "";
//设置线宽 4
axMxDrawX1.LineWidth = 0;
//绘制一个对齐标注
//参数一为第一条界线开始点X值,参数二为 第一条界线开始点Y值
//参数三为第二条界线开始点X值
//参数四为第二条界线开始点Y值
//参数五为标注使用的指定标注线位置的定义点X值
//参数六为标注使用的指定标注线位置的定义点Y值
axMxDrawX1.DrawDimAligned(0, 40, 3, 45, 15, 46);
//把所有的实体都放到当前显示视区
axMxDrawX1.ZoomAll();
//更新视区显示
axMxDrawX1.UpdateDisplay();
}
效果展示:
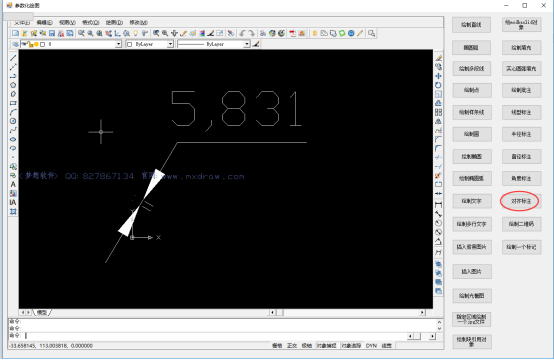
通过点击绘制对齐标注按钮,触发DrawDimAligned()事件,CAD控件视区将显示在C#中设置好的对齐标注。如下图所示:

主要用到函数说明:
_DMxDrawX::DrawDimAngular
绘制一个角度标注。详细说明如下:
| 参数 | 说明 |
|---|---|
|
DOUBLE dAngleVertexX |
角度标注的顶点的X值 |
|
DOUBLE dAngleVertexY |
角度标注的顶点的Y值 |
|
DOUBLE dFirstEndPointX |
角度标注第一个参考线上的点X值 |
|
DOUBLE dFirstEndPointY |
角度标注第一个参考线上的点Y值 |
|
DOUBLE dSecondEndPointX |
角度标注第二个参考线上的点X值 |
|
DOUBLE dSecondEndPointY |
角度标注第二个参考线上的点Y值 |
|
DOUBLE dTextPointX |
文字位置点X值 |
|
DOUBLE dTextPointY |
文字位置点Y值 |
C#中实现代码说明:
private void DrawDimAngular()
{
axMxDrawX1.AddDimStyle("MyDimStyle", "41,0.18,141,0.09,40,200", "77,1,271,3", "", "");
axMxDrawX1.DimStyle = "MyDimStyle";
//把颜色改回黑白色
axMxDrawX1.DrawCADColorIndex = 0;
//把线型改成实线
axMxDrawX1.LineType = "";
//设置线宽 4
axMxDrawX1.LineWidth = 0;
//绘制一个角度标注
//参数一为角度标注的顶点的X值,参数二为角度标注的顶点的Y值
//参数三为角度标注第一个参考线上的点X值,参数四为角度标注第一个参考线上的点Y值
//参数五为角度标注第二个参考线上的点X值
//参数六为角度标注第二个参考线上的点Y值
//参数七为文字位置点X值,参数八为文字位置点Y值
axMxDrawX1.DrawDimAngular(500, 5000, 0, 5500, 1000, 5500, 500, 5500);
//把所有的实体都放到当前显示视区
axMxDrawX1.ZoomAll();
//更新视区显示
axMxDrawX1.UpdateDisplay();
}
效果展示:
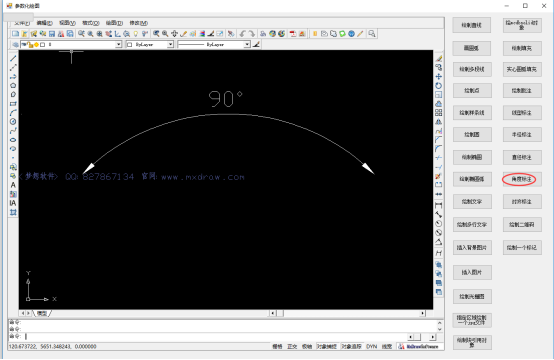
通过点击绘制角度标注按钮,触发DrawDimAngular()事件,CAD控件视区将显示在C#中设置好的角度标注。如下图所示:

C#中实现代码说明:
private void DrawQrCode()
{
MxDrawUiPrPoint getPoint = new MxDrawUiPrPoint();
getPoint.message = "点取插入点:";
if (getPoint.go() != MCAD_McUiPrStatus.mcOk)
return;
MxDrawQrCode qrCode = new MxDrawQrCode();
qrCode.Center = getPoint.value();
qrCode.Text = "www.mxdraw.com";
qrCode.Scale = 20;
qrCode.Rotation = 30 * 3.1415925 / 180.0;
axMxDrawX1.DrawEntity(qrCode);
}
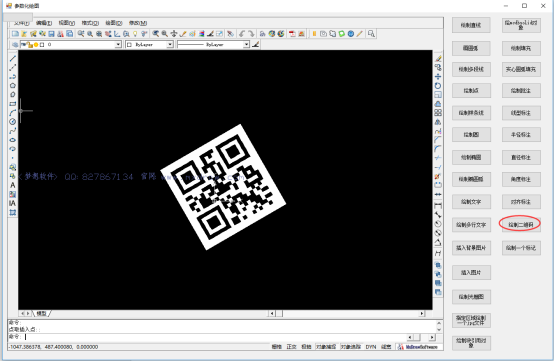
效果展示:

C#中实现代码说明:
private void DrawFlag(object sender, EventArgs e)
{
MxDrawResbuf param;
param = new MxDrawResbuf();
MxDrawPoint point;
point = new MxDrawPoint();
point.x = 100;
point.y = 100;
param.AddPoint(point);
MxDrawResbuf ret;
ret = (MxDrawResbuf)axMxDrawX1.CallEx("ExApp_AddFlag", param);
MessageBox.Show(ret.AtLong(1).ToString());
}
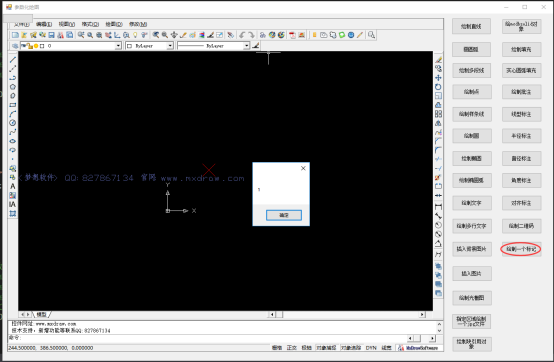
效果展示:

C#中实现代码说明:
private void HideFlag()
{
MxDrawResbuf param;
param = new MxDrawResbuf();
// 1是标志的id,由ExApp_AddFlag函数返回
param.AddLong(1);
// 0表标志隐藏标志,非0显示标志
param.AddLong(0);
axMxDrawX1.CallEx("ExApp_ShowFlag", param);
}
效果展示: