梦想MxWeb3D协同设计平台 2019.01.24更新
SDK开发包下载地址:
http://www.mxcad.net:2080/Mx3DServer1.0(20190124)TryVersion.exe
1. 编写快速入门教程
前台:
2. 重构前端代码,支持一个页面多个三维控件同时加载,或二维和三维同时加载 比如代码:
<script>
// 创建梦想控件,并显示.
var mxDraw2d = new Mx.Draw;
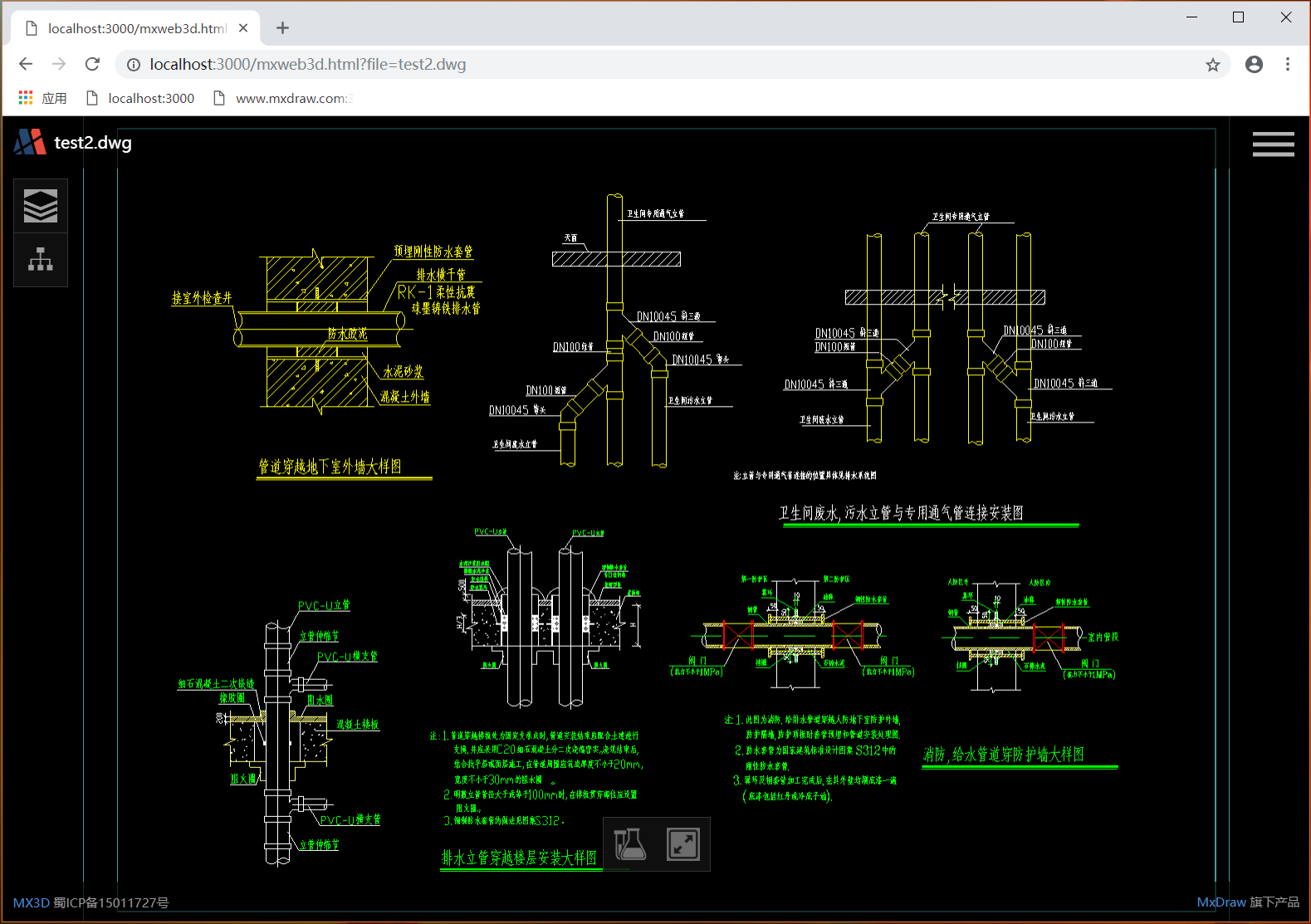
mxDraw2d.create("MxDraw2d","test2.dwg");
var mxDraw3d = new Mx.Draw;
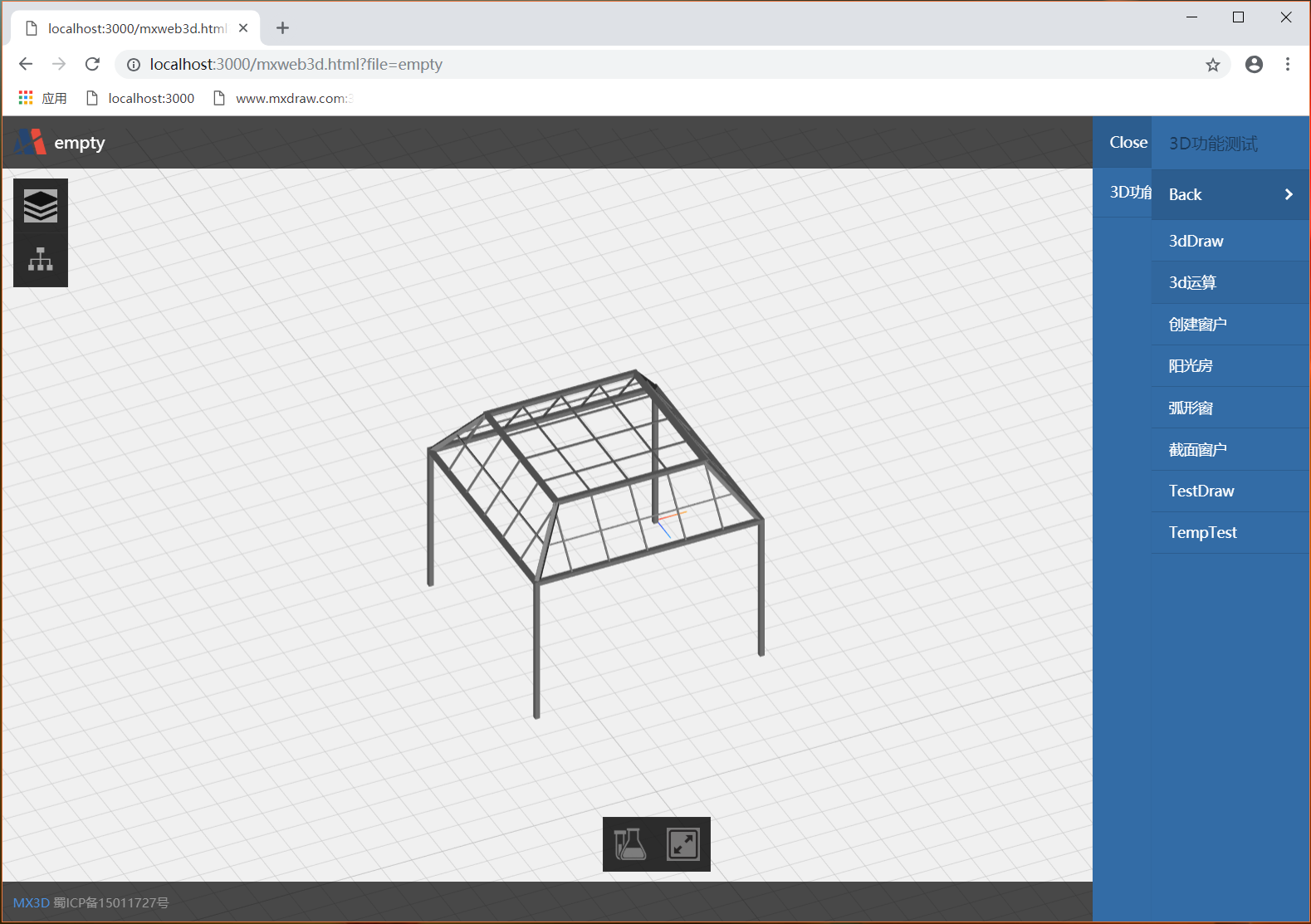
mxDraw3d.create("MxDraw3d","test.obj");
</script>
3. 简化前端代码引用控件,只需要一个函数,就能动态创建三维控件
4. 三维控件绘图区域,与界面UI分离
5. 二维增加交互绘图接口
参考:SRC/Web/MxWeb/user/2d/dyndrawline.js
function my2d_dynDrawLine() {
MyDynDrawLine.prototype = new McEdJigCommand();
var dynDrawLIne = new MyDynDrawLine();
mxCmdManager.runCmd(dynDrawLIne);
}
后台:
6. 导出三维建模函数,和三维运算函数,提供了,调用演示例程,使用js开发
参考:
Bin\Release\user\mx3d.js
7. 导出二维图纸,遍历,对象查询,修改,绘图等函数
参考:
Bin\Release\user\mx2d.js



梦想CAD控件,DWG网页,CAD网页,CAD控件,CAD开发