简介
全新在线三维协同设计平台,高效异步方式,基于JavaScript,WebGL,C++,Node.js,Three.js技术,前台使用html5方式浏览编辑二维、三维图纸,支持dwg,dxf,dwf,dgn,ifc,3ds,stl,obj,skp等常见文件格式,后台使用高效C++程序开发,异步多线程,多进程架构。
平台前后台都提供js语言开发接口,开发人员就只需要会js语言,就可以快速搭建自己的三维协同设计平台,为提高项目开发效率赋能。
该系统可以在Windows、Android、iOS等系统上使用,真正一份代码,全平台支持。
在线演示网址:
主要功能
支持AutoCAD R14 到AutoCAD 2015的所有dwg图纸格式,并保证能支持将来新出现的AutoCAD文件格式。
三维支持 创建锥、柱、环等基本几何体, 对几何体进行布尔操作(相加,相减,相交运算), 倒角,斜切,镂空,偏移,扫视, 几何空间关系计算(法线,点积,叉积,投影,拟合等), 几何体分析(质心,体积,曲率等), 空间变换(平移,缩放,旋转)等。
二维支持CAD图纸信息搜索提取,测距离,算面积,批注,捕捉,正交,,曲线离散,偏移,打断 ,阵列,扩展数据读写,扩展记录读写,构造选择集,动画,自定义实体,组,超连接,Undo,Redo,字典,图层,标注样式,线型样式,文字样式,视口,布局,用户坐标系,系统变量,图纸比较,动态提示等,主要实体有:直线,圆弧,Polyline,样条线,圆,椭圆,椭圆弧,IMAGE,点,块引用,外部块参照,射线,云线,文本,多行文本,对齐标注,旋转标注 ,半径标注,直径标注,角度标注,布局,视口,图层,线型,文字样式,命名字典,标注,自定义实体,代理实体,反应器等。主要编辑有:移动,夹点拉伸,偏移,删除,复制,粘贴,旋转,缩放,镜向,离散,图案填充,实心填充,打碎,计算曲线长,面积,最近点,交点,导角,文字变线条等。
几何运算面积,夹角,向量,矩阵,旋转,缩放,最近点,最近距离,垂足,参数,镜向,平移,交点,打断,延伸,最短路径,最长路径。
下载开发包
到网址 http://www.mxdraw.com/download.html下载,界面如下:

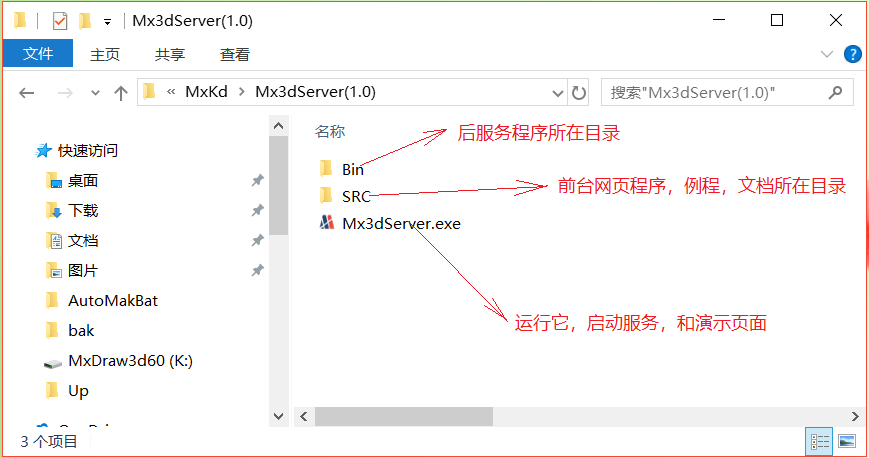
下载后的文件是安装程序,双击按照提示安装开发包,安装目录文件如下:

运行演示
双击桌面快捷方式: 启动开始程序,界面如下:
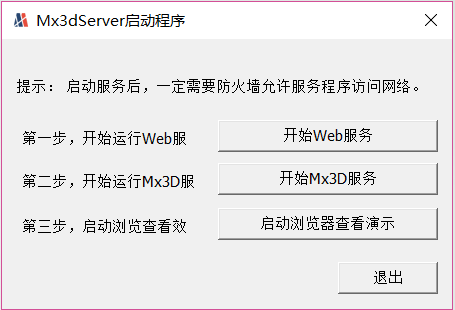
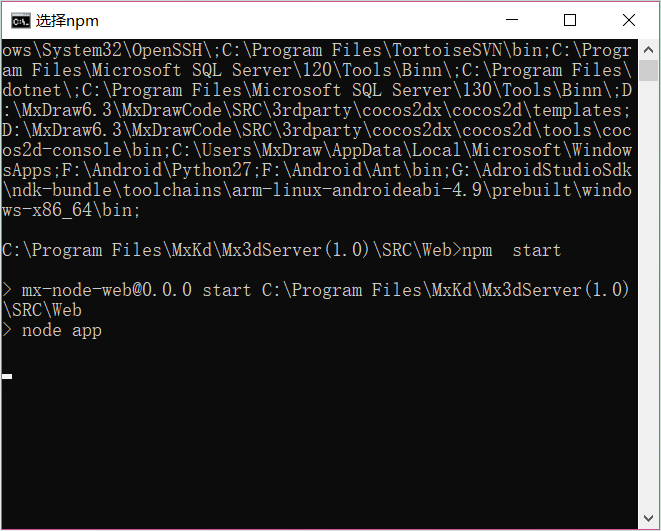
启动开始程序,界面如下:

按照界面操作,从上到下,点击三个按钮,启动服务,注意: 一定要防火墙允许我们的服务程序访问网络 。
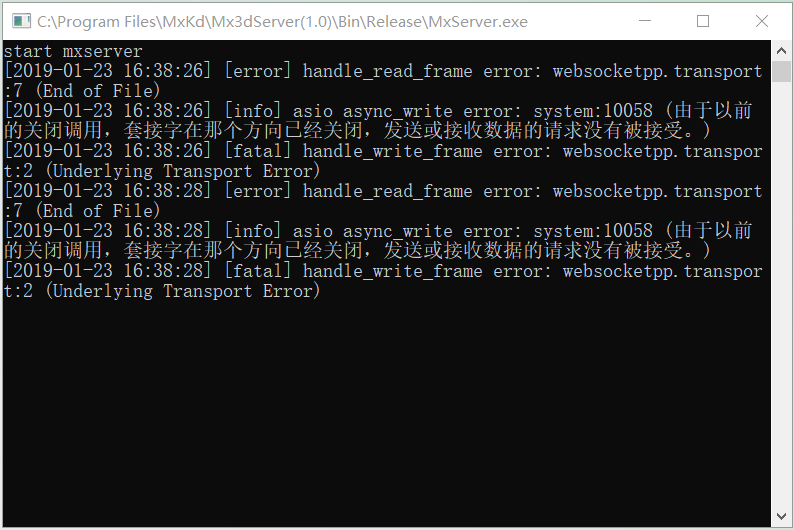
启动后的效果如下:1、后台网站服务程序,如果用户有自己网站服务,可以不需要启动该程序。

2、后台协同服务程序,它是后台主服务,用于前台的协同数据请求响应。

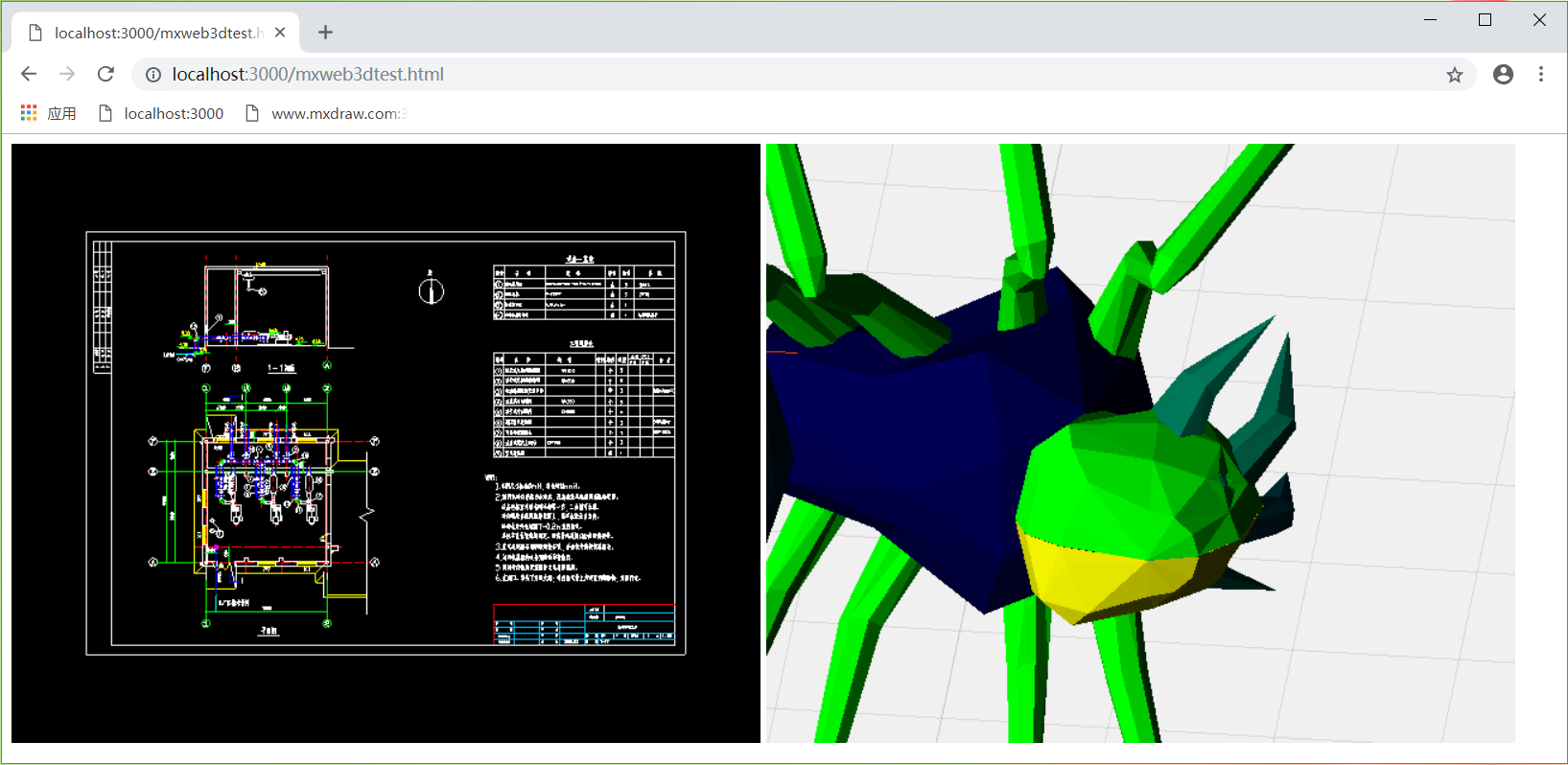
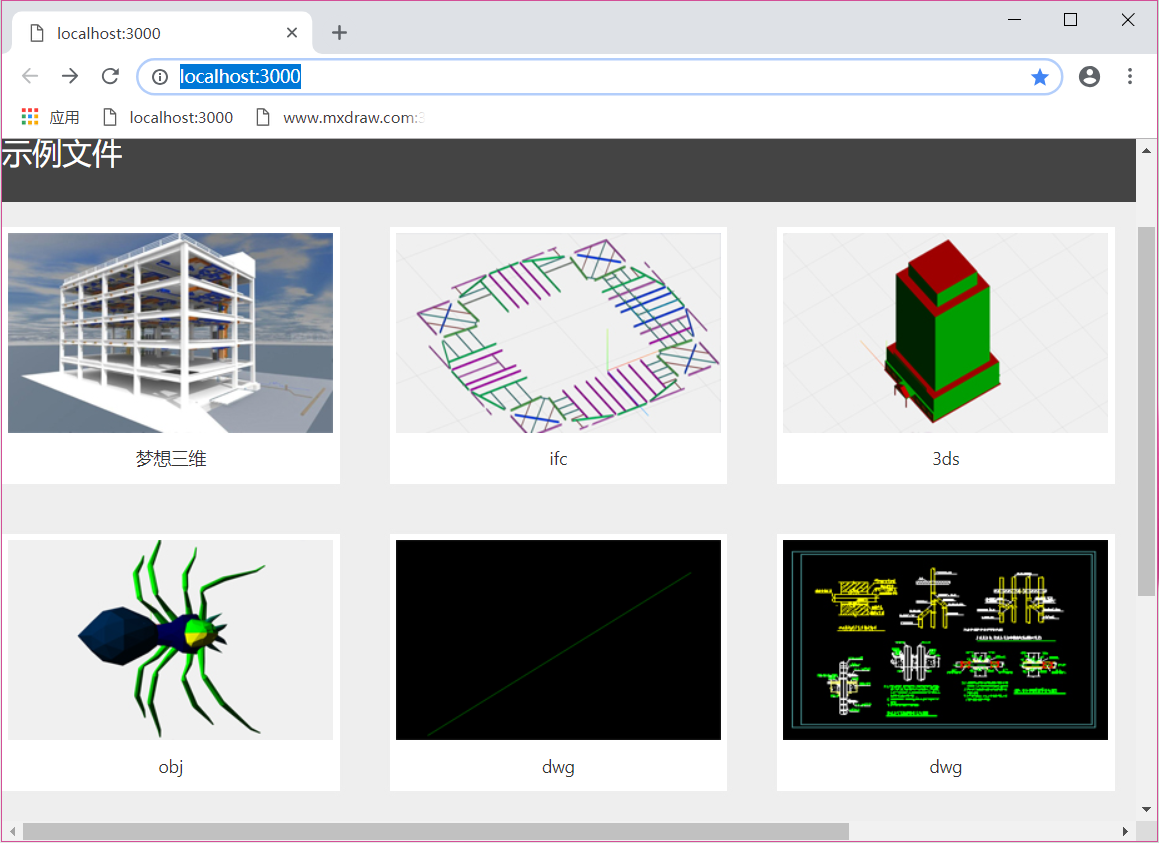
3、前台演示效果:

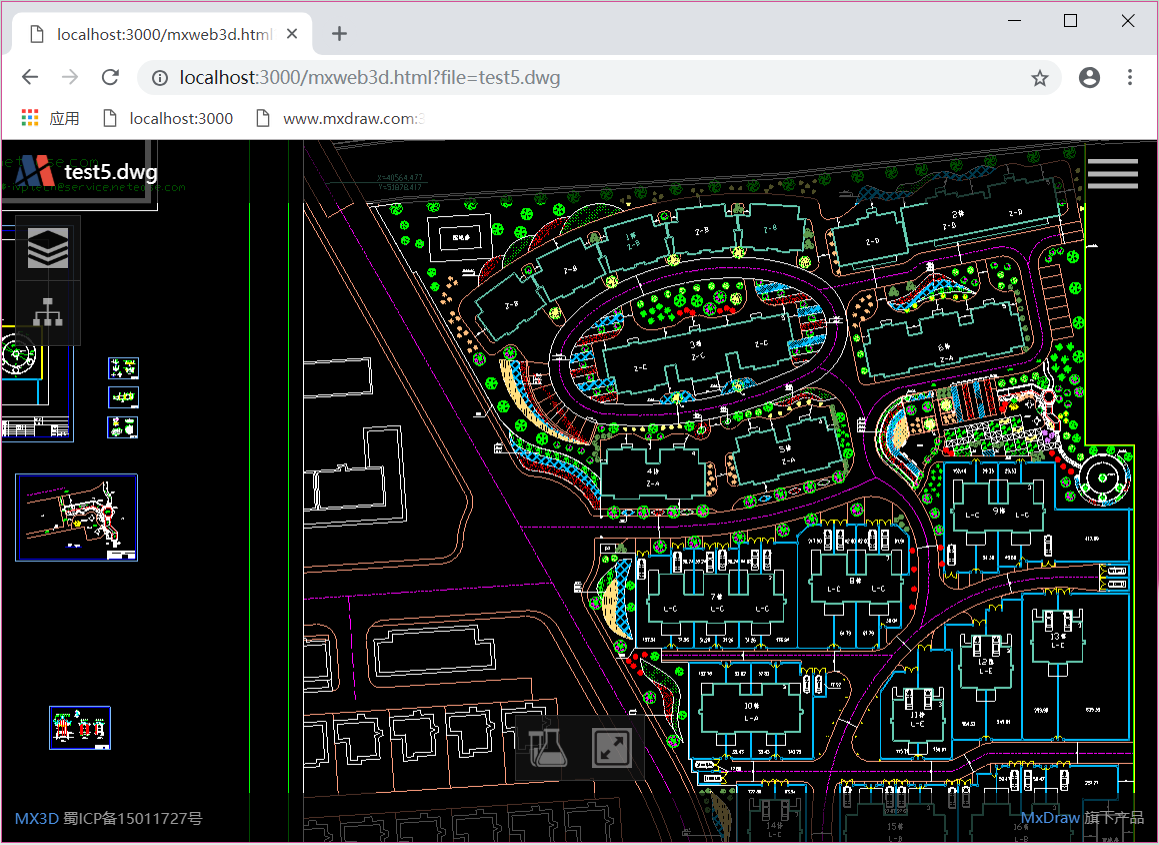
打开二维图纸:

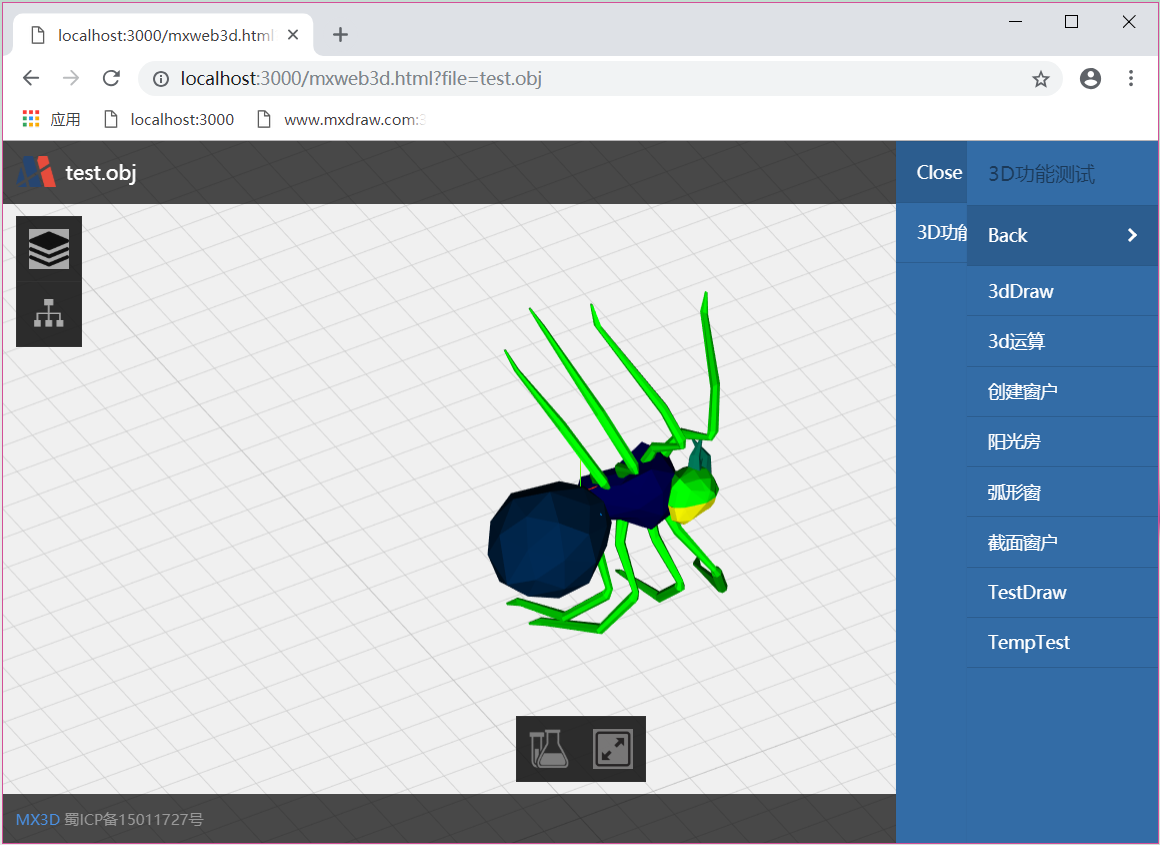
打开三维图纸:

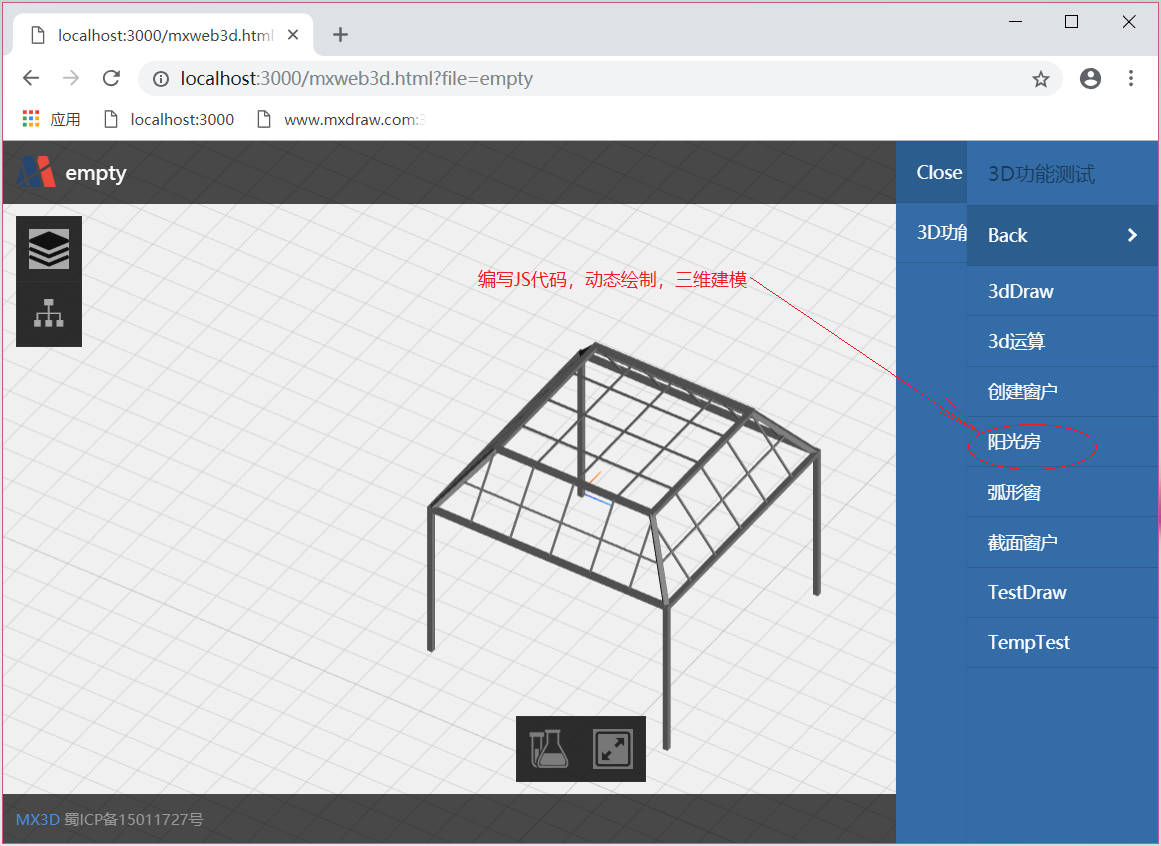
三维绘图测试:

如何在自己系统中浏览dwg文件
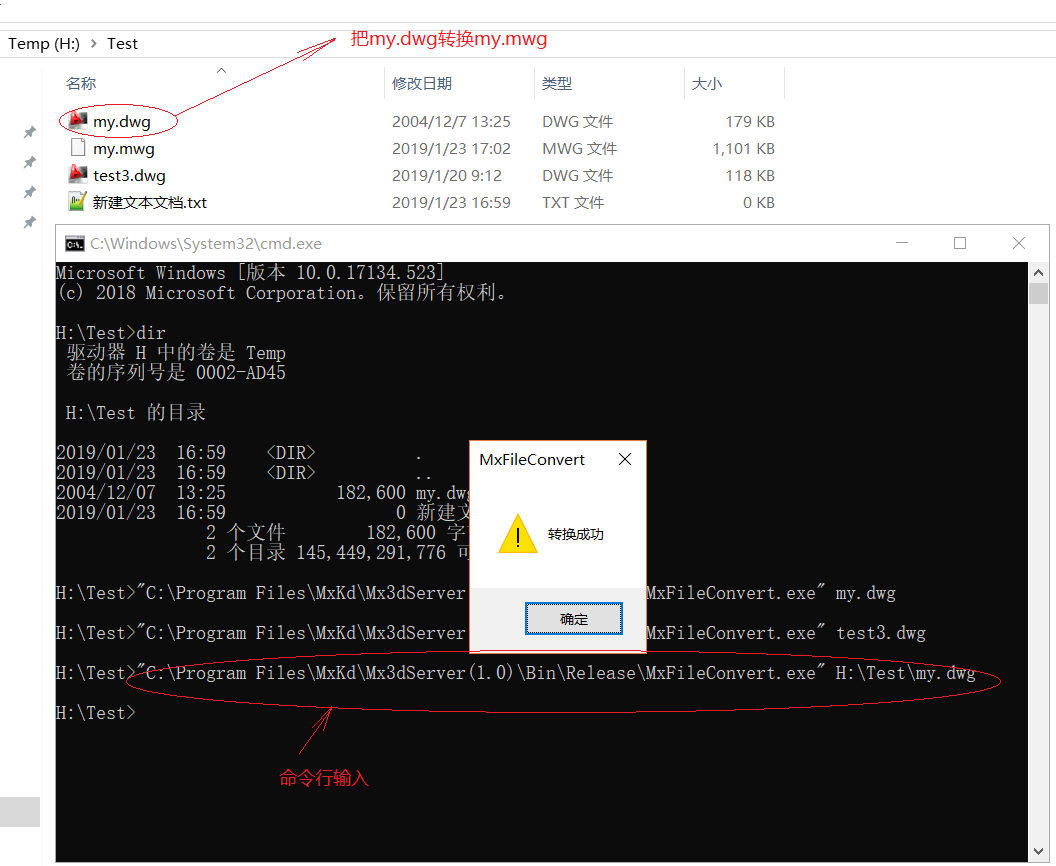
首先,把DWG文件,通过我们的工具Bin/Release/MxFileConvert.exe把,DWG文件转换成我们自己格式mwg格式,它是一个控制台程序,将来可以布署成后台自动调用。比如,把my.dwg转成my.mwg,如下:

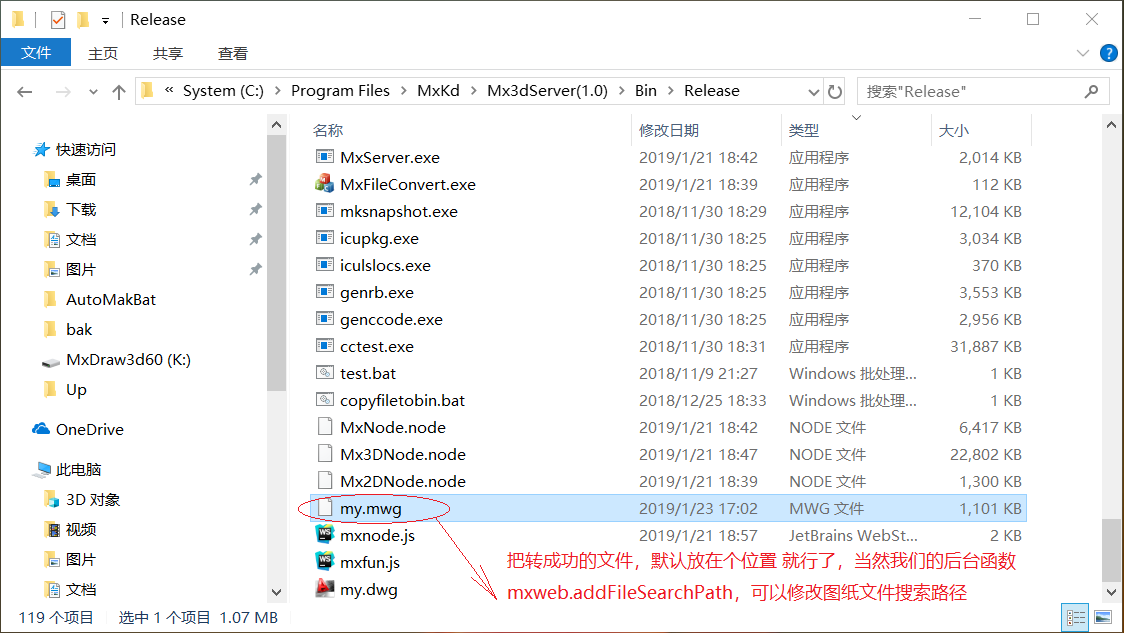
转换成功后,把my.mwg拷贝到后台程序所在目录,这样前台程序就能自动找到并打开图纸,如下:

下面,我们新建一个html文件,mxweb3dtest.html。代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0">
<script language="javascript" type="text/javascript" src="js/mxfun.js"></script
<script>
// 初始化梦想控件的js程序
MxFun.initJavascript();
</script>
</head>
<body style="overflow-x:hidden; overflow-y:hidden">
<canvas id="MxDraw2d" width="500px" height="400px"></canvas>
<canvas id="MxDraw3d" width="500px" height="400px"></canvas>
<script>
// 创建梦想控件,并显示.
var mxDraw2d = new Mx.Draw;
mxDraw2d.create("MxDraw2d","my.dwg");
var mxDraw3d = new Mx.Draw;
mxDraw3d.create("MxDraw3d","test.obj");
</script>
</body>
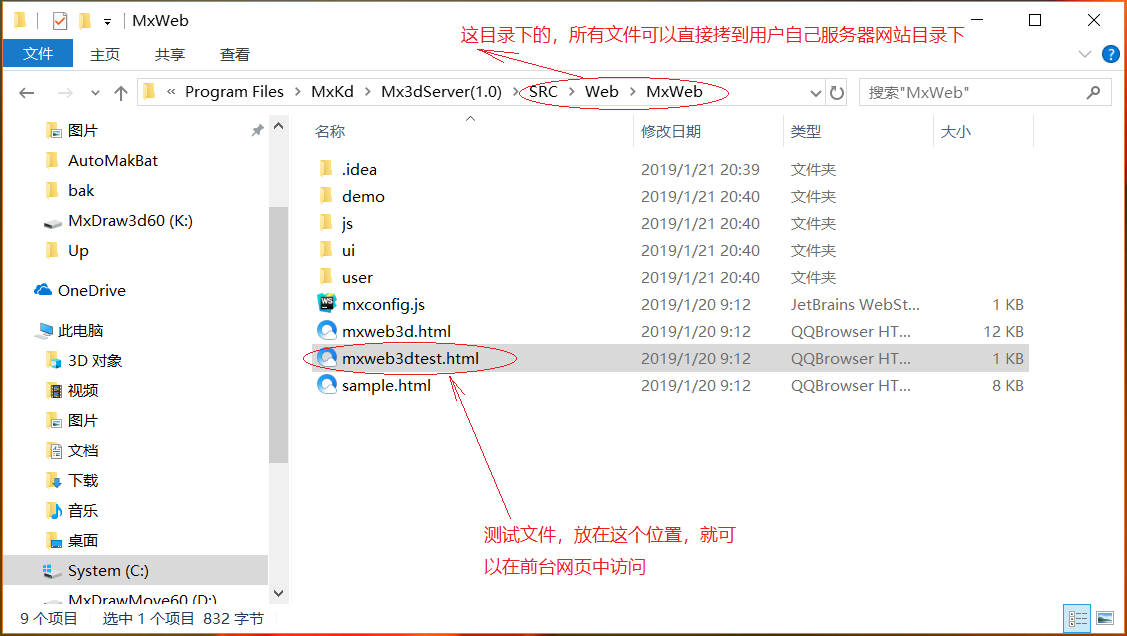
</html>然后,把该html文件,拷到我们安装目录SRC\Web\MxWeb下,方便前台访问,如下:

然后在浏览器中,访问我们的html文件,就可以在线打开我们my.dwg文件,我在代码创建了两个控件,一个三维,一个二维,所以效果如下: